HTML5的IndexedDB数据库
IndexedDB数据库概述
NoSQL数据库
新一代数据库,其含义是Not Only SQL 或non-relational,具有非关系型、高效的特点。与关系型数据库比较,NoSQL数据库适用于数据模型比较简单、高并发读写、海量数据的高效存储和访问等需求。
IndexedDB 数据库
- IndexedDB 数据库和对象仓库
一个网站可能有一个或多个IndexedDB 数据库,每个数据库必须具有惟一的名称;一个数据库可包含一个或多个对象仓库。
- 版本更新和事务处理
IndexedDB 数据库中创建或删除对象仓库、创建或删除索引的操作,可以看作是数据库的结构发生变化,必须使用新的版本号来更新数据库的版本,以避免重复修改数据库结构。
- 索引和游标
IndexedDB数据库中,只能对被索引的属性值进行检索。对象仓库可有一个或多个索引。
IndexedDB 中的游标能够迭代一个对象仓库中的所有记录。IndexedDB 中的游标是双向的,所以可以向前和向后迭代记录,还可以跳过非惟一索引中的重复记录。
IndexedDB的异步API
IndexedDB规范中包含异步 API 和同步 API。同步API 用于Web浏览器中。IndexedDB大部分操作的结果返回模式,使用异步API的请求—响应模式,所有异步请求都有一个onsuccess回调函数和一个onerror回调函数,前者在数据库操作成功时调用,后者在一个操作未成功时调用。
创建数据库
创建和连接数据库
IndexedDB API中的window.indexedDB的open()方法,用于创建或打开指定的数据库,语法格式如下。
var dbRequest = indexedDB.open(dbName,dbVersion);IndexedDB 数据库中的对象定义
IndexedDB 数据库包括indexedDB、IDBTransaction 、IDBKeyRange、IDBCursor等对象,为了确保脚本代码在各浏览器中兼容,应当在使用数据库之前统一定义,代码如下。
window.indexedDB=window.indexedDB||window.webkitIndexedDB;
window.IDBTransaction=window.IDBTransaction||window.webkitIDBTransaction;
window.IDBKeyRange=window.IDBKeyRange||window.webkitIDBKeyRange;
window.IDBCursor=window.IDBCursor||window.webkitIDBCursor;
删除数据库
删除现有数据库,可以调用 deleteDatabase()方法,该方法的使用和open()方法类似,将要删除的数据库名称作为参数,代码如下。
function deleteDatabase() {
var deleteDbRequest = window.indexedDB.deleteDatabase(dbName);
deleteDbRequest.onsuccess = function (e) {
//成功处理
};
deleteDbRequest.onerror = function (e) {
//错误处理
};
}连接数据库
<html>
<head>
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
function connectDb() {
var dbName = "myDb1";
var dbVersion = 3;
var idb;
var dbRequest = indexedDB.open(dbName, dbVersion);
dbRequest.onsuccess = function (e) { //连接成功的回调函数
idb = e.target.result;
console.log("success");
}
dbRequest.onerror = function (e) { //连接失败的回调函数
console.log("error");
}
}
script>
head>
<body>
<input type="button" value="Connect" onclick="connectDb()"/>
body>
html>
数据库的版本更新和事务处理
版本更新
连接成功的数据库还不能执行任何数据操作。在使用IndexedDB 数据库的时候,所有数据的操作都需要在一个事务内部执行。而对于对象仓库与索引的操作,类似于关系数据库中表结构或索引的操作,必须在版本更新事务内部进行。
事务处理
创建对象仓库与索引、对象仓库执行所有读取和写入操作的操作必须在事务中进行。事务具有三种模式。
- readonly:提供对某个对象仓库的只读访问,在查询对象仓库时使用。
- readwrite:提供对某个对象仓库的读取和写入权限。
- versionchange:提供读取和写入权限来修改对象仓库定义,或者创建一个新的对象仓库。
数据库的事务处理使用transaction()方法。
var tx = idb. transaction(storeNames,mode);例子
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
function versionUpdate() {
var dbName = "myDb1";
var dbVersion = 4;
var idb;
var dbRequest = indexedDB.open(dbName, dbVersion);
dbRequest.onsuccess = function (e) {
idb = e.target.result;
console.log("success");
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
dbRequest.onupgradeneeded = function (e) {
idb = e.target.result;
var tx = e.target.transaction; //启动事物
var oldVersion = e.oldVersion; //event的oldVersion属性
var newVersion = e.newVersion;
console.log("OLD :" + e.oldVersion + " NEW:" + e.newVersion);
}
}
script>
head>
<body>
<input type="button" value="Version Update" onclick="versionUpdate()"/>
body>
