【JS】DOM 文档操作大全(必备收藏)
DOM
-
- 一、获取元素
-
- 1.1、getElementById(ID)
- 1.2、getElementsByName(name)
- 1.3、getElementsByTagName(标签)
- 1.4、getElementsByClassName(类名)
- 1.5、querySelector(单个)
- 1.6、querySelectorAll(多个)
- 二、操作属性
-
- 2.1、innerHTML 和 outerHTML
- 2.2、innerText 和 outerText
- 2.3、getAttribute(获取属性)
- 2.4、setAttribute(设置属性)
- 2.5、removeAttribute(移除属性)
- 2.6、style(设置样式)
- 2.7、className(设置类名)
- 三、DOM 节点
-
- 3.1、获取节点
-
- childNodes(子节点)
- parentNode(父节点)
- attributes(属性节点)
- 3.2、 节点属性
-
- nodeType(节点类型)
- nodeName(节点名称)
- nodeValue(节点的值)
- 四、操作节点
-
- 4.1、 createElement(创建元素节点)
- 4.2、createTextNode(创建文本节点)
- 4.2、 appendChild(向后追加节点)
- 4.3、 insertBefore(向前插入节点)
- 4.4、removeChild(删除节点)
- 4.5、replaceChild(替换节点)
- 五、滚动属性
-
- 5.1、scrollWidth(滚动宽度)
- 5.2、scrollHeight(滚动高度)
- 5.3、scrollLeft(设置和获取滚动的水平位置)
- 5.4、scrollTop(设置和获取滚动的垂直位置)
- 5.5、scrollIntoView(滚动元素的父容器)
- 六、偏移属性
-
- 6.1、offsetLeft(左侧偏移量)
- 6.2、offsetTop(顶部偏移量)
- 6.3、offsetWidth(元素宽度)
- 6.4、offsetHeight(元素高度)
- 十、其他属性
-
- 5.1、获取元素的非行间样式
- DOM的核心对象就是document对象
- document 对象是浏览器内置的一个对象,里面存储着专门用来操作元素的各种方法
- DOM:页面中的标签,我们通过js 获取以后,就把这个对象叫做 DOM 对象
一、获取元素
- 通过 js 代码来获取页面中的标签
- 获取到以后我们就可以操作这些标签了
1.1、getElementById(ID)
getElementById():返回一个匹配特定 ID的元素,没找到则返回null。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box">一个盒子div>
body>
<script type="text/javascript">
var div = document.getElementById('box')
console.log(div);
var box = document.getElementById('div')
console.log(box);
script>
html>
1.2、getElementsByName(name)
警告: getElementsByName 在不同的浏览器其中工作方式不同。
在 IE 和 Opera 中,getElementsByName() 方法还会返回那些 id 为指定值的元素。
所以你要小心使用该方法,最好不要为元素的 name (en-US) 和 id 赋予相同的值。
getElementsByName():根据给定的name (元素的 name 属性) 返回一个节点列表集合。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div name="box1">第一个盒子div>
<div name="box1">第二个盒子div>
<div name="box3">第三个盒子div>
body>
<script type="text/javascript">
var div = document.getElementsByName('box1')
console.log(div)
var box = document.getElementsByName('box3')
console.log(box, box[0])
script>
html>
1.3、getElementsByTagName(标签)
getElementsByTagName():返回一个包括所有给定标签名称的元素的 HTML 集合。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div>第一个盒子
<div>第二个盒子div>
div>
<span>第三个盒子span>
body>
<script type="text/javascript">
var div = document.getElementsByTagName('div')
// 和 getElementsByClassName 一样,获取到的是一个长得像数组的元素
console.log(div)
var span = document.getElementsByTagName('span')
console.log(span)
// 必须要用索引才能得到准确的 DOM 元素
console.log(span[0])
script>
html>
1.4、getElementsByClassName(类名)
getElementsByClassName():返回一个包含了所有指定类名的子元素的类数组对象。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div class ="box1">第一个盒子div>
<div class ="box1">第二个盒子div>
<div class ="box3">第三个盒子div>
