最新最全的前端面试题集锦之 Vue 全家桶篇(从基础到高级,最新最全最详细解答)
该内容主要整理关于 Vue 的相关面试题,其他内容面试题请移步至 最新最全的前端面试题集锦 查看。
关于 Vue3.0 的相关面试题,请移步至 Vue3.0 篇 查看。
目录
- 一、Vue经典面试题(附答案)
-
-
- 1. 什么是 `MVVM`?
- 2. `MVVM` 和 `MVC` 区别?它和其它框架(`jQuery`)的区别是什么?哪些场景适用?
- 3. Vue 的优点是什么?
- 4. Vue 组件之间的传值?
- 5. Vue 路由之间跳转?
- 6. `vue.cli` 中怎样使用自定义组件?遇到过哪些问题?
- 7. Vue 如何实现按需加载配合 `webpack` 设置?
- 8. `keep-alive` 组件有什么作用?
- 9. 说下 Vue 生命周期钩子函数?
- 10. `v-show` 和 `v-if` 指令的共同点和不同点?
- 11. 如何让 CSS 只在当前组件中起作用?
- 12. Vue 中引入组件的步骤?
- 13. 指令 `v-el` 的作用是什么?
- 14. 在 Vue 中使用插件的步骤?
- 15. `active-class` 是哪个组件的属性?
- 16. `computed` 与 `watch` 的区别?
- 17. 为什么组件的 `data` 必须是一个函数?
-
- 二、Vuex 基础面试题(附答案)
-
-
- 1. Vuex 是什么?怎么使用?哪种功能场景使用它?
- 2. Vuex 有哪几种属性?作用?
- 3. Vuex 内部如何调用?
- 4. 不使用 Vuex 会带来什么问题?
-
- 三、Vue-Router 基础面试题(附答案)
-
-
- 1. 如何定义 `vue-router` 动态路由以及如何获取传过来的动态参数?
- 2. `vue-router` 有哪几种导航钩子?
- 3. 在 `vue-router` 中使用 `active-class` 的方法?在使用过程中碰到过什么问题?
-
- 四、Vue 高级面试题(附答案)
-
-
- 1. 介绍一下 Vue 的响应式系统?
- 2. 说出至少4种 Vue 当中的指令和它的用法?Vue如何创建自定义指令?
- 3. `vue-loader` 是什么?用途有哪些?
- 4. `scss` 是什么?在 `vue.cli` 中的安装使用步骤是?有哪几大特性?
- 5. 为什么要使用 `key`?
- 6. 为什么避免 `v-if` 和 `v-for` 一起用?
- 7. `VNode` 是什么?虚拟 `DOM` 是什么?
- 8. 动态绑定 `Class` 有几种方式?
- 9. Vue 插槽 `slot` 是什么?作用?原理?
- 10. `SSR` 有了解吗?原理是什么?
- 11. Vue 事件绑定原理说一下?
- 12. Vue 模板渲染的原理是什么?
- 13. `template` 预编译是什么?
- 14. `template` 和 `jsx` 的有什么分别?
- 15. 说一下什么是 `Virtual DOM`?
- 16. 介绍一下 Vue 中的 `Diff` 算法?
- 17. `nextTick` 实现原理?
- 18. vue 如何实现按需加载?
-
- 五、说说 Vue2.0 和 Vue3.0 有什么区别?
一、Vue经典面试题(附答案)
1. 什么是 MVVM?
MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成 UI 展现出来;ViewModel 是一个同步 View 和 Model 的对象。
在 MVVM 架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel 进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作 DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
2. MVVM 和 MVC 区别?它和其它框架(jQuery)的区别是什么?哪些场景适用?
MVC 和 MVVM 其实区别并不大,都是一种设计思想。主要就是 MVC 中Controller 演变成 MVVM 中的 viewModel。MVVM 主要解决了 MVC 中大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
和其它框架区别:Vue 数据驱动,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多、频繁的场景,更加便捷。