html>创建对象仓库
对象仓库是数据记录的集合。在数据库中创建一个新对象仓库,需要对现有数据库进行版本更新。
要创建对象仓库,需要在数据库对象上调用 createObjectStore() 方法。
var objectStore=idb.createObjectStore(name,optionalParameters);例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
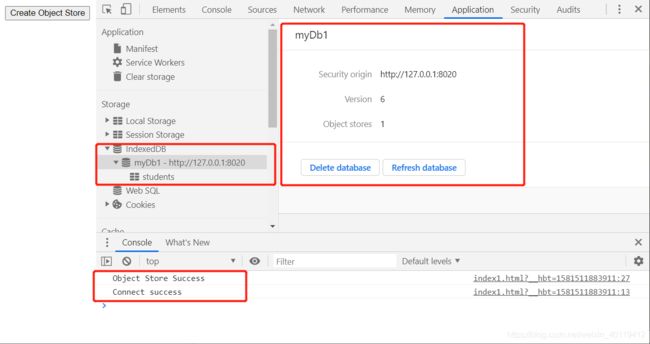
function createObjectStore1() {
var dbName = "myDb1";
var dbVersion = 6;
var idb;
var dbRequest = indexedDB.open(dbName, dbVersion);
dbRequest.onsuccess = function (e) {
console.log("Connect success");
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
dbRequest.onupgradeneeded = function (e) {
idb = e.target.result;
var tx = e.target.transaction;
var name = "students";
var options = {
keyPath: "sId",
autoIncrement: false
};
var store = idb.createObjectStore(name, options);
console.log("Object Store Success");
}
}
</script>
</head>
<body>
<input type="button" value="Create Object Store" onclick="createObjectStore1()"/>
</body>
</html>创建索引
可以使用对象仓库的键来检索对象存储中的记录,也可以使用索引的字段来检索记录。
在IndexedDB数据库中,只能对被索引的属性值进行检索。对象仓库可具有一个或多个索引。
创建索引的语法格式如下。
var idx=store.createIndex(indexName,"indexItem",optionalParameters);其中,indexName参数值为一个字符串,表示索引名.
例子
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
var myDb = { //数据库名和版本号封装在JSON对象中
dbName: "myDb1",
dbVersion: 7 //版本更新为7
};
var idb;
function createUserIndex() {
var dbRequest = indexedDB.open(myDb.dbName, myDb.dbVersion);
dbRequest.onsuccess = function (e) {
console.log("Connect success");
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
dbRequest.onupgradeneeded = function (e) {
idb = e.target.result;
var tx = e.target.transaction; //开启事务
var store = tx.objectStore("students"); //获取对象仓库
var indexName = "sName"; //索引名
var options = {
unique: true
};
var idx1 = store.createIndex(indexName, "srName", options);
var idx2 = store.createIndex("ageIndex", "age", {unique: false});
var idx3 = store.createIndex("addressIndex", "address", {unique: false});
}
}
</script>
</head>
<body>
<input type="button" value="Create Index" onclick="createUserIndex()"/>
</body>
</html>保存和删除数据
1、保存数据
向对象仓库中插入数据,首先要连接IndexedDB 数据库。此时,open()方法中的数据库版本号参数可以省略不写。连接成功后使用该数据库对象的transaction方法开启一个读写事务,再使用put()方法或add()方法插入数据。
- put()方法或add()方法
向对象仓库添加数据可以使用put()方法或add()方法,语法格式如下。
var req = store.put(value); - 插入数据的过程
向对象仓库中插入数据时,首先连接数据库,接着开启事务,获取对象仓库,最后插入数据。
开启事务后,使用transaction()方法开启事务,该方法的参数是事务的作用范围。再使用事务对象的objectStore()方法获取该事务对象的作用范围中的某个对象仓库,代码如下:
var store = tx.objectStore('students'); 例子
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
var ss = [{sId: 2, sName: "Rose", age: 22, address: "DL"},
{sId: 5, sName: "Kellen", age: 18, address: "PK"},
{sId: 4, sName: "Mike", age: 20, address: "SH"},
{sId: 7, sName: "Tom", age: 18, address: "SH"},
{sId: 6, sName: "Mary", age: 18, address: "PK"}
];
var myDb = { //数据库名和版本号封装在JSON对象中
dbName: "myDb1",
dbVersion: 7 //版本更新为7
};
function inputData() {
var idb;
var dbRequest = indexedDB.open(myDb.dbName, myDb.dbVersion);
dbRequest.onsuccess = function (e) {
