前端JavaScript自学复盘D3(前端JavaScript for循环、数组)
最近一段时间状态很差,写博客和看视频有点抵触,学得有点倦怠,希望能挺过去,加油!
内容概要
- 1.for 循环
-
- 1.1 基本使用
-
-
- 1. for循环语法
- 2.代码执行过程(理解):
- 3.for循环和while循环的区别
- 4.循环退出
-
- 1.2 循环嵌套
-
-
- 1. 语法
- 2.执行过程(理解)
- 3.实例:
-
- 1.假如每天记住5个单词,3天后一共能记住多少单词?
- 2.打印5行5列的星星
- 3.打印倒三角形星星
- 4.打印九九乘法表
-
- 2.数组
-
- 2.1 数组基本概念
- 2.2 数组的基本使用
-
-
- 1. 声明语法
- 2. 取值语法
- 3. 一些术语:
-
-
- 元素:
- 下标:
- 长度:
-
- 4. 遍历数组:
- 案例:
-
-
- 1.求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
- 2.数组求最大值和最小值
-
-
- 2.3 操作数组(数组的增删改查)
-
-
- 1.查询数组数据 与 重新赋值
-
-
- (1)访问/查询数组数据
- (2)重新赋值
-
- 2. 数组增加新的数据
-
-
- 数组.push() 方法
- arr.unshift() 方法
- 综合案例(数组筛选和筛选数组去0)
-
- 3. 数组删除元素
-
-
- 数组. pop() 方法
- 数组. shift() 方法
- 数组. splice() 方法
- 删除元素的使用场景:
-
-
- 3.综合案例
-
- 3.1 冒泡排序
-
-
- 涉及知识点概要
- 冒泡排序简介
- 案例需求
- 案例分析以及冒泡排序过程解析
-
-
- 总体分析
- 冒泡排序过程解析
- 代码思路分析
- 代码编写
-
-
- 3.2 根据数据生成柱形图
-
-
- 涉及知识点
- 需求:
- 参考资料,flex布局知识点参考链接:
- 静态html+css代码
-
- 思路分析与代码
-
- html部分
- css 部分
- JavaScript部分
-
1.for 循环
1.1 基本使用
1. for循环语法
<script>
for( 起始条件 ; 循环条件(或退出条件) ; 变化量){
循环语句
}
</script>
例 :循环换行输出5句月薪过万:
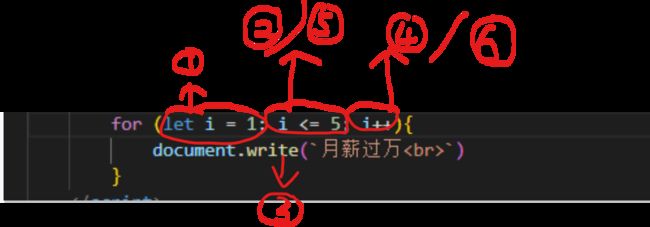
for (let i = 1; i <= 5; i++){
document.write(`月薪过万
`)
}
2.代码执行过程(理解):
第1步:执行起始条件:let i =1
第2步:执行循环条件(或退出条件): i <= 5,判断起始条件的 i是否满足循环条件,i=1符合循环条件,执行第3步
第3步:执行循环语句:document.write(月薪过万),输出月薪过万
第4步:执行变化量i++,i自增为2,即i=2,注意:若变化量为++i,执行的结果相同,但是习惯上使用i++
第5步:再次执行第二步并对第四步的i=2判断是否满足循环条件i<=5,i =2满足循环条件,并执行第三步循环语句:document.write(月薪过万),换行输出月薪过万
第6步:再次执行第四步变化量i++,i自增为3
第7步:执行i=3,i=4 ,i=5的循环条件判断并执行循环语句,执行过程同第5~6步
第8步:当i自增到不满足循环条件(或退出条件)时,循环结束,所以直到执行i++自增为6后,此时i =6 不满足循环条件(或退出条件),不执行循环语句,即不换行输出月薪过万,for循环执行完毕。最后页面总共换行输出5句月薪过万。
<script>
for( let i =1 ; i <= 100 ; i++){
document.write(`我现在${i}岁
`)
}
</script>
1.定义求和变量sum
2.在1~100内循环判断所有的数i是否为偶数
3.若是偶数,则计算这些数的和
4.输出1~100之间偶数和sum
代码:
<script>
// 1.定义求和变量sum
let sum = 0
// 2.在1~100内循环判断所有的数i是否为偶数
for(i = 1; i <=100 ; i++){
// 3.若是偶数,则计算这些数的和
if( i % 2 === 0){
sum += i
}
}
// 4.输出1~100之间偶数和sum
alert(`1~100之间偶数的和为${sum}`)
</script>
<script>
for( i = 1 ; i <= 5; i++){
document.write('⭐')
}
</script>

4. for循环的最大价值: 循环数组
需求: 请将 数组 [‘马超’,‘赵云’, ‘张飞’, ‘关羽‘,’黄忠’] 依次打印出来
<script>
// 1.定义数组
let role = ['马超','赵云', '张飞','关羽','黄忠']
// 2.遍历输出数组,注意数组起始索引号为0,由于有5个元素,所以索引号依次为0、1、2、3、4
for ( let i = 0 ; i <= 4;i++ ){
document.write(`五虎上将之一是:${role[i]}
`)
}
</script>
3.for循环和while循环的区别
(1) 当如果明确了循环的次数的时候推荐使用for循环
(2) 当不明确循环的次数的时候推荐使用while循环
4.循环退出
continue:结束本次循环,继续下次循环
break:跳出所在的循环
例:
// 退出循环
for( let i = 1 ; i < 6 ; i++){
if( i === 2){
// continue //i =2的循环语句不执行,1、3、4、5的循环语句执行,退出本次循环,继续下一次循环
break //结束i=2以及之后的循环 退出整个循环
}
document.write(i)
}
</script>
分析:
continue:
i =2的循环语句不执行,i =1、3、4、5的循环语句执行,退出本次i=2循环,不执行循环语句document.write(i),继续下一次循环i=3、i=4 、i =5
break:
结束i=2以及之后的循环 ,退出整个循环,即i=2,i=3,i=4, i=5的循环语句document.write(i)不被执行.
1.2 循环嵌套
for 循环嵌套
1. 语法