3. Vue 的优点是什么?
- 低耦合:视图(View)可以独立于
Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 - 可重用性:可以把一些视图逻辑放在一个
ViewModel里面,让很多View重用这段视图逻辑。 - 独立开发:开发人员可以专注于业务逻辑和数据的开发(
ViewModel);设计人员可以专注于页面设计。 - 可测试:界面素来是比较难于测试的,而现在测试可以针对
ViewModel来写。
4. Vue 组件之间的传值?
详细文档:Vue 之 父子组件通信与事件触发
- 父 => 子 通信
- 父组件通过在子组件标签上绑定
:data = data方式定义传值 - 子组件通过
props方法接受数据
- 父组件通过在子组件标签上绑定
- 子 => 父 通信
- 子组件通过
this.$emit方法传递参数
- 子组件通过
5. Vue 路由之间跳转?
详细文档:Vue 之 路由跳转传参方式详解
-
声明式路由导航(
-
编程式路由导航(js的方式)
this.$router.push():跳转到指定 url 路径,并向 history 栈中添加一个记录,点击后退会返回到上一个页面 ==>> 队列的方式(先进先出)this.$router.replace():跳转到指定 url 路径,但是 history 栈中不会有记录,点击返回会跳转到上上个页面 (就是直接替换了当前页面) ==>> 栈的方式(先进后出)this.$router.back():请求(返回)上一个记录路由this.$router.go(n):向前或者向后跳转n个页面,n可为正整数或负整数
6. vue.cli 中怎样使用自定义组件?遇到过哪些问题?
- 在
components目录新建组件文件(indexPage.vue) - 在需要用的页面(组件)中导入该组件:
import indexPage from 'src/components/indexPage.vue' - 注入到vue子组件的
components属性上面,components:{ indexPage } - 在
template视图view中使用该组件。
7. Vue 如何实现按需加载配合 webpack 设置?
webpack 中提供了 require.ensure() 来实现按需加载。
以前引入路由是通过 import 这样的方式引入,现在改为 const 定义的方式进行引入。
- 页面不按需加载引入方式:
import home from '../../common/home.vue' - 页面按需加载引入方式:
const home = r => require.ensure( [], () => r (require('../../common/home.vue')))
8. keep-alive 组件有什么作用?
作用:包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染。
keep-alive 是 vue 的内置组件,而这个组件的作用就是能够缓存不活动的组件。一般情况下,组件进行切换的时候,默认是会进行销毁的,如果我们有需求,在某个组件切换后不进行销毁,而是保存之前的状态,那么就可以利用 keep-alive 来实现。