body>
<script type="text/javascript">
var div = document.getElementsByClassName('box1')
// 获取到的是一组元素,因为页面中可能有多个元素的class名称相同
console.log(div)
var box = document.getElementsByClassName('box3')
// 哪怕你获取的 class 只有一个,那也是获取一组元素,只不过这一组中只有一个 DOM 元素而已
console.log(box)
// 我们想要准确的拿到某个 div ,需要用索引来获取
console.log(box[0])
script>
html>
1.5、querySelector(单个)
querySelector():返回与指定选择器或选择器组匹配的第一个 Element 对象,如果找不到匹配项则返回 null。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box1">第一个盒子div>
<div class="box2">第二个盒子div>
<div class="box2">第三个盒子div>
<span>第四个盒子span>
body>
<script type="text/javascript">
var box1 = document.querySelector('#box1')
console.log(box1)
var box2 = document.querySelector('.box2')
console.log(box2)
var span = document.querySelector('span')
console.log(span)
script>
html>
- 示例2:转义特殊字符
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="foo\bar">第一个盒子div>
<div id="foo:bar">第二个盒子div>
body>
<script type="text/javascript">
// 错误案例:
// var box1 = document.querySelector('#foo\bar')
// var box2 = document.querySelector('#foo:bar')
// console.log(box1, box2)
// 正确写法:
var div1 = document.querySelector('#foo\\\\bar')
var div2 = document.querySelector('#foo\\:bar')
console.log(div1, div2)
script>
html>
- 示例3:更复杂用法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box">
<p>段落 1 p>
<p>段落 2 p>
<p>段落 3 p>
div>
body>
<script type="text/javascript">
var p2 = document.querySelector('#box p:nth-child(2)')
console.log(p2)
script>
html>
1.6、querySelectorAll(多个)
querySelectorAll():按照选择器的方式来获取所有满足条件的元素,以一个伪数组的形式返回
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box1">第一个盒子div>
<div class="box2">第二个盒子div>
<div class="box2">第三个盒子div>
<span>第四个盒子span>
body>
<script type="text/javascript">
var box1 = document.querySelectorAll('#box1')
console.log(box1)
var box2 = document.querySelectorAll('.box2')
console.log(box2)
var span = document.querySelectorAll('span')
console.log(span)
// 获取到的是一组数据,也是需要用索引来获取到准确的每一个DOM元素
console.log(span[0])
script>
html>
二、操作属性
- 通过我们各种获取元素的方式获取到页面中的标签以后
- 我们可以直接操作 DOM 元素的属性,就能直接把效果展示在页面上
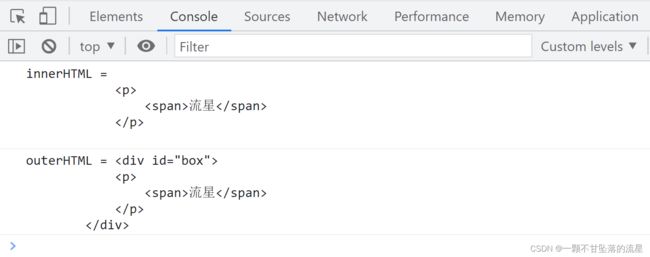
2.1、innerHTML 和 outerHTML
innerHTML:获取元素内部的 HTML 结构outerHTML:获取元素自身的 HTML 结构
- 获取元素内容:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box">
<p>
<span>流星span>
p>
div>
body>
<script type="text/javascript">
var div = document.querySelector('#box')
console.log('innerHTML =',div.innerHTML)
console.log('outerHTML =',div.outerHTML)
script>
html>
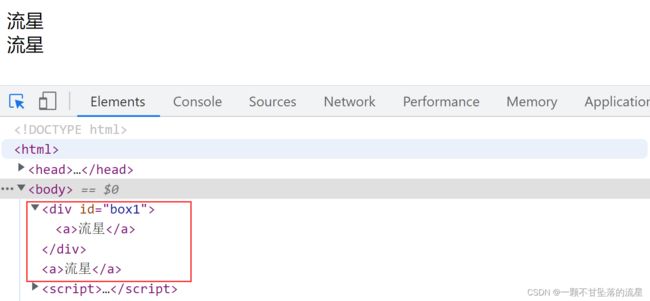
- 设置元素内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box1">
<p>
<span>流星span>
p>
div>
<div id="box2">
<p>
<span>流星span>
p>
div>
body>
<script type="text/javascript">
var div1 = document.querySelector('#box1')