一个循环里再套一个循环,一般用在for循环里
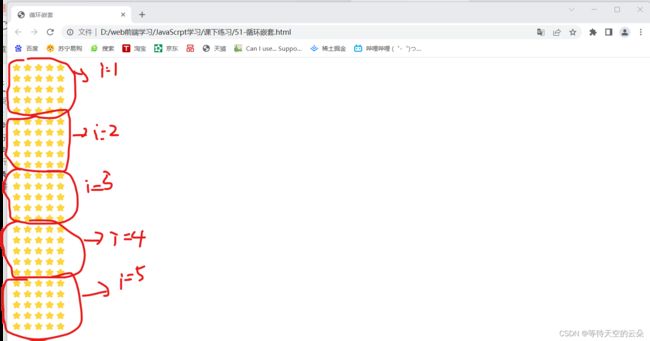
实例:输出5组5x5个星星
<script>
// 循环嵌套
for( let i = 1; i < 6; i++){
for (let j = 1; j < 6 ; j++){
document.write(`⭐⭐⭐⭐⭐
`)
}
}
</script>
2.执行过程(理解)

核心思想:
在执行一次外层循环的循环条件判断后,就执行完成一次全部内层循环的循环语句,内层循环可以看成是外层循环的循环语句(循环体),内层循环被全部执行完成一次。
具体过程:
第1步:执行外层循环起始条件:let i =1;
第2步:执行外层循环条件(或退出条件) i <6, 判断外层起始条件的 i是否满足外层循环条件,i=1符合外层循环条件,执行第3步
第3步:执行外层循环的循环语句,即执行内层循环,此时执行i=1时的内层循环,执行内层循环起始条件:let j =1,执行内层循环条件(或退出条件): j <6,判断内层起始条件的 j是否满足循环条件, j=1符合内层循环条件,执行内层循环语句 document.write(⭐⭐⭐⭐⭐),在一行输出5颗⭐;
第4步:执行内层循环变化量j++,j自增为2,即j=2,
第5步:执行内层循环的循环条件(或退出条件)判断,并对j=2做判断是否满足内层循环条件j<6;
第6步:j=2满足循环条件,并 执行内层循环的循环语句document.write(⭐⭐⭐⭐⭐),换行输出5颗⭐
第7步:再次执行内层循环变化量j++,j自增为3
第8步:执行j=3,j=4 ,j=5的循环条件判断并执行内层循环的循环语句,执行过程同j=2;
第9步:当j自增到不满足内层循环条件(或退出条件)时,内层循环执行结束,所以直到执行内层循环变化量j++自增为6后,此时执行j =6 不满足内层循环条件(或退出条件),不执行i=1时的内层循环的循环语句,即不换行输出输出5颗⭐,外层循环语句中的当i=1时,此时对应的循环语句执行结束,即i=1时的内层for循环执行完毕,输出5行5列星星。
第10步:继续执行外层循环变化量i++,i自增为2;当循环变量i=2时执行外层循环条件(或退出条件): i <6,判断外层起始条件的 i是否满足循环条件,i=2符合外层循环条件,执行外层循环的循环语句,即执行i=2时的内层循环
第11步:执行内层循环起始条件:let j =1,执行内层循环条件(或退出条件): j <6,判断内层起始条件的 j是否满足循环条件, j=1符合循环条件,执行内层循环的循环语句document.write(⭐⭐⭐⭐⭐),在一行输出5颗⭐;
第12步:执行内层循环变化量j++,j自增为2,即j=2,
第13步:执行内层循环的循环条件(或退出条件)判断,并对j=2做判断是否满足内层循环条件j<6;
第14步:j=2满足循环条件,并 执行内层循环document.write(⭐⭐⭐⭐⭐),换行输出5颗⭐
第15步:再次执行内层循环变化量j++,j自增为3
第16步:执行j=3,j=4 ,j=5的循环条件判断并执行内层循环的循环语句,执行过程同j=2
第17步:当j自增到不满足内层循环条件(或退出条件)时,循环结束,所以直到执行内层循环变化量j++自增为6后,此时执行j =6 不满足内层循环条件(或退出条件),不执行i=2时的内层循环语句,即不换行输出输出5行5列5颗⭐,此时总共输出10行5列的5颗⭐,外层循环语句中的当i=2时,循环语句执行结束,即i=2时的内层for循环执行完毕。继续执行外层循环变化量i++,i自增为3;
第18步:执行i=3,i=4 ,i=5的循环条件判断并相应执行内层循环的循环语句,执行过程同i=2
第19步:当i自增到不满足外层循环条件(或退出条件)时,外层循环结束,所以直到执行外层循环变化量i++自增为6后,此时执行i=6 不满足外层循环条件(或退出条件),不执行外层循环的循环语句,即不执行内部循环语句外层循环语句执行结束,外层循环执行结束执行结果
3.实例:
1.假如每天记住5个单词,3天后一共能记住多少单词?
思路:
外层循环控制输出第几天,内层循环控制输出记住第几个单词
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环嵌套记单词title>
head>
<body>
<script>
for(let i = 1 ; i < 4 ; i++ ){
document.write(`第${i}天:
`)
for( let j = 1 ; j < 6 ; j++){
document.write(`记住第${j}个单词
`)
}
}
script>
body>
html>
2.打印5行5列的星星
需求: 页面中打印出5行5列的星星