console.log("Connect success");
idb = e.target.result;
var tx = idb.transaction(["students"], "readwrite"); //开启事务
var store = tx.objectStore("students"); //获取对象仓库
for (var i = 0; i < ss.length; i++) {
var req = store.put(ss[i]); //插入数据
}
req.onsuccess = function () {
console.log("data input success");
}
req.onerror = function () {
console.log("data input success");
}
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
//插入数据不需要版本更新,下面代码可略。
dbRequest.onupgradeneeded = function (e) {
}
}
script>
head>
<body>
<input type="button" value="Insert Data" onclick="inputData()"/>
body>
html>2、检索数据
- 使用对象仓库的主键获取记录
在获取对象仓库成功后,使用对象仓库的get()方法从对象仓库中获取一条数据。
var req = store.get(key); 该请求发出后将被立即异步执行,用户可以通过监听请求对象的onsuccess事件与请求对象的onerror事件并指定事件处理函数来定义请求被执行成功或失败时所要进行的处理.
req.onsuccess = function (e) {
//获取数据成功时所执行的处理
} req.onerror = function(e) {
//获取数据失败时所执行的处理
}例子
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
function getDataByPrimarykey() {
var dbName = "myDb1";
var dbVersion = 7;
var idb;
var dbRequest = indexedDB.open(dbName, dbVersion);
dbRequest.onsuccess = function (e) {
console.log("Connect success");
idb = e.target.result;
var tx = idb.transaction(["students"], "readonly");
var store = tx.objectStore("students");
var req = store.get(5);
req.onsuccess = function () {
if (this.result == undefined) {
alert("not found");
} else {
//alert(this.result.sName+" "+this.result.age);
document.getElementById("result").innerHTML = this.result.sName + " " + this.result.age;
}
console.log("data input success");
}
req.onerror = function () {
console.log("get Data error");
}
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
}
script>
head>
<body>
<input type="button" value="Search Data" onclick="getDataByPrimarykey()"/>
<hr/>
<div id="result">div>
body>
html>- 使用索引对象获取记录
除了使用主键获取记录外,如果对象仓库中存在其他属性组成的索引,则可以根据该索引的属性取得数据。
var tx = idb.transaction(['students'], "readonly");
var store = tx.objectStore('students');
var idx = store.index('sName');
var req = idx.get('Mike');
req.onsuccess = function (e) {
//数据获取成功
}
req.onerror = function (e) {
//数据获取失败
}例子
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
function getDataByPrimarykey() {
var dbName = "myDb1";
var dbVersion = 7;
var idb;
var dbRequest = indexedDB.open(dbName, dbVersion);
dbRequest.onsuccess = function (e) {
console.log("Connect success");
idb = e.target.result;
var tx = idb.transaction(["students"], "readonly");
var store = tx.objectStore("students");
var idx=store.index("addressIndex");
var req = idx.get("SH");
req.onsuccess = function () {
if (this.result == undefined) {
alert("not found");
} else {
alert(this.result.sName+" "+this.result.age);
}
}
req.onerror = function () {
console.log("get Data error");
}
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
}
script>
head>
<body>
<input type="button" value="Search Data" onclick="getDataByPrimarykey()"/>
<hr/>
<div id="result">div>
body>
html>3、 删除数据
使用delete()方法可以删除对象仓库中的数据.
