svg矢量图标在wpf中的使用
在wpf应用程序开发中,为支持图标的矢量缩放,及在不同分辨率下界面中图标元素的矢量无损缩放,所以常常用到svg图标,那么如果完
美的将svg图标运用到wpf日常的项目开发中呢,这里分享一下我的个人使用经验和详细步骤。
步骤
-
-
-
- 1、SvgToXaml 工具
- 2、集成到资源字典
- 3、集成到控件中
-
-
1、SvgToXaml 工具
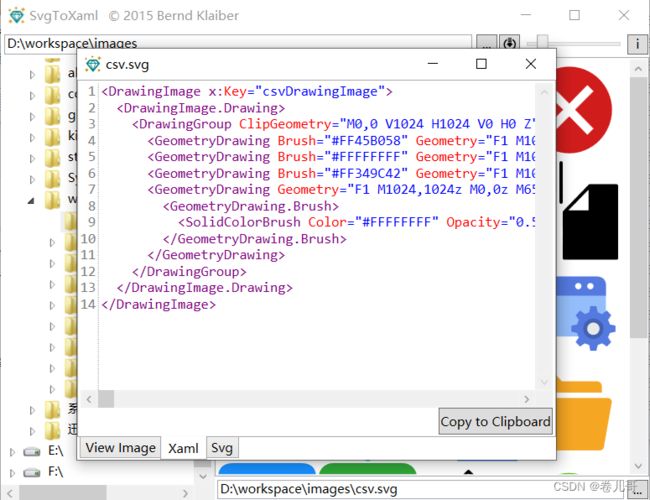
我经常使用一款开源的svg转xaml的工具,名字就叫做SvgToXaml,非常简单,可以直接把svg矢量图转换为wpf常规的xaml界面脚本,该工具开源,github的地址是 https://github.com/BerndK/SvgToXaml.git
使用方法也很简单,和日常的文件管理器使用方法一样,选中要转换的svg图标后直接就能转成xaml
2、集成到资源字典
接下来我们可以把转换得到了xaml 集成到资源字典中,新建一个IconDictionary.xaml,将xmal拷贝到资源字典中
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<DrawingImage x:Key="svg_Open">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V1024 H1024 V0 H0 Z">
<GeometryDrawing Brush="#FFF5A623" Geometry="F1 M1024,1024z M0,0z M160.4,908.8C137.7,908.8,119.3,890.8,118.7,868.4L200.5,411.2 200.5,410C200.5,387.1,219.2,368.5,242.3,368.5L916.8,368.5C939.4,368.5,957.9,386.5,958.6,408.9L876.8,866.1 876.8,867.3C876.8,890.2,858.1,908.8,835,908.8L160.4,908.8z" />
<GeometryDrawing Brush="#FFF5A623" Geometry="F1 M1024,1024z M0,0z M200.6,313.4L855.1,313.4 855.1,248.6C855.1,219.2,833,195.4,805.7,195.4L435.3,195.4 361.2,115.6 114.2,115.6C86.9,115.6,64.8,139.4,64.8,168.8L64.8,807.1 145.6,366.7C145.7,337.3,170.4,313.4,200.6,313.4" />
DrawingGroup>
DrawingImage.Drawing>
DrawingImage>
<DrawingImage x:Key="svg_Find">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V1024 H1024 V0 H0 Z">
<GeometryDrawing Brush="#FFEA5514" Geometry="F1 M1024,1024z M0,0z M950.72,809.28L792.32,650.88C791.36,649.92,790.08,649.6,788.8,648.64A224.032,224.032,0,0,0,834.56,513.28C834.56,389.12 733.44,288 609.28,288 485.12,288 384,389.12 384,513.28 384,637.44 485.12,738.56 609.28,738.56 660.16,738.56 706.88,721.28 744.64,692.8 745.6,693.76 745.92,695.36 746.88,696.32L905.28,854.72C911.68,860.8 919.68,864 928,864 936.32,864 944.32,860.8 950.72,854.72 963.2,842.24 963.2,821.76 950.72,809.28z M416,513.28C416,406.72 502.72,320 609.28,320 715.84,320 802.56,406.72 802.56,513.28 802.56,619.84 715.84,706.56 609.28,706.56 502.72,706.56 416,619.84 416,513.28z" />
<GeometryDrawing Brush="#FF06071E" Geometry="F1 M1024,1024z M0,0z M80,96L752,96C760.96,96 768,88.96 768,80 768,71.04 760.96,64 752,64L80,64C71.04,64 64,71.04 64,80 64,88.96 71.04,96 80,96z M752,208L80,208C71.04,208 64,215.04 64,224 64,232.96 71.04,240 80,240L752,240C760.96,240 768,232.96 768,224 768,215.04 760.96,208 752,208z M80,384L336,384C344.96,384 352,376.96 352,368 352,359.04 344.96,352 336,352L80,352C71.04,352 64,359.04 64,368 64,376.96 71.04,384 80,384z M80,528L304,528C312.96,528 320,520.96 320,512 320,503.04 312.96,496 304,496L80,496C71.04,496 64,503.04 64,512 64,520.96 71.04,528 80,528z M80,672L336,672C344.96,672 352,664.96 352,656 352,647.04 344.96,640 336,640L80,640C71.04,640 64,647.04 64,656 64,664.96 71.04,672 80,672z M752,784L80,784C71.04,784 64,791.04 64,800 64,808.96 71.04,816 80,816L752,816C760.96,816 768,808.96 768,800 768,791.04 760.96,784 752,784z M752,928L80,928C71.04,928 64,935.04 64,944 64,952.96 71.04,960 80,960L752,960C760.96,960 768,952.96 768,944 768,935.04 760.96,928 752,928z" />
DrawingGroup>
DrawingImage.Drawing>
DrawingImage>
ResourceDictionary>
然后再App.xaml中配置图标的资源字典
<Application x:Class="IconTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="IconDictionary.xaml">ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>
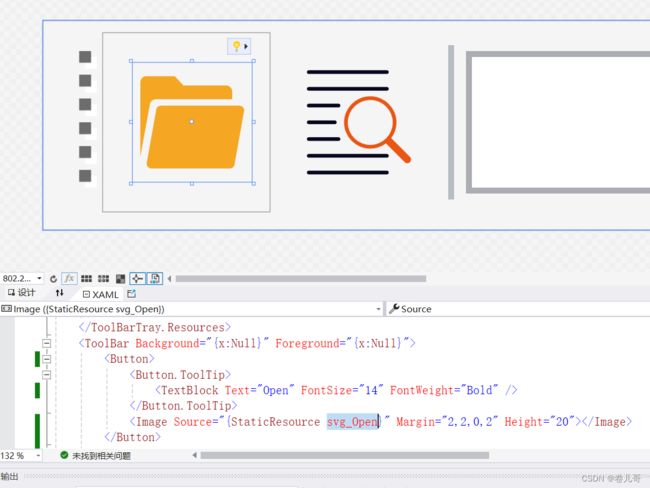
3、集成到控件中
之后就可以在界面中使用了,例如在按钮中加入矢量图标
<Button>
<Button.ToolTip>
<TextBlock Text="Open" FontSize="14" FontWeight="Bold" />
</Button.ToolTip>
<Image Source="{StaticResource svg_Open}" Margin="2,2,0,2" Height="20"></Image>
</Button>
我们可以看到,无论分辨率,和屏幕缩放级别怎么放大和缩小,图标依然是高清的,这就是矢量的魅力。