思路:外层循环控制内层循环输出若干个星星后换行输出若干层,即行数,内层循环控制每层输出若干个星星,即星星个数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印星星title>
head>
<body>
<script>
for(let i = 1 ; i < 6 ; i++ ){
document.write(`
`)
for( let j = 1 ; j < 6 ; j++){
document.write(`⭐`)
}
}
script>
升级:用户输入行数和列数,打印对应的星星!
思路:设置变量a控制外层循环输出用户指定的行数,设置变量b控制内层循环用户指定的输出列数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印星星title>
head>
<body>
<script>
let a = + prompt('请输入要打印的行数')
let b = + prompt('请输入要打印的列数')
for(let i = 1 ; i <= a ; i++ ){
document.write(`
`)
for( let j = 1 ; j <= b ; j++){
document.write(`⭐`)
}
}
script>
3.打印倒三角形星星

我的代码:
思路:
倒三角中星星个数与倒三角星星行数是一一对应的,第n行,对应有n个星星,
用内层循环控制输出每一行输出星星个数,
用外层循环控制输出几行且再进行换行。
用外层循环条件控制行与小星星个数的关系,内层输出n行个星星,即内层变量j<= 外层变量i(j<= i)。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印倒三角title>
head>
<body>
<script>
for(let i = 1 ; i <= 5 ; i++ ){
document.write(`
`)
for( let j = 1 ; j <= i ; j++){
document.write(`⭐`)
}
}
script>
body>
html>
思路:
倒三角中星星个数与倒三角星星行数是一一对应的,第n行,对应有n个星星,
用内层循环控制输出每一行输出星星个数再换行
用外层循环控制输出几行
用外层循环条件控制行与小星星个数的关系,内层输出n行个星星,即内层变量j<= 外层变量i(j<= i)。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('
')
}
script>
4.打印九九乘法表
思路:
与上例打印倒三角基本相同
把三角形换成带html标签的模板字符串
我的代码:
使用span标签包裹ij,注意i与j需要分别写在 , 即 {},即 ,即{i}与 j , 计 算 结 果 写 成 {j},计算结果写成 j,计算结果写成{ij}
由于j控制列,i控制行,九九乘法表中列控制的值在前且行控制的值在后,所以表达式应当写为( j ∗ {j}* j∗{i}=${ji})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印倒三角title>
<style>
span{
font-size: 12px;
border: 1px solid #000;
text-align: center;
}
style>
head>
<body>
<script>
for (let i = 1 ; i <= 9 ; i++ ){
document.write(`
`)
for( let j = 1 ; j <= i ; j++){
document.write(` ${j}*${i}=${j*i}`)
}
}
script>
body>
html>

课堂代码:
基本思路:
1.外层打印几行
2.里层打印几个星星
3.只需要吧 ★ 换成 1 x 1 = 1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: inline-block;
height: 25px;
line-height: 25px;
margin: 5px;
background-color: pink;
padding: 0 10px;
border: 1px solid hotpink;
color: deeppink;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
text-align: center;
}
style>
head>
<body>
<script>
// 外层打印几行
for (let i = 1; i <= 9; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
// 只需要吧 ★ 换成 1 x 1 = 1
document.write(`
${j} x ${i} = ${j * i}
`)
}
document.write('
')
}
script>
body>
html>
2.数组
2.1 数组基本概念
数组(Array)是一种可以按顺序保存数据的数据类型
为什么要数组?
例:如果我想保存一个班里5个人的姓名怎么办?
如果有多个相关的属性相同数据可以用数组保存起来
2.2 数组的基本使用
1. 声明语法
(2)计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
(3) 在数组中,数据的编号也叫索引或下标
(4)数组可以存储任意类型的数据
2. 取值语法
(2) 取出来是什么类型的,就根据这种类型特点来访问
3. 一些术语:
元素:
数组中保存的每个数据都叫数组元素
下标:
数组中数据的编号
长度:
数组中数据的个数,通过数组的length属性获得
4. 遍历数组:
用循环把数组中每个元素都访问到,一般会用for循环遍历
案例:
1.求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
思路:
1.定义数组
2.初始化求和变量sum和平均数变量average
3.循环遍历数组求和
4.求平均数,定义表达式
5.输出求和以及平均数
初次编码
<script>
let data = [2,6,1,7,4]
let sum = 0
let average = 0
for (let i = 0;i <= data.length; i++){
sum += data[i]
}
alert(`数组的和是:${sum}平均数是:${average}`)
</script>
排查
使用 typeof()
<script>
let data = [2,6,1,7, 4]
let sum = 0
let average = 0
for (let i = 0;i <= data.length; i++){
document.write(`${typeof (data[i])}
`)
sum += data[i]
}
document.write(sum)
</script>