div1.innerHTML = '流星'
console.log('innerHTML =',div1.innerHTML)
var div2 = document.querySelector('#box2')
div2.outerHTML = '流星'
console.log('outerHTML =',div2.outerHTML)
script>
html>
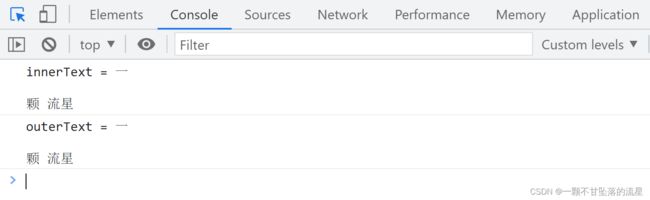
2.2、innerText 和 outerText
都只能获取到文本内容,获取不到html标签
innerText:获取元素内部的文本innerText:获取元素内部的文本
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box">
一
<p>
颗
<span>流星span>
p>
div>
body>
<script type="text/javascript">
var div = document.querySelector('#box')
console.log('innerText =',div.innerText)
console.log('outerText =',div.outerText)
script>
html>
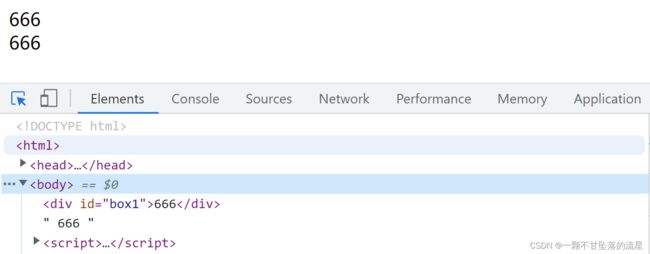
- 可以设置元素内部的文本
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一颗不甘坠落的流星title>
head>
<style type="text/css">style>
<body>
<div id="box1">
一
<p>
颗
<span>流星span>
p>
div>
<div id="box2">
一
<p>
颗
<span>流星span>
p>
div>
body>
<script type="text/javascript">
var div1 = document.querySelector('#box1')
div1.innerText = '666'
console.log('innerText =', div1.innerText)
var div2 = document.querySelector('#box2')
div2.outerText = '666'
console.log('outerText =', div2.outerText)
script>
html>
2.3、getAttribute(获取属性)
- 获取元素的某个属性(包括自定义属性)
<body>
<div a="100" class="box">div>
<script>
var div = document.querySelector('div');
console.log(div.getAttribute('a')); //100
console.log(div.getAttribute('class')); //box
script>
body>
2.4、setAttribute(设置属性)
- 给元素设置一个属性(包括自定义属性)
<body>
<div>div>
<script>
var div = document.querySelector('div');
div.setAttribute('a',100);
div.setAttribute('class','box');
console.log(div); //
script>
body>
2.5、removeAttribute(移除属性)
- 直接移除元素的某个属性
<body>
<div a="100" class="box">div>
<script>
var div = document.querySelector('div');
div.removeAttribute('class');
console.log(div); //
script>
body>
2.6、style(设置样式)
- 专门用来给元素添加 css 样式的
- 添加的都是行内样式
<body>
<div>div>
<script>
var div = document.querySelector('div');
div.style.width = '100px';
div.style.height = '100px';
div.style.backgroundColor = 'pink';
console.log(div);
//
script>
body>
- 页面中的 div 就会变成一个宽高都是 100,背景颜色是粉色
2.7、className(设置类名)
- 专门用来操作元素的类名的
<body>
<div class="box">div>
<script>
var div = document.querySelector('div');
console.log(div.className); // box
script>
body>
- 也可以设置元素的类名,不过是全覆盖式操作
<body>
<div class="box">div>
<script>
var div = document.querySelector('div');
div.className = 'test';
console.log(div); //
script>
body>
- 在设置的时候,不管之前有没有类名,都会全部被设置的值覆盖
三、DOM 节点
- DOM的节点我们一般分为常用的三大类元素节点、文本节点、属性节点
- 什么是分类,比如我们在获取元素的时候,通过各种方法获取到的我们叫做元素节点(标签节点)
- 比如我们标签里面写的文字,那么就是文本节点
- 写在每一个标签是的属性,就是属性节点
3.1、获取节点
childNodes(子节点)
childNodes:获取某一个节点下 所有的子一级节点
<body>
<div>
<p>hellop>
div>
<script>
// 这个 oDiv 获取的是页面中的 div 元素,就是一个元素节点
var oDiv = document.querySelsctor('div');
