微信小程序开发学习笔记《13》WXS脚本
微信小程序开发学习笔记《13》WXS脚本
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读对应官方文档
一、WXS介绍
WXS ( WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。wxml中无法调用在页面的.js 中定义的函数,但是,wxml中可以调用wxs 中定义的函数。这个就像过滤器,在WXML页面数据渲染时按照wxs的脚本渲染。
WXS脚本有两种使用方式:
- 在WXML文件中使用内嵌WXS脚本
- 在WXML文件中导入外部WXS文件
1.1 内嵌wxs脚本
wxs代码可以编写在wxml文件中的标签内,就像Javascript 代码可以编写在 html文件中的
wxml文件中的每个标签,必须提供 module属性,用来指定当前wxs 的模块名称,方便在wxml中访问模块中的成员:
# wxml文件中
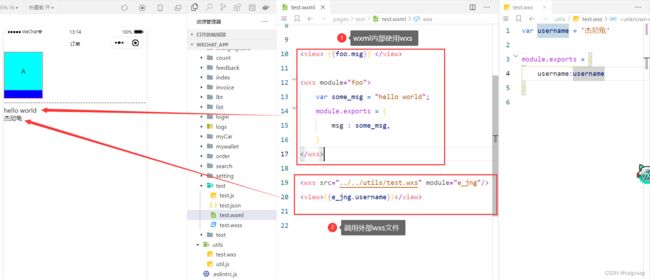
<view> {{foo.msg}} </view>
<wxs module="foo">
var some_msg = "hello world";
module.exports = {
msg : some_msg,
}
</wxs>
输出:hello world
1.2 外联的wxs脚本
wxs代码还可以编写在以.wxs为后缀名的文件内,就像javascript 代码可以编写在以.js为后缀名的文件中一样。(我们往往可以把外联的wxs文件放在页面路径下,或者utils路径下)
在wxml 中引入外联的wxs 脚本时,必须为标签添加module和src属性,其中:
1、module用来指定模块的名称
2、src用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
<!-- /page/index/index.wxml -->
# 导入外联的wxs脚本文件,并命名为logic
<wxs src="./../logic.wxs" module="logic" />
控制台输出:
‘hello world’ from tools.wxs
logic.wxs
some msg
可以看到这第二段代码文件中,使用了require函数。
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数,其只能引用 .wxs 文件模块,且必须使用相对路径。
注意事项:
1、不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合Mustache语法进行使用,例如:
<view>{{m2.toLower(country)}}</view>
但是,在wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
<button bindtap="m2.toLower">按钮</button>
2、隔离性
隔离性指的是 wxs的运行环境和其他JavaScript代码是隔离的。体现在如下两方面:
wxs 不能调用js 中定义的函数
wxs 不能调用小程序提供的API
模块只能在定义模块的 WXML 文件中被访问到。使用
标签中,只能使用定义该 的 WXML 文件中定义的 模块。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。