原因:
(1) i的循环条件定义出错,data数组索引(或下标)范围是0~4,数组长度length为5,
(2)**代码中循环条件为i <= data.length,**则超出循环遍历data这个数组范围,遍历下标变成范围是0~5,而因为不存在下标为5的数组元素,所以导致出错
修复措施:
修改循环条件为i < data.length
修复后的完整代码与结果:
<script>
// 1.定义数组
let data = [2,6,1,7, 4]
// 2.初始化求和变量sum和平均数变量average
let sum = 0
let average = 0
// 3.循环遍历数组求和
for (let i = 0;i < data.length; i++){
// document.write(`${typeof (data[i])}
`)
sum += data[i]
}
// 4.求平均数,定义表达式
average = sum / data.length
// 5.输出求和以及平均数
alert(`数组的和是:${sum}平均数是:${average}`)
</script>
2.数组求最大值和最小值
需求:求数组 [2,6,1,77,52,25,7] 中的最大值
分析:
①:声明一个保存最大元素的变量 max。
②:默认最大值可以取数组中的第一个元素。
③:遍历这个数组,把里面每个数组元素和 max 逐一相比较。
④:如果这个数组元素大于max 就把这个数组元素赋值给max,max获得新的值,否则继续下一轮比较。
⑤:最后输出这个 最大值max
<script>
// 1.定义数组
let data = [2,6,1,77,52,25,7]
// 2.声明一个保存最大元素的变量 max,默认最大值可以取数组中的第一个元素。
let max = data[0]
//3.遍历这个数组,把里面每个数组元素和 max 逐一相比较。
for (i = 0 ; i < data.length;i++){
// 如果这个数组元素大于max 就把这个数组元素赋值给max,max获得新的值,否则继续下一轮比较。
if ( max < data [i+1]){
max = data[i+1]
}
}
// 4.最后输出这个 最大值max
document.write(`数组的最大值是:${max}`)
</script>
<script>
// 1.定义数组
let data = [2,6,1,77,52,25,7]
// 2.声明一个保存最大元素的变量 max,默认最大值可以取数组中的第一个元素。
let temp = data[0]
let max,min = temp
//3.遍历这个数组,把里面每个数组元素和 max 逐一相比较。
for (i = 0 ; i < data.length;i++){
// 如果这个数组元素大于max 就把这个数组元素赋值给max,max获得新的值,否则继续下一轮比较。
if ( temp < data[i+1]){
temp = data[i+1]
max = temp
}else if ( temp > data[i+1]) {
temp = data[i+1]
min = temp
}
}
// 4.最后输出这个 最大值max
document.write(`数组的最大值是:${max},最小值是:${min}`)
</script>

示例bug原因分析与总结:
定义了临时变量temp,
由于temp获取到最大值后值变成77,代码会在77后面寻找最小值,
77 后面的最小值是7,
所以输出7,所以无论怎样最大值和最小值不能放在同一个临时变量或临时数组同时里面寻找(如果有可以评论告诉我)
其他错误情况:
输出出现undefined,原因可能是调用数组中不存在的元素。
完善:补充最小值
方法1:写两个不嵌套的for循环分别寻找最大值和最小值
<script>
// 1.定义数组
let data = [2,6,1,77,52,25,7]
// 2.声明一个保存最大元素的变量 max,默认最大值可以取数组中的第一个元素。
let max = data[0]
let min = data[0]
//3.遍历这个数组,把里面每个数组元素和 max 逐一相比较。
for (i = 0 ; i < data.length;i++){
// 如果这个数组元素大于max 就把这个数组元素赋值给max,max获得新的值,否则继续下一轮比较。
if (max < data[i+1]){
max = data[i+1]
}
}
for (j = 0 ; j < data.length;j++){
// 如果这个数组元素小于等于min 就把这个数组元素赋值给min,min获得新的值,否则继续下一轮比较。
if (min >= data[j+1]){
min = data[j+1]
}
}
// 4.最后输出这个 最大值max,最小值min
document.write(`数组的最大值是:${max},最小值是:${min}`)
</script>
<script>
// 1.定义数组
let data = [2,6,1,77,52,25,7]
// 2.声明一个保存最大元素的变量 max,默认最大值可以取数组中的第一个元素。
let max = data[0]
let min = data[0]
//3.遍历这个数组,把里面每个数组元素和 max 逐一相比较。
for (i = 0 ; i < data.length;i++){
// 如果这个数组元素大于max 就把这个数组元素赋值给max,max获得新的值,否则继续下一轮比较。
if (max < data[i+1]){
max = data[i+1]
}
for (j = 0 ; j < data.length;j++){
// 如果这个数组元素小于等于min 就把这个数组元素赋值给min,min获得新的值,否则继续下一轮比较。
if (min >= data[j+1]){
min = data[j+1]
}
}
}
// 4.最后输出这个 最大值max,最小值min
document.write(`数组的最大值是:${max},最小值是:${min}`)
</script>

讨论:方法1一个执行length+length次,即7+7=14次,方法2执行lengthlength次即77=49次。
参考代码:
<!DOCTYPE html>、
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 77, 52, 25, 7]
// 声明最大值的变量 得到数组元素的方法 数组名[索引号]
let max = arr[0]
let index = 0
// 遍历数组
for (let i = 1; i < arr.length; i++) {
// i 是什么? 是序号 1234567
// 只不过这个 i序号,正好和 数组的索引号对应
// i 可以看做是 数组的索引号
// 得到数组元素的方法 数组名[索引号] arr[i]
if (max < arr[i]) {
max = arr[i]
index = i
}
}
console.log(max, index)
</script>
</body>
</html>
2.3 操作数组(数组的增删改查)
1.查询数组数据 与 重新赋值
(1)访问/查询数组数据
语法: 数组名[数组下标]
(2)重新赋值
语法:数组名[数组下标] = 修改后的内容
案例;
<script>
let arr = ['wx','xm','wh']
//1.访问 / 查询 数组[数组下标]
document.write(`${arr[0]}
`)
//2.改 arr[数组下标] = 要修改的内容
arr[0]= 'bm'
document.write(`${arr}`)
</script>
2. 数组增加新的数据
数组.push() 方法
将一个或多个元素添加到数组的末尾,并返回该数组的新长度
<script>
let arr = ['a', 'b' , 'c']
// 把 f分页系统有的人 放到 arr 的后面
// arr.push('f')
// 返回值是新的数组长度:
// 不但把数组放入数组,而且告诉我们,看看有3个值啦
console.log(arr .push('f'))
console.log(arr)
arr.push('u','r')
console.log(arr)
</script>
arr.unshift() 方法
将一个或多个元素添加到数组的开头,并返回该数组的新长度
<script>
let arr = ['a','b','c']
// arr.unshift('e','u')
document.write(`${arr.unshift('e','u')}
`)
document.write(arr)
console.log(arr.unshift('e','u'))
console.log(arr)
</script>
综合案例(数组筛选和筛选数组去0)
1.数组筛选
需求:
将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
分析与思路
大于10的元素有77,52,25
1.定义数组arr 存放元素 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
2.定义新数组data存放筛选过后的数组元素;
3.循环遍历数组arr里面的元素,然后把符合“大于等于 10” 的元素选出来,并放到新数组data中;
4.输出新的数组和数组元素。
其中存放新数组data的方法有三种:
方法1:数组元素赋值方法(data[i]=arr[i])
<script>
let arr = [ 2, 0, 6, 1,77, 0, 52, 0, 25, 7]
let data =[]
for(i = 0 ; i < arr.length ; i ++){
if (arr[i] >= 10){
// data.push(arr[i])
data[i]=arr[i]
// data.unshift(arr[i])
}
}
console.log(data)
document.write(data)
</script>


