VS code初体验:配置以及建立第一个“HelloWorld”C++程序
最近被人安利VS code,就下载来试了一下,看了很多的博客和文档,一波三折,才写出了自己的第一个“HelloWorld”程序,记录一下整个过程,说不定有人跟我碰到了一样的问题呢?
1.下载VS code
下载地址:https://code.visualstudio.com/download

看你是什么系统就下载对应的Vscode就好啦~
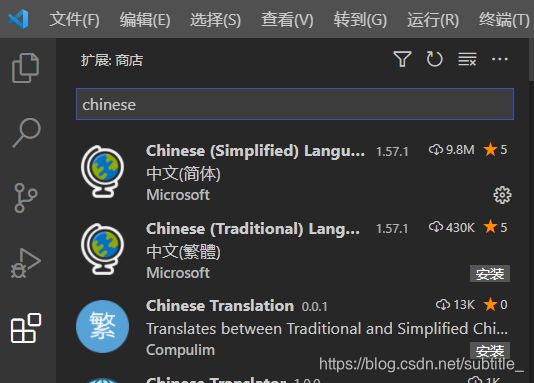
刚安装好其实是个英文的界面,我们可以给它转为中文,这里打开插件商店,搜索Chinese,第一个简体中文安装,安装好以后重新打开就是中文界面了~

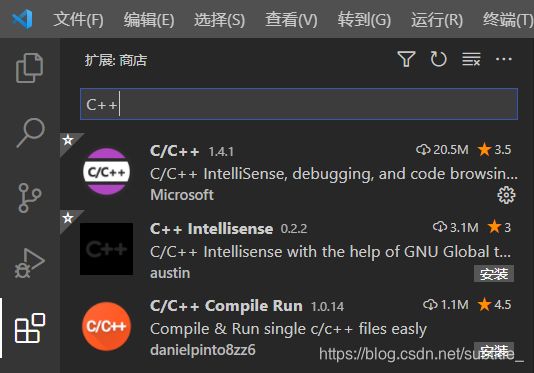
然后我们要构建一个C++程序的话,还需要安装 C/C++插件。还是再插件商店里搜索"c++"(Ctrl+Shift+X),第一个下载即可。
至于还有什么插件好用,推荐看一下这篇文章:
vscode 热门插件超实用插件汇总——vscode使用必看
2.下载MinGw-w64
下载地址:https://sourceforge.net/projects/mingw-w64/files/Toolchains%20targetting%20Win32/Personal%20Builds/mingw-builds/installer/mingw-w64-install.exe/download
在网址里面下载一个即可,下载好后记得把MinGw-w64 bin文件夹的路径添加到path里。不了解路径配置的朋友可以去网上查一查。
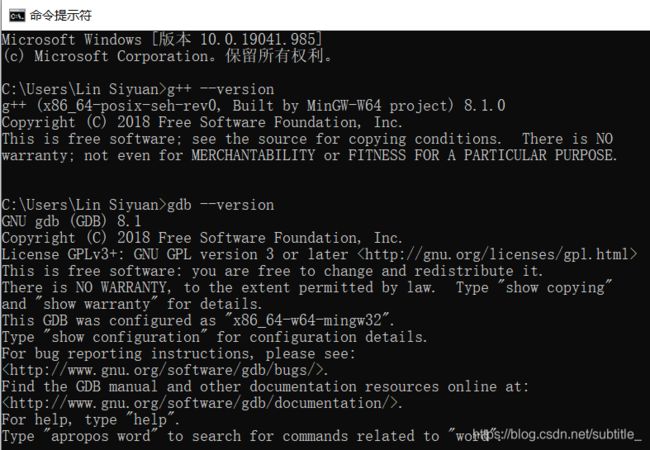
添加成功以后打开cmd,输入下面的命令
bash g++ --version
gdb --version
如果说可以看到下面这样的版本号的话,就说明已经安装和路径添加已经成功。

3.一起来构建第一个“Hello World”C++程序吧!
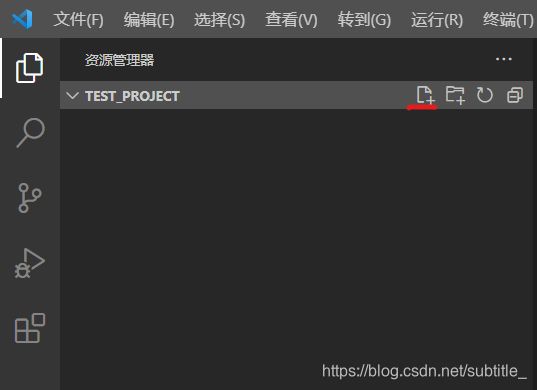
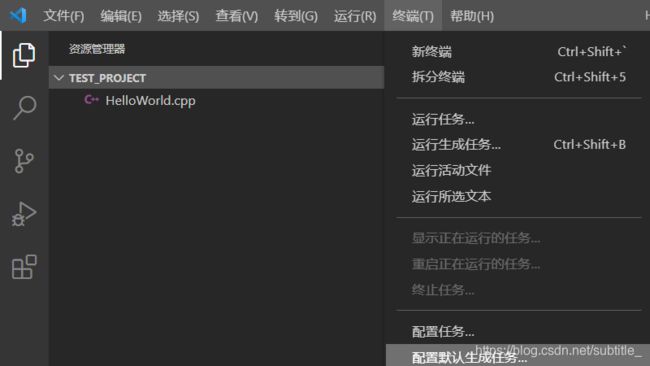
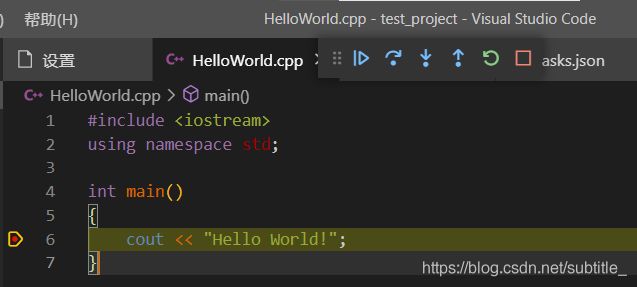
双击打开VS code,新建一个文件夹(这个随意了,用来存放你的程序),然后在VS code打开这个文件夹,点击下图红色的小图标新建一个HelloWorld.cpp。