console.log(oDiv.childNodes);
/*
NodeList(3) [text, p, text]
0: text
1: p
2: text
length: 3
__proto__: NodeList
*/
script>
body>
- 我们会发现,拿到以后是一个伪数组,里面有三个节点
- 一个text:从一直到,中间有一个换行和一队空格,这个是第一个节点,是一个文本节点
- 一个 p :这个 p 标签就是第二个节点,这个是一个元素节点
- 一个 text:从
一直到 中间有一个换行和一堆空格,这个是第三个节点,是一个文本节点
parentNode(父节点)
parentNode:获取某一个节点的父节点
<body>
<ul>
<li id="a">helloli>
<li id="b">worldli>
<li id="c">!!!li>
ul>
<script>
// 这个 oLi 获取的是页面中的 li 元素,就是一个元素节点
var oLi = document.querySelector('#b');
console.log(oLi.parentNode); // ...
script>
body>
- 只获取一个节点,不再是伪数组
- 获取的是当前这个 li 的父元素节点
- 因为这个 li 的父亲就是 ul ,所以获取到的就是 ul ,是一个元素节点
attributes(属性节点)
attributes:获取某一个元素节点的所有属性节点
<body>
<ul>
<li id="a" a="100" test="test">helloli>
ul>
<script>
// 这个 oLi 获取的是页面中的 li 元素,就是一个元素节点
var oLi = document.querySelector('#a');
console.log(oLi.attributes);
/*
NamedNodeMap {0: id, 1: a, 2: test, id: id, a: a, test: test, length: 3}
0: id
1: a
2: test
length: 3
a: a
id: id
test: test
__proto__: NamedNodeMap
*/
script>
body>
- 获取的是一组数据,是该元素的所有属性,也是一个伪数组
- 这个li有三个属性,id/a/test三个,所以就获取到了这三个
3.2、 节点属性
| 节点类型 | nodeType | nodeName | nodeValue |
|---|---|---|---|
| 元素节点 | 1 | 大写标签名 | null |
| 属性节点 | 2 | 属性名 | 属性值 |
| 文本节点 | 3 | #text | 文本内容 |
- 我们已经知道节点会分为很多种,而且我们也能获取到各种不同的节点
- 接下来我们就聊一些各种节点之间的属性的区别
- 让我们先准备一段代码
<body>
<ul test="我是 ul 的一个属性">
<li>helloli>
ul>
<script>
// 先获取 ul
var oUl = document.querySelector('ul');
// 获取到 ul 下的第一个子元素节点,是一个元素节点
var eleNode = oUl.firstElementChild;
// 获取到 ul 的属性节点组合,因为是个组合,我们要拿到节点的话要用索引
var attrNode = oUl.attributes[0];
// 获取到 ul 下的第一个子节点,是一个文本节点
var textNode = oUl.firstChild;
script>
body>
nodeType(节点类型)
nodeType:获取节点的节点类型,用数字表示
1. 元素节点:我们通过`getElementBy...`获取到的元素
2. 属性节点:我们通过`getAttribute`获取到的元素
3. 文本节点:我们通过`innerText`获取到的元素
console.log('eleNode.nodeType'); //1
console.log('attrNode.nodeType'); //2
console.log('textNode.nodeType'); //3
nodeName(节点名称)
nodeName:获取节点名称
// 元素节点的`nodeName` 就是 大写标签名
console.log(eleNode.nodeName); //LI
// 属性节点的`nodeName`就是 属性名
console.log(attrNode.nodeName); //test
// 文本节点的`nodeName`就是 文本内容
console.log(textNode.nodeName); //#text
nodeValue(节点的值)
nodeValue:获取节点的值
// 元素节点没有`nodeValue`
console.log(eleNode.nodeValue); //null
// 属性节点的`nodeValue`就是 属性值
console.log(attrNode.nodeValue); //我是 ul 的一个属性
// 文本节点的`nodeValue`就是 文本内容
console.log(textNode.nodeValue); //换行 + 空格
四、操作节点
- 我们所说的操作无非就是 增删改查**(CRUD)**
- 创建一个节点(因为向页面中增加之前,我们需要先创建一个节点出来)
- 向页面中增加一个节点
- 删除页面中的某一个节点
- 修改页面中的某一个节点
- 获取页面中的某一个节点
4.1、 createElement(创建元素节点)
createElement:用于创建一个元素节点
// 创建一个 div 元素节点
var oDiv = document.createElement('div');
console.log(oDiv); //
4.2、createTextNode(创建文本节点)
createTextNode:用于创建一个文本节点
// 创建一个文本节点