分析:
该方法是将数组arr中所有符合“大于等于 10” 的元素赋值给新数组data中,但是同时把不符合条件的元素定义为空元素放在新数组data中,引入了空数据,使空数据占用存取空间,并使得筛选出的元素在旧数组和新数组的索引号相同,导致数据冗余,造成空间浪费。
方法2:在数组末尾追加元素方法:push()方法,(data.push(arr[i]))
<script>
let arr = [ 2, 0, 6, 1,77, 0, 52, 0, 25, 7]
let data =[]
for(i = 0 ; i < arr.length ; i ++){
if (arr[i] >= 10){
data.push(arr[i])
// data[i]=arr[i]
// data.unshift(arr[i])
}
}
console.log(data)
document.write(data)
</script>

分析:
该方法将符合“大于等于 10” 的元素按遍历元素的索引号顺序输出(或在新数组末尾由前往后顺序追加)到新数组data中,并且没有存放空元素和引入空数据,解决了方法1的缺陷。
方法3:在数组头部追加元素方法:unshift()方法,(data.unshift(arr[i]))
<script>
let arr = [ 2, 0, 6, 1,77, 0, 52, 0, 25, 7]
let data =[]
for(i = 0 ; i < arr.length ; i ++){
if (arr[i] >= 10){
// data.push(arr[i])
// data[i]=arr[i]
data.unshift(arr[i])
}
}
console.log(data)
document.write(data)
</script>
该方法将符合“大于等于 10” 的元素按遍历元素的索引号逆序输出(或在新数组头部由后往前顺序追加)到新数组data中,并且没有存放空元素和引入空数据,也解决了方法1的缺陷,在不严格严格要求顺序输出的筛选要求条件下适用。
2.数组去0案例
需求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中的 0 去掉后,形成一个不包含 0 的新数组
分析与思路:
数组有10个元素,其中0元素有3个
1.定义数组arr 存放元素 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
2.定义新数组data存放筛选过后的数组元素;
3.循环遍历数组arr里面的元素,然后把符合非0的元素选出来,并放到新数组data中;
4.输出新的数组和数组元素。
其中符合非0的元素选出来的方法有两种:
方法1:使用cotinue在遇到遍历到0元素时跳出当前循环,并在后面遇到非0元素继续循环(if-continue)
<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
let data = []
for (i = 0 ; i < arr.length ; i++){
if (arr[i] === 0){
continue
}
data.push(arr[i])
}
console.log(data)
document.write(data)
</script>

分析:
使用cotinue在arr遍历到0元素时跳出当前循环,并继续后续循环,注意在表达式中应当使用== 或 ===,使用赋值号=无法实现功能,会引入bug,如下图:
<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
let data = []
for (i = 0 ; i < arr.length ; i++){
if (arr[i] = 0){
continue
}
data.push(arr[i])
}
console.log(data)
document.write(data)
</script>
<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
let data = []
for (i = 0 ; i < arr.length ; i++){
if (arr[i] !== 0){
data.push(arr[i])
}
}
console.log(data)
document.write(data)
</script>