创建好然后在HelloWorld.cpp文件里面添加源代码。
HelloWorld.cpp
//HelloWorld.cpp
#include 接下来,我们创建一个文件,告诉VS代码如何构建(编译)程序。这里调用我们之前下载的MinGw-w64对应的g++编译器。需要构建一个tasks.json文件,这样就可以根据源代码创建我们的可执行文件了。
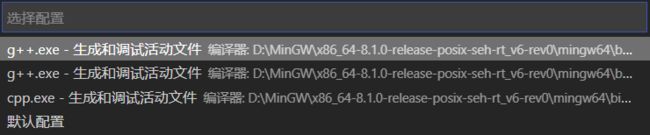
从上方菜单栏,我们选择终端→配置默认生成任务。
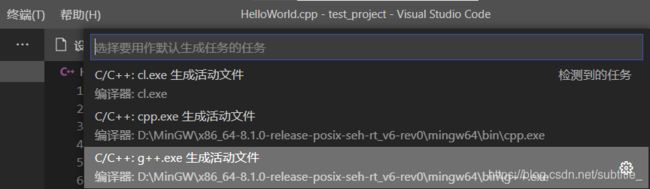
将显示一个下拉列表,其中列出了C++编译器的各种预先定义的构建任务。选择C/C++: g++.exe生成活动文件。

然后再左边的列表中就可以看到新建了一个.vscode的文件夹,并且下面新建了一个tasks.json的文件。
这是我电脑上自动生成的代码:
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "D:\\MinGW\\x86_64-8.1.0-release-posix-seh-rt_v6-rev0\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "编译器: D:\\MinGW\\x86_64-8.1.0-release-posix-seh-rt_v6-rev0\\mingw64\\bin\\g++.exe"
}
]
}
好了回到HelloWorld.cpp,按住Ctrl+Shift+B就可以看到新建的exe可执行文件了。
但这样运行时可能会出现运行C++文件时显示“终端将被任务重用,按任意键关闭。”
解决方法参看这条博客:
VS code运行C++文件时显示“终端将被任务重用,按任意键关闭。”-解决办法
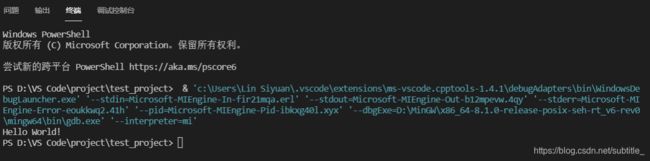
对于成功的 g++生成,输出是这样的:

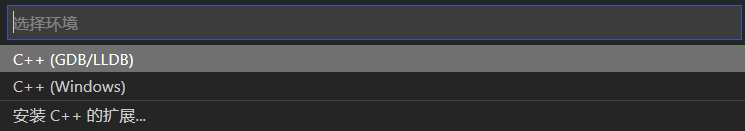
如果这时候按f5(或者在上方菜单栏选择运行→启动调试),依次选择C++(GDB/LLDB),g++.exe - 生成和调试活动文件


还会再.vscode下面自动生成一个launch文件,即一个调试文件,然后即可进行调试。
再回到HelloWorld.cpp中,按下对应某行代码左边小红点添加断点,再按f5,启动调试,如图。

上方出现了六个按钮,分别是继续、单步跳过、单步调试、单步跳出、重启和停止。方便调试
4.总结
VS code现在已经很人性化了,以往的json文件可能都需要进行手动配置,现在点击一个按钮直接自动帮你生成好了,对于实际的工作确实可以提高效率(毕竟,谁不喜欢偷懒呢bushi)。之前自己手动配置出了各种bug体验非常不好,如果新入手的小白希望能看看我这篇文章,希望能对你有所帮助。
当然,VScode官方文档写的已经很好了,本文的很多内容也是借鉴上面来的,想继续深入推荐去读哦!讲真,软件的官方文档有时候更靠谱。下面是文档的地址:
VS code官方文档:https://code.visualstudio.com/docs