var oText = document.createTextNode('我是一个文本');
console.log(oText); // "我是一个文本"
4.2、 appendChild(向后追加节点)
appendChild:是向一个元素节点的末尾追加一个节点- 语法:
父节点.appendChild(要插入的子节点);
// 创建一个 div 元素节点
var oDiv = document.createElement('div');
var oText = document.createTextNode('我是一个文本');
// 向 div 中追加一个文本节点
oDiv.appendChild(oText);
console.log(oDiv); // 我是一个文本
4.3、 insertBefore(向前插入节点)
insertBefore:向某一个节点前插入一个节点- 语法:
父节点.insertBefore(要插入的节点,插入在哪一个节点的前面);
<body>
<div>
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div');
var oP = oDiv.querySelector('p');
// 创建一个元素节点
var oSpan = document.createElement('span');
// 将这个元素节点添加到 div 下的 p 的前面
oDiv.insertBefore(oSpan, oP);
console.log(oDiv);
/*
我是一个 p 标签
*/
script>
body>
4.4、removeChild(删除节点)
removeChild:移除某一节点下的某一个节点- 语法:
父节点.removeChild(要移除的字节点);
<body>
<div>
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div')
var oP = oDiv.querySelector('p')
// 移除 div 下面的 p 标签
oDiv.removeChild(oP)
console.log(oDiv) //
script>
body>
4.5、replaceChild(替换节点)
replaceChild:将页面中的某一个节点替换掉- 语法:
父节点.replaceChild(新节点,旧节点);
<body>
<div>
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div')
var oP = oDiv.querySelector('p')
// 创建一个 span 节点
var oSpan = document.createElement('span')
// 向 span 元素中加点文字
oSpan.innerHTML = '我是新创建的 span 标签'
// 用创建的 span 标签替换原先 div 下的 p 标签
oDiv.replaceChild(oSpan, oP)
console.log(oDiv)
/*
我是新创建的 span 标签
*/
script>
body>
五、滚动属性
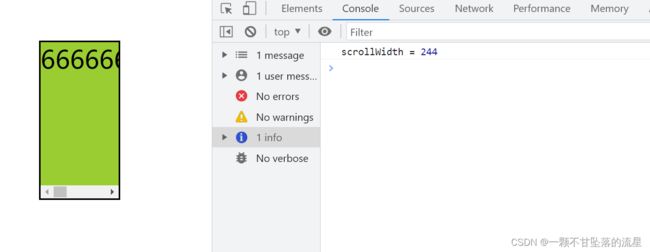
5.1、scrollWidth(滚动宽度)
scrollWidth:只读属性,是元素内容宽度的一种度量,包括由于 overflow 溢出而在屏幕上不可见的内容。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 50px;
height: 100px;
border: 1px solid black;
background-color: yellowgreen;
float: left;
margin: 20px;
}
#div1 {
overflow: auto;
}
style>
head>
<body>
<div id="div1">
66666666666666666666666666
div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
const scrollWidth = div.scrollWidth;
console.log('scrollWidth =',scrollWidth);
script>
html>
5.2、scrollHeight(滚动高度)
scrollHeight:只读属性,是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 100px;
height: 50px;
border: 1px solid black;
background-color: yellowgreen;
float: left;
margin: 20px;
}
#div1 {
overflow: auto;
}
style>
head>
<body>
<div id="div1">
66666
66666
66666
66666
66666
66666
div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
const scrollHeight = div.scrollHeight;
console.log('scrollHeight =',scrollHeight);
script>
html>
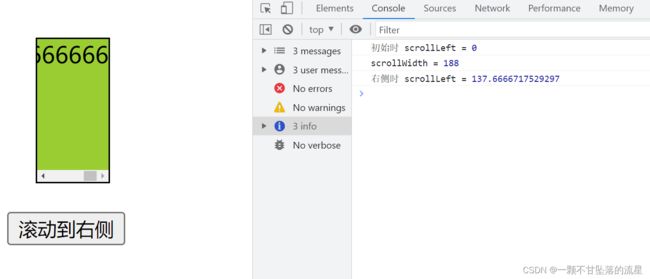
5.3、scrollLeft(设置和获取滚动的水平位置)
scrollLeft属性:可以读取或设置元素滚动条到元素左边的距离。- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"**non-scrollable"**属性), scrollLeft 将被设置为 0。
- 设置 scrollLeft 的值小于 0,scrollLeft 被设为 0
- 如果设置了超出这个容器可滚动的值,scrollLeft 会被设为最大值。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 50px;