分析:
构造表达式:arr[i] != 0,筛选非0元素并将元素追加到data中。
3. 数组删除元素
数组. pop() 方法
从数组中删除最后一个元素,并返回该元素的值
语法:
数组名.pop()
案例:
从数组word中删除最后一个元素c
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除数组元素</title>
</head>
<body>
<script>
//定义数组 word存放字母a、b、c
let word = ['a','b','c']
//数组名.pop():删除最后一个元素: word.pop()删除最后一个元素c
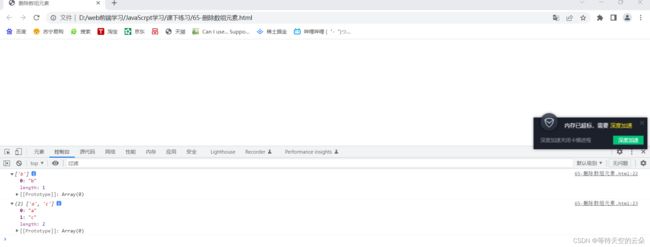
//删除的元素是哪个?
console.log(word.pop())
删除数据后的数组元素有哪些?
console.log(word)
</script>
</body>
</html>
数组. shift() 方法
从数组中删除第一个元素,并返回该元素的值
语法:
数组名.shift()
案例
从数组word中删除第一个元素a
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除数组元素</title>
</head>
<body>
<script>
//定义数组 word存放字母a、b、c
let word = ['a','b','c']
//数组名.pop():删除最后一个元素: word.pop()删除最后一个元素c
// console.log(word.pop())
// console.log(word)
//数组名.shift():删除第一个元素: word.shift()删除第一个元素a
//删的是哪个元素?
console.log(word.shift())
//删除数据后的数组元素有哪些?
console.log(word)
</script>
</body>
</html>
数组. splice() 方法
删除指定元素
语法
数组名.splice(删除起始位置(索引号),删除元素的个数)
案例:
从数组word中删除b
<script>
//定义数组 word存放字母a、b、c
let word = ['a','b','c']
//数组名.pop():删除最后一个元素: word.pop()删除最后一个元素c
// console.log(word.pop())
// console.log(word)
//数组名.shift():删除第一个元素: word.shift()删除第一个元素a
// console.log(word.shift())
// console.log(word)
// shift是删除 unshift 比 shift 加了一个 un 表示加
// 重点删除方法 数组.splice(从哪里开始删,删几个)
// 例:删除数组元素中的b,b的索引号是1,删除1个元素
// 第一个1表示从索引号1的位置开始删
// 第二个1表示删除几个
//删的是哪个元素?
console.log(word.splice(1,1))
//删除数据后的数组元素有哪些?
console.log(word)
</script>
<script>
//定义数组 word存放字母a、b、c
let word = ['a','b','c']
//数组名.pop():删除最后一个元素: word.pop()删除最后一个元素c
// console.log(word.pop())
// console.log(word)
//数组名.shift():删除第一个元素: word.shift()删除第一个元素a
// console.log(word.shift())
// console.log(word)
// shift是删除 unshift 比 shift 加了一个 un 表示加
// 重点删除方法 数组.splice(从哪里开始删,删几个)
// 例:删除数组元素中的b,b的索引号是1,删除1个元素
// 第一个1表示从索引号1的位置开始删
// 第二个1表示删除几个
// console.log(word.splice(1,1))
// 例:删除数组元素中的b以及之后的元素,b的索引号是1,不给第二个数值,则默认从删除起始位置元素删除到数组末尾元素
// 1表示从索引号1的位置开始删到数组末尾
//删除了哪些元素?
console.log(word.splice(1))
//删除数据后的数组元素有哪些?
console.log(word)
</script>
删除元素的使用场景:
-
随机抽奖,中奖的用户就需要从数组里面删除,不允许重复抽奖
-
点击删除按钮,相关的数据会从商品数据中删除
后期课程我们会用到删除操作,特别是splice
3.综合案例
3.1 冒泡排序
涉及知识点概要
for循环+变量交换+if分支语句+数组+冒泡排序算法
冒泡排序简介
冒泡排序是一种简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。(类比:元素好比一个个泡泡,每个泡泡是往上方飘的,泡泡会在运动过程变小,比较元素的过程犹如控制泡泡的运动过程。)
走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]
案例需求
将54321经过冒泡排序后变成12345
案例分析以及冒泡排序过程解析
总体分析
逐个轮次交换和改变序列正序(从左往右数)第一个元素的位置,将其与直接相邻或交换位置之后的相邻元素比较。
本例中每一轮次,根据规则和方法(数值小的元素排在数值大的元素前面),先将正序(从左往右数)第一个元素(以下简称第一个元素)与相邻元素互相比较大小,根据比较结果互相交换当前所处的位置,若相邻的元素比其小,则互相交换位置,小的元素往前排序,第一个元素占据该之后元素的位置;然后在第一个元素改变位置之后,将其现在所处位置之后的元素进行比较,若之后的元素比其小,则互相交换位置,小的元素往前排序,第一个元素占据该之后元素的位置;最后第一个元素经过交换位置逐渐往后排序,若之后的元素比其大,第一个元素交换位置结束,该元素固定在比其大的元素之前。
冒泡排序过程解析
第一轮:逐渐改变5的位置,5往后排序,第一轮排序后54321 变成 43215。
具体过程:
5先与它之后的元素4比较,此时5>4,所以4先占着5的起始位置,5占着现在4的位置(5排在4的后面),此时54321 变成 45321;之后,5与3比较,此时 5 > 3,所以3先占着现在5的位置,5占着现在3的位置(5排在3的后面),此时45321变成 43521;接着5与2比较,此时 5 > 2,所以2先占着现在5的位置,5占着现在2的位置(5排在2的后面),此时43521变成 43251,最后5与1比较,此时 5 > 1,所以1先占着现在5的位置,5占着现在1的位置(5排在1的后面),此时43521变成 43215。
第二轮:逐渐改变4的位置,4往后排序,第二轮排序后54321 变成 43215,再变成32145。
具体过程:
经过第一轮排序,54321变成43215,4处于原54321的头部。
4先与它之后的元素3比较,此时4>3,所以3先占着4的起始位置,4占着现在3的位置(4排在3的后面),此时43215 变成 34215;之后,4与2比较,此时 4 > 2,所以2先占着现在的4位置,4占着现在2的位置(4排在2的后面),此时34215变成 32415;接着4与1比较,此时 4 > 1,所以1先占着现在4的位置,4占着现在1的位置(4排在1的后面),此时32415变成 32145,最后4与5比较,此时 4<5,所以4和5的位置不变,即此时54321由43215变为32145。
第三轮:逐渐改变3的位置,3往后排序,第三轮排序后54321 变成 43215,再变成32145,再变成21345。
经过第二轮排序,此时54321由43215变为32145,3处于原54321的头部。
3先与它之后的元素2比较,此时3>2,所以2先占着3的起始位置,3占着现在2的位置(3排在2的后面),此时32145 变成 23145;之后,3与1比较,此时 3> 1,所以1先占着现在的3位置,3占着现在1的位置(3排在1的后面),此时23145变成 21345;最后3与4比较,此时 3 < 4,所以3和4的位置不变,即此时54321由43215变为32145,再变成21345。
第四轮:逐渐改变2的位置,2往后排序,第三轮排序后,54321 变成 43215,再变成32145,再变成21345,最后变成12345
经过第三轮排序,此时54321由43215变为32145,再变成21345,2处于原54321的头部。
2先与它之后的元素1比较,此时2>1,所以1先占着2的起始位置,2占着现在1的位置(2排在1的后面),此时21345 变成 12345;之后,2与3比较,此时 2 < 3,所以2和3的位置不变,即此时54321由43215变为32145,再变成21345,最后变成12345,冒泡排序结束
代码思路分析
1.定义数组data存储起始序列;
2.外层循环控制 交换和改变序列正序(从左往右数)第一个元素的位置的轮数,即第几轮将正序(从左往右数)第一个元素向后移动和交换位置 , 本例循环4次,进行4轮将正序(从左往右数)第一个元素向后移动 ,循环次数可以理解为数组长度data.length-1次;
3.内层循环控制正序(从左往右数)在满足一定条件下第一个元素向后移动和交换位置 ,即在某一轮将正序(从左往右数)第一个元素向后移动和交换位置 时,一共进行几次元素交换位置和移动,一共交换位置和移动 数组长度 data.length - i- 1次;
4. 设计条件data [j] > data [j+1]交换两个变量,交换两个变量基本案例如下参考
// 交换两个变量
//交换两个变量基本案例复习
let num1 = 10
let num2 = 20
let temp = num1
num1 = num2
num2 = temp
//将 num1 替换成 data[j]
//将 num2 替换成 data [j+1]
//即:交换data[j]和data [j+1]
代码编写
<script>
//1.定义数组data存储起始序列
let data = [5,4,3,2,1]
//2.外层循环控制 交换和改变序列正序(从左往右数)第一个元素的位置的轮数,
// 即第几轮将正序(从左往右数)第一个元素向后移动和交换位置
// 本例循环4次,进行4轮将正序(从左往右数)第一个元素向后移动 ,循环次数可以理解为数组长度data.length-1次
for (let i = 0 ; i <= data.length- 1; i++){
// 3.内层循环控制正序(从左往右数)在满足一定条件下第一个元素向后移动和交换位置
// 即在某一轮将正序(从左往右数)第一个元素向后移动和交换位置 时,一共进行几次元素交换位置和移动,一共交换位置和移动 数组长度 data.length - i - 1次
for(let j = 0 ; j <= data.length - i - 1 ; j++){
// 交换两个变量
//交换两个变量基本案例复习
// let num1 = 10
// let num2 = 20
// let temp = num1
// num1 = num2
// num2 = temp
//将 num1 替换成 data[j]
//将 num2 替换成 data [j+1]
//即:交换data[j]和data [j+1]
if ( data [j] > data [j+1]){
let temp = data [j]
data[j] = data [j + 1]
data [ j + 1] = temp
}
}
}
document.write( data )
</script>
3.2 根据数据生成柱形图
涉及知识点
html: div 、span 、h4 标签
css: flex布局、css引入方式、盒子模型
JavaScript:for 循环、数组追加、非dom/bom页面渲染
需求:
参考资料,flex布局知识点参考链接:
https://blog.csdn.net/qq_42002794/article/details/122045887
静态html+css代码
初次编写代码
html+css部分
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环生成柱形图title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
justify-content: center;
align-items: flex-end;
width: 800px;
height: 300px;
background-color: red;
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
flex-wrap:wrap;
}
.column{
width: 50px;
height: 100px;
background-color: pink;
}
.box .info h5{
background-color: cyan;
}
style>
head>
<body>
<div class="box">
<div class="info">
<div class="data">120div>
<div class="column">div>
<h5>第1季度h5>
div>
div>
body>
html>
参考代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
style>
head>
<body>
<div class="box">
<div style="height: 123px;">
<span>123span>
<h4>第1季度h4>
div>
<div style="height: 156px;">
<span>156span>
<h4>第2季度h4>
div>
<div style="height: 120px;">
<span>120span>
<h4>第3季度h4>
div>
<div style="height: 210px;">
<span>210span>
<h4>第4季度h4>
div>
div>
<script>
script>
body>
html>
思路分析与代码
html部分
<div class="box">
<div class = "info" >
<span class="data">120span>
<h5>第1季度h5>
div>
<div class="info" >
<span class="data">156span>
<h5>第2季度h5>
div>
<div class="info" >
<span class="data">136span>
<h5>第3季度h5>
div>
<div class="info" >
<span class="data">110span>
<h5>第4季度h5>
div>
div>
css 部分
思路分析:
盒子有外到内装饰
1.清除默认标签样式;
2.设置外部盒子(盒子1)box的样式,给外盒子宽高,设置margin让其在页面水平居中,设置左边框和下边框;
.box{
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}