var req=store.delete (keyPath value);例子
<html>
<head lang="en">
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
function deleteData() {
var dbName = "myDb1";
var idb;
var dbRequest = indexedDB.open(dbName);
dbRequest.onsuccess = function (e) {
idb = e.target.result;
var tx = idb.transaction(["students"], "readwrite");
var store = tx.objectStore("students");
var req = store.delete(4);
req.onsuccess = function () {
console.log("deleted success");
}
req.onerror = function () {
console.log("deleted error");
}
}
dbRequest.onerror = function (e) {
console.log("Connected error");
}
}
script>
head>
<body>
<input type="button" value="Delete Data" onclick="deleteData()"/>
body>
html>使用游标检索批量数据
1、 openCursor()方法及其参数
openCursor()方法用于在对象仓库中打开游标。
var req=store.openCursor(range,direction);range参数是一个IDBKeyRange对象,该对象的返回游标的作用范围;
direction参数用于指定游标的读取方向,参数值为一个在 IndexedDB API中预定义的常量值。
(1)指定游标范围的方法
(2)指定游标的顺序
openCursor()方法的第2个参数direction用于指明游标的方向,有4种取值。
- IDBCursor.NEXT:顺序循环
- IDBCursor.NEXT_NO_DUPLICATE:顺序循环且键值不重复
- IDBCursor.PREV:倒序循环
- IDBCursor.PREV_NO_DUPLICATE:倒序循环且键值不重复
2、数据遍历
A.遍历对象仓库中的所有数据
示例11-8是遍历students对象仓库的所有记录,结合这个示例,说明遍历对象仓库中记录的步骤。
(1)连接数据库。
init()方法完成连接数据库操作,并得到一个数据库对象idb。
单击网页页面中的“Travel Data”按钮,显示数据的遍历结果。
(2)启动事务,并指定事务的作用范围。
var tx=idb.transaction(["students"],"readonly");
var store=tx.objectStore("students");(3)打开游标。
使用store.openCursor()方法打开游标。打开游标后,游标指向对象仓库中的第一条记录,并触发IDBRequest对象的onsuccess事件,显示这条记录。之后,调用cursor.continue()方法,将游标移动到下一条记录,并继续触发IDBRequest对象的onsuccess事件,显示这条记录,直到所有记录处理结束。
例子
<html>
<head>
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange;
var dbName = "myDb1";
var idb;
function init() {
var dbConnect = indexedDB.open(dbName);
dbConnect.onsuccess = function (e) {
idb = e.target.result;
}
}
function travelData() {
var tx = idb.transaction(["students"], "readonly");
var store = tx.objectStore("students");
var result = document.getElementById("result");
//var range=IDBKeyRange.bound(1,4);
//var direction="next";
//var req=store.openCursor(range,direction);
var req = store.openCursor();
req.onsuccess = function (e) {
var cursor = this.result;
if (cursor) {
result.innerHTML += "id:" + cursor.key + " Name:" + cursor.value.sName + " Address:" + cursor.value.address + "
";
cursor.continue();
}
else {
alert("finished");
}
}
req.onerror = function (e) {
alert("search error");
}
}
script>
head>
<body onload="init()">
<input type="button" value="Travel Data" onclick="travelData()"/>
<hr/>
<div id="result">div>
body>
html>B. 查找指定范围的记录
如果希望遍历对象仓库中的部分数据,可以在openCurson()方法中设定查询范围。如果检索的数据不是对象仓库的主键,还需要使用对象仓库的index()方法获取当前要检索数据的索引。
例子
<html>
<head>
<meta charset="UTF-8">
<script>
window.indexedDB = window.indexedDB || window.webkitIndexedDB;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange;
var dbName = "myDb1";
var idb;
function init() {
var dbConnect = indexedDB.open(dbName);
dbConnect.onsuccess = function (e) {
idb = e.target.result;
}
}
function searchData() {
var result = document.getElementById("result"); //得到显示区域
var tx = idb.transaction(["students"], "readonly");//开启事务
var store = tx.objectStore("students"); //获取对象仓库
var idx = store.index("ageIndex"); //获取当前索引
var range = IDBKeyRange.only(18); //设置查询范围
var direction = "next"; //设置查询方向
var req = idx.openCursor(range, direction); //打开游标
req.onsuccess = function (e) {
var cursor = this.result;
if (cursor) {
result.innerHTML += "id:" + cursor.key + " Name:" + cursor.value.sName + " Address:" + cursor.value.address + "
";
cursor.continue();
}
else {
alert("finished");
}
}
req.onerror = function (e) {
alert("search error");
}
}
script>
head>
<body onload="init()">
<input type="button" value="Search Data" onclick="searchData()"/>
<hr/>
<div id="result">div>
body>
html>