height: 100px;
border: 1px solid black;
background-color: yellowgreen;
float: left;
margin: 20px;
}
#div1 {
overflow: auto;
}
style>
head>
<body>
<div id="div1">
66666666666666666666
div>
<button id="slide" type="button">滚动到右侧button>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('初始时 scrollLeft =', div.scrollLeft);
const button = document.getElementById('slide');
button.onclick = function () {
div.scrollLeft = div.scrollWidth;
console.log('scrollWidth =', div.scrollWidth);
// 超出则默认滚动到最大值,因为滚动条有他自身一个宽度,所以 scrollLeft(最大值) 不等于 scrollWidth
console.log('右侧时 scrollLeft =', div.scrollLeft);
};
script>
html>
5.4、scrollTop(设置和获取滚动的垂直位置)
scrollTop属性:可以获取或设置一个元素的内容垂直滚动的像素数。- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"**non-scrollable"**属性), scrollTop 将被设置为 0。
- 设置 scrollTop 的值小于 0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值,scrollTop 会被设为最大值。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 100px;
height: 50px;
border: 1px solid black;
background-color: yellowgreen;
float: left;
margin: 20px;
}
#div1 {
overflow: auto;
}
style>
head>
<body>
<div id="div1">
66666
66666
66666
66666
66666
66666
div>
<button id="slide" type="button">滚动到底部button>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('初始时 scrollTop =', div.scrollTop);
const button = document.getElementById('slide');
button.onclick = function () {
div.scrollTop = div.scrollHeight;
console.log('scrollHeight =', div.scrollHeight);
// 超出则默认滚动到最大值,因为滚动条有他自身一个高度,所以 scrollTop(最大值) 不等于 scrollHeight
console.log('底部时 scrollTop =', div.scrollTop);
};
script>
html>
5.5、scrollIntoView(滚动元素的父容器)
- Element 接口的scrollIntoView()方法会滚动元素的父容器,使被调用scrollIntoView()的元素对用户可见。
element.scrollIntoView(); // 等同于element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean型参数
element.scrollIntoView(scrollIntoViewOptions); // Object型参数
Boolean型参数(可选):
| 布尔值 | 相当于Object型参数 | 作用 |
|---|---|---|
| true | scrollIntoView({block: “start”, inline: “nearest”}) | 元素的顶端将和其所在滚动区的可视区域的顶端对齐 |
| false | scrollIntoView({block: “end”, inline: “nearest”}) | 元素的底端将和其所在滚动区的可视区域的底端对齐.相应 |
| Object型参数(可选): |
| 属性名 | 属性值 | 作用 |
|---|---|---|
| behavior | "auto"或 “smooth"之一.默认为"auto” | 定义动画过渡效果 |
| block | “start”, “center”, “end”、或"nearest"之一.默认为"start" | 定义垂直方向的对齐 |
| inline | “start”, “center”, “end”、或"nearest"之一.默认为"nearest" | 定义水平方向的对齐 |
- 示例:
document.querySelector(`.ant-layout .content-wrapper`)?.scrollIntoView({ block: 'end' })
六、偏移属性
6.1、offsetLeft(左侧偏移量)
offsetLeft:只读属性,获取的是元素左边的偏移量
1. 没有定位的情况下
- 获取元素边框外侧到页面内侧的距离
2. 有定位的情况下
- 获取元素边框外侧到定位父级边框内侧的距离
- 其实就是我们写的 left 和 top 值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
body {
margin: 0;
}
div {
width: 50px;