3.改变盒子1内盒子的子盒子布局,对盒子1(box)使用flex布局所有盒子2(info)横着水平排列;
.box{
display: flex;
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}

4.给盒子2info设置宽高和背景色,为了方便后期方便书写js代码,则使用内嵌式书写盒子2 info的高;
.box{
display: flex;
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}

5.让所有子盒子(盒子2(info))在父盒子(外部盒子,盒子1)能沿着沿着底边框开始排列,则对父盒子(外部盒子,盒子1)改变flex布局中的align-item,改变子盒子(盒子2(info))在 侧轴(竖轴y)上的对齐方式 , 由于从底部边框开始排列相当于从盒子竖形方向末尾开始排列,因此将该属性,设置为flex-end,让子盒子(盒子2(info))从侧轴结束的方向(竖轴y的最底部,盒子竖形方向终点)开始对齐
.box{ display: flex;
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}

6.让所有子盒子(盒子2(info))在父盒子(外部盒子,盒子1)沿着水平方向均匀排列,且每个子盒子(盒子2(info))之间的间距相等,则对父盒子(外部盒子,盒子1)改变flex布局中的justify-content属性进行设置 ,将该属性值设置为space-around,让 弹性盒子(盒子2(info))沿主轴均匀排列, 空白间距均分在弹性盒子(盒子2(info))两侧
.box{
display: flex;
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}

