【Unity ShaderGraph】| 制作一个 高级流体水球效果
![]()
-
-
- 前言
-
- 【Unity ShaderGraph】| 快速制作一个 流体水球效果
- 一、效果展示
- 二、简易流体水球效果
- 三、进阶流体水球效果
- 四、应用实例
![]()
前言
- 本文将使用ShaderGraph制作一个
高级流体水球,可以直接拿到项目中使用。 - 对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 | 简介 | 配置环境 | 窗口介绍 | 简单案例
- 下面就开始看一下具体的制作流程,然后自己动手制作一个吧!
【Unity ShaderGraph】| 快速制作一个 流体水球效果
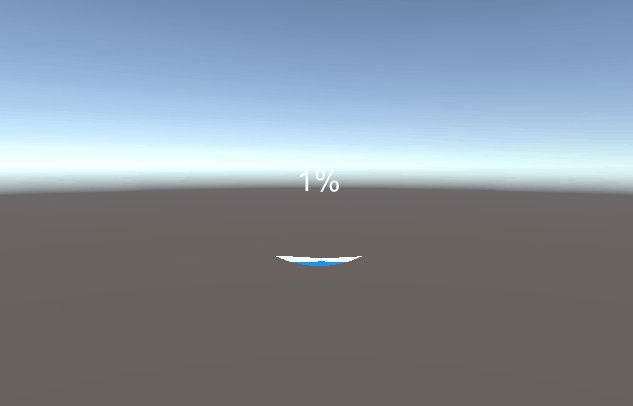
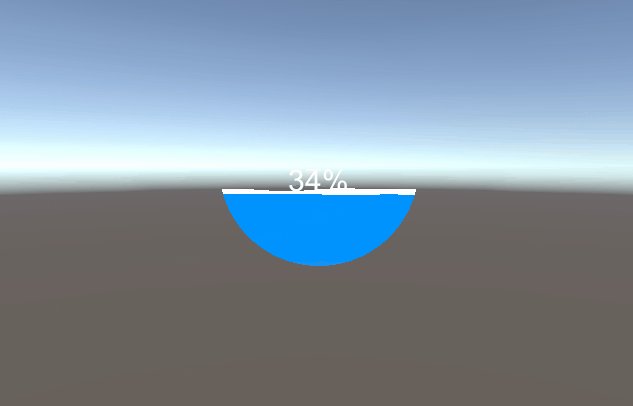
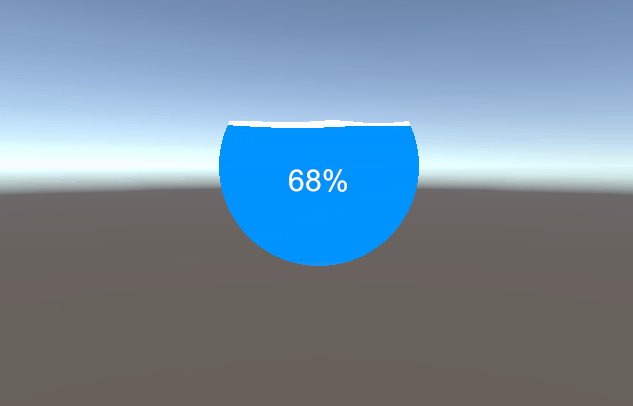
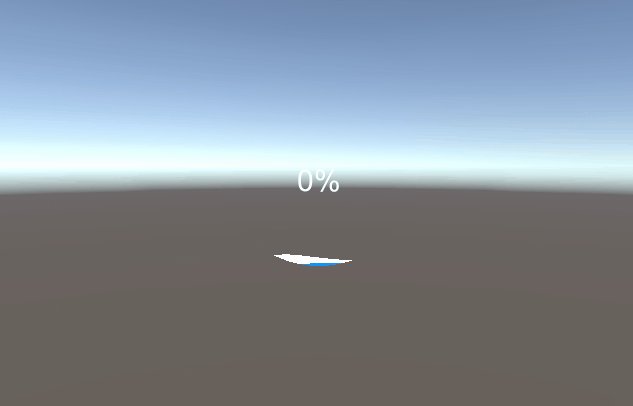
一、效果展示
资源下载方式: ShaderGraph效果资源整合文件【其中内容持续更新】
二、简易流体水球效果
首先在Project下右键 Creat -> Shader Graph -> URP -> Lit Shader Graph创建一个Unlit Shader Graph。
![]()
三、进阶流体水球效果
在上面的水球效果基础上再加一层用于显示水花效果,连接节点如下所示:

通过调节定义的外部Float节点progress可以调节水球的大小饱和度。
四、应用实例
创建完上述ShaderGraph之后在Project下创建一个材质球Material,然后将该ShaderGraph拖到该材质球上即可应用。
快捷方法是在Project下鼠标选中该ShaderGraph,然后右键Creat创建一个Material,这样我们创建出来的材质球,就自动使用这个Shader了。
然后我们在场景场景中新建一个Image和Text组件进行测试,编写一个测试脚本LoadingBallDemo.cs 如下:
using UnityEngine;
using UnityEngine.UI;
public class LoadingBallDemo : MonoBehaviour
{
[Range(0, 1)]
public float progress = 0.5f;
public Material mat;
public Text progressText;
private int propertyProgressID;
void Start()
{
propertyProgressID = Shader.PropertyToID("progress");
}
void Update()
{
progress += 0.001f;
mat.SetFloat(propertyProgressID, progress);
progressText.text = $"{Mathf.Floor(progress * 100)}%";
if (progress >= 1.01f)
{
progress = 0f;
}
}
}
将脚本挂载到场景的Image组件中,并将刚才创建的材质球和Text组件拖到脚本中,如下图所示:

需要注意的是要将控制水球进度的Float数值节点改为Slider才可以,然后将Name和Reference改成progress,这个名字会在代码中读取使用的,如果场景中的Image图片没有正常显示那就随便找一张图片赋值到Image中进行测试。

此时运行Unity即可查看效果:
博客主页:https://xiaoy.blog.csdn.net
本文由 呆呆敲代码的小Y 原创
学习专栏推荐:Unity系统学习专栏
游戏制作专栏推荐:游戏制作
Unity实战100例专栏推荐:Unity 实战100例 教程
欢迎点赞 收藏 ⭐留言 如有错误敬请指正!
未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------
![]()
![]()
![]()
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Unity系统学习专栏 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| Unity实战类项目 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 游戏爱好者万人社区 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| Unity100个实用技能 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |
![]()