如何为网页添加CSS样式
为网页添加超美样式
哇,CSS真是个神奇的东西呢!虽然全称为层叠样式表(Cascading Style Sheets)听起来有点复杂,但其实它就是用来美化网页上的HTML元素的。
我学到的三种CSS使用方式
在装饰网页的过程中,我发现了三种非常实用的CSS应用方式:外部样式表、内部样式表和内联样式。
外部样式表
这个方式真的很有趣!你可以在一个单独的文件(通常是.css后缀)里写下所有的CSS代码,然后在HTML文件中通过标签来引用它。这样一来,只需要修改一个文件,就能改变整个网站的外观!
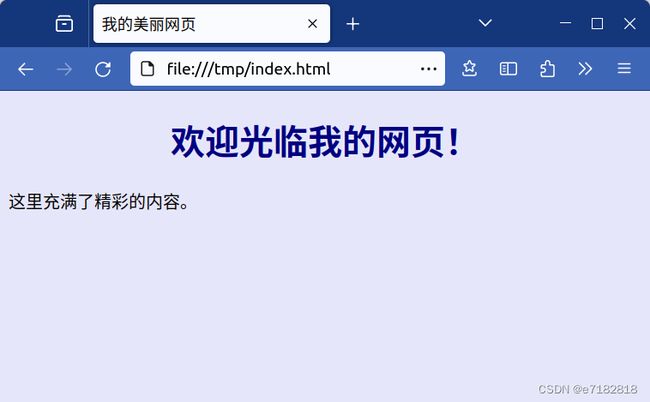
比如下面的HTML代码:
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>我的美丽网页title>
<link rel="stylesheet" href="beautifulStyles.css">
head>
<body>
<h1>欢迎光临我的网页!h1>
<p>这里充满了精彩的内容。p>
body>
html>
然后在beautifulStyles.css文件中,我们可以这样写:
body {
background-color: lavender; /* 背景色变为淡紫色 */
}
h1 {
color: navy; /* 标题文字变为深蓝色 */
text-align: center; /* 标题居中显示 */
}
记住哦,在CSS中设置属性时,属性名和属性值之间用冒号分隔,多个属性之间用分号隔开。
内部样式表
如果只想针对单个页面添加样式,内部样式表是个不错的选择。把CSS代码放在HTML文件的部分的