height: 100px;
border: 1px solid black;
background-color: yellowgreen;
margin-left: 20px;
padding-left: 15px;
}
style>
head>
<body>
<div id="div1">div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('offsetLeft =', div.offsetLeft);
script>
html>
6.2、offsetTop(顶部偏移量)
offsetTop:只读属性,获取的是元素上边的偏移量
1. 没有定位的情况下
- 获取元素边框外侧到页面内侧的距离
2. 有定位的情况下
- 获取元素边框外侧到定位父级边框内侧的距离
- 其实就是我们写的 left 和 top 值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
body {
margin: 0;
}
div {
width: 50px;
height: 100px;
border: 1px solid black;
background-color: yellowgreen;
margin-top: 25px;
padding-top: 10px;
}
style>
head>
<body>
<div id="div1">div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('offsetTop =', div.offsetTop);
script>
html>
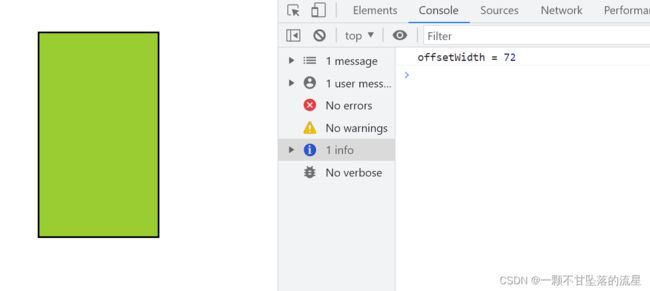
6.3、offsetWidth(元素宽度)
offsetWidth,是一个只读属性,返回一个元素的布局宽度(内容宽 + padding宽 + border宽)。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 50px;
height: 100px;
padding: 10px;
border: 1px solid black;
background-color: yellowgreen;
margin: 20px;
}
style>
head>
<body>
<div id="div1">div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('offsetWidth =', div.offsetWidth);
script>
html>
6.4、offsetHeight(元素高度)
offsetHeight:是一个只读属性,返回一个元素的布局高度(内容高 + padding高 + border高)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星title>
<style>
div {
width: 50px;
height: 100px;
padding: 10px;
border: 1px solid black;
background-color: yellowgreen;
margin: 20px;
}
style>
head>
<body>
<div id="div1">div>
body>
<script type="text/javascript">
const div = document.getElementById('div1')
console.log('offsetHeight =', div.offsetHeight);
script>
html>
十、其他属性
5.1、获取元素的非行间样式
- 我们在操作 DOM 的时候,很重要的一点就是要操作元素的 css 样式
- 那么在操作 css 样式的时候,我们避免不了就要获取元素的样式
- 之前我们说过可以用
元素.style.xxx来获取 - 但是这个方法只能获取到元素 行间样式,也就是写在行内的样式
<style>
div {
width: 100px;
}
style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div')
console.log(oDiv.style.height) // 100px
console.log(oDIv.style.width) // ''
script>
body>
- 不管是外链式还是内嵌式,我们都获取不到该元素的样式
- 这里我们就要使用方法来获取了 getComputedStyle和currentStyle
- 这两个方法的作用是一样的,只不过一个在非IE浏览器,一个在ie浏览器
getComputedStyle(非IE使用)
- 语法:
widow.getComputedStyle(元素,null).要获取的属性
<style>
div {
width: 100px;
}
style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div')
console.log(window.getComputedStyle(oDiv).width) // 100px
console.log(window.getComputedStyle(oDiv).height) // 100px
script>
body>
- 这个方法获取行间样式和非行间样式都可以
currentStyle(IE使用)
- 语法:
元素.currentStyle.要获取的属性
<style>
div {
width: 100px;
}
style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签p>
div>
<script>
var oDiv = document.querySelector('div')
console.log(oDiv.currentStyle.width) // 100px
console.log(oDiv.currentStyle.height) // 100px
script>
body>