7.开始设置子盒子(盒子2(info))内的子盒子布局。将盒子2(info)内所有子盒子(data类的数据和标题标签h5)沿着侧轴(竖轴y)等间距且空白相等的均匀排列。 由于父级盒子元素默认从左到右水平排列子盒子元素,所以对采用flex布局,且 使用flex-direction,用于改变盒子中子元素的排列方向,将该属性设置为column,使父盒子(盒子2(info))从上到下垂直排列子元素(data类和标题标签5),同时改变父盒子(盒子2(info))的justify-content属性,将其设置为space-between, 将盒子2(info)内所有子盒子(data类和标题标签5)沿主轴均匀排列, 空白间距均分在相邻盒子之间。

8.**分别对盒子2(info)内所有子盒子(data类和标题标签h5)的样式做微调,将data类标签的数据放在盒子2(info)上方和标题标签h5放在盒子2(info)下方。**将data类标签设置margin-top属性为负数值在盒子2上方,将标题标签h5设置margin-bottom属性为负数值在盒子2下方。


代码
完善后的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环生成柱形图title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
/*
justify-content: space-around;
将box内的盒子间距均分在弹性盒子两侧
主轴对齐方式 justify-content
修改主轴对齐方式属性: justify-content
属性 作用
flex-start
默认值, 起点开始依次排列
flex-end 终点开始依次排列
center 沿主轴居中排列
space-around 弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧
space-between 弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间
space-evenly 弹性盒子沿主轴均匀排列, 弹性盒子与容器之间间距相等
*/
justify-content: space-around;
/*
align-items: flex-end;将
设置侧轴对齐方式
align-items:设置子元素在 侧轴上的对齐方式
flex-start 从侧轴开始的方向对齐
flex-end 从侧轴结束的方向对齐
- baseline 基线 默认同flex-start
- center 中间对齐
- stretch 拉伸
*/
align-items: flex-end;
width: 800px;
height: 300px;
/* background-color: red; */
margin: 50px auto;
border-left: 2px solid #f123f1;
border-bottom: 1px solid #f123f1;
}
.box .info{
display: flex;
width: 60px;
background-color: greenyellow;
/* flex-direction 属性
flex-direction:用于设置盒子中子元素的排列方向。属性值可以是:
属性值 描述
row 从左到右水平排列子元素(默认值)
column 从上到下垂直排列子元素
row-reverse 从右向左排列子元素
column-reverse 从下到上垂直排列子元素
*/
flex-direction: column;
justify-content: space-between;
}
.box .data{
margin-top: -20px;
text-align: center;
}
.box .info h5{
margin-bottom: -35px;
/* background-color: cyan; */
text-align: center;
}
style>
head>
<body>
<div class="box">
<div class = "info" style="height:120px ;">
<span class="data">120span>
<h5>第1季度h5>
div>
<div class="info" style="height:156px ;">
<span class="data">156span>
<h5>第2季度h5>
div>
<div class="info" style="height:136px ;">
<span class="data">136span>
<h5>第3季度h5>
div>
<div class="info" style="height:128px ;">
<span class="data">110span>
<h5>第4季度h5>
div>
div>
body>
html>
JavaScript部分
初始代码与思路
思路:
1.定义数组存放输入的数据
2.将外部盒子(盒子1)渲染到页面中
3.循环追加数据并保存到数组data中去,这一步相当于
// let a = prompt(‘请输入第1季度数据’)
// let b = prompt(‘请输入第2季度数据’)
// let c = prompt(‘请输入第3季度数据’)
// let d = prompt(‘请输入第4季度数据’)
4.渲染生成柱形图
<script>
// 1.定义数组存放输入的数据
let data = []
// 2.将外部盒子(盒子1)渲染到页面中
document.write(`
`)
for (let i = 1 ; i < 5 ; i ++){
//3 循环追加数据并保存到数组data中去,这一步相当于
// let a = prompt('请输入第1季度数据')
// let b = prompt('请输入第2季度数据')
// let c = prompt('请输入第3季度数据')
// let d = prompt('请输入第4季度数据')
num = data.push(prompt(`请输入第${i}季度数据`))
//4.渲染生成柱形图
for(let j = 0; j < i ; j ++){
document.write(`
${num}px ;">
${num}
第${i}季度
`)
document.write()
}
}
document.write( ``)
console.log(data)
</script>
<script>
// 1. 利用循环弹出四次输入框, 会得到4个数据,放到数组里面
let arr = []
for (let i = 1; i <= 4; i++) {
// prompt(`请输入第 ${i} 季度的数据`) === 123
arr.push(prompt(`请输入第 ${i} 季度的数据`))
}
// console.log(arr)
// 注意我们渲染循环的是柱子
document.write(``)
// 循环4个柱子
for (let j = 0; j < arr.length; j++) {
document.write(`
${arr[j]}px;">
${arr[j]}
第${j + 1}季度
`)
}
document.write(``)
</script>

修复代码与代码思路
1.不应当使用双重循环打印外部盒子与循环输出四个柱子,应当先单独使用一个for循环打印输出外部盒子,再使用一个for循环打印输出四个柱子;
2.不应当使用num变量用于存放输入到数组data的数据,那样会导致无法将数组中的每个数据渲染到页面中,因为那样渲染的数据是数组data中的所有数据,而不是对应四个柱子的单独数据,浏览器无法解析;
3.注意循环条件,循环条件是生成柱子的个数,生成柱子的个数与数组data的长度相等。
<script>
// 1.定义数组存放输入的数据
let data = []
// 2.将外部盒子(盒子1)渲染到页面中
document.write(`
`)
for (let i = 1 ; i < 5 ; i ++){
//3 循环追加数据并保存到数组data中去,这一步相当于
// let a = prompt('请输入第1季度数据')
// let b = prompt('请输入第2季度数据')
// let c = prompt('请输入第3季度数据')
// let d = prompt('请输入第4季度数据')
data.push(prompt(`请输入第${i}季度数据`))
}
//4.渲染生成柱形图
for(let j = 0; j < data.length ; j ++){
document.write(`
${data[j]}px ;">
${data[j]}
第${j+1}季度
`)
}
document.write( ``)
console.log(data)
</script>
![]()