在 keep-alive 上有两个属性,可以对字符串或正则表达式进行匹配,匹配到的组件会被缓存。
include值为字符串或者正则表达式匹配的组件name会被缓存。(缓存匹配到的组件)exclude值为字符串或正则表达式匹配的组件name不会被缓存。(排除匹配到的组件)
其拥有两个独立的生命周期钩子函数 actived 和 deactived,使用 keep-alive 包裹的组件在切换时不会被销毁,而是缓存到内存中并执行 deactived 钩子函数,命中缓存渲染后会执行 actived 钩子函数。
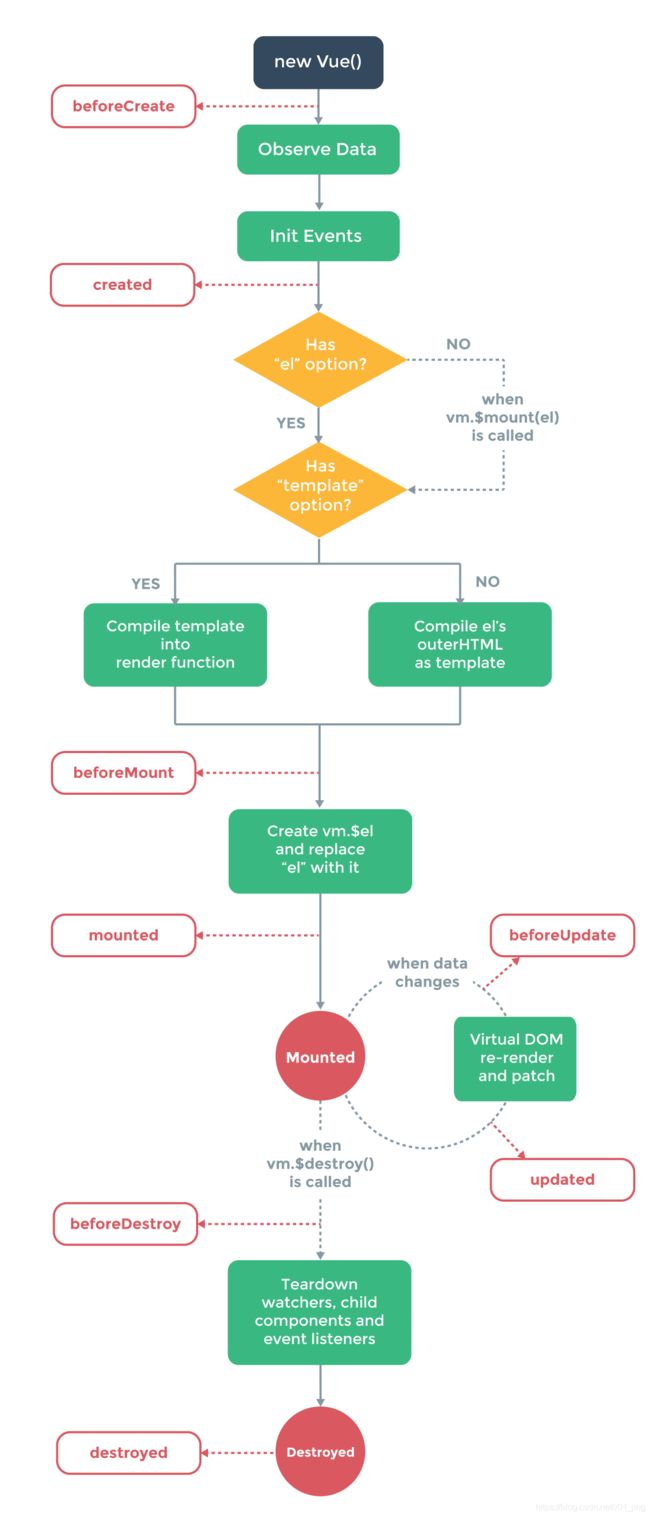
9. 说下 Vue 生命周期钩子函数?
每个vue实例在被创建时都要经过一系列的初始化过程。
所有的生命周期钩子自动绑定 this 上下文到实例中,因此可以在函数中访问数据,对属性和方法进行运算。这意味着不能使用箭头函数来定义一个生命周期方法【这是因为箭头函数绑定了父上下文,因此this与你期待的 Vue 实例不同】。
阶段一:Vue实例创建阶段
-
beforeCreate
Vue实例在内存中刚被创建,this变量还不能使用,数据对象(data)和方法(methods)未初始化,watcher中的事件都不能获得到; -
created
实例已经在内存中创建好,数据和方法已经初始化完成,但是模板还未编译,页面还是没有内容,还不能对dom节点进行操作(此时访问this.$el和this.$refs.xxx都是undefined) -
beforeMounte
找到对应的template模板,编译成render函数,转换成虚拟 dom,此时模板已经编译完成,数据未挂载到页面,也就是说在这个阶段你可以看到标签间的双花括号,数据还未渲染到页面中; -
render : h=>h(App)
在beforeMounte之后和mounted之前,还有渲染render函数,它的作用是把模板渲染成虚拟 dom。 -
mounted
模板编译好了,虚拟 dom 渲染成真正的dom标签,数据渲染到页面,此时Vue实例已经创建完毕,如果没有其他操作的话,Vue实例会静静的躺在内存中,一动不动。
一般会在mounted中来渲染从后端获取的数据。(页面初始化时,如果有操作dom的事件一般也会放在mounted钩子函数中。当然,也可以放在create中,前提需使用this.$nextTick(function(){}),在回调函数中操作dom。)
阶段二:Vue实例运行阶段
-
beforeUpdate
数据依赖改变或者用$forceUpdata强制刷新时,对象data中的数据已经更改(虚拟 dom 已经重新渲染),但是 页面中的值还是原来,未改变,因为此时还未开始渲染dom; -
update
此时data中的数据和页面更新完毕,页面已经被重新渲染。
在实际开发中,一般会用监听器
watch来代替上边2个方法,因为watch会知道是哪一个数据变化。
阶段三:Vue实例销毁阶段
-
beforeDestroy
实例销毁前使用,在此刻实例还是可用的。 -
destroyed
Vue实例被销毁,观察者、子组件、事件监听被清除(页面数据不会消失,只不过是响应式无效了)。
10. v-show 和 v-if 指令的共同点和不同点?
- 共同点:
- 都是对元素进行显示隐藏;
- 不同点:
v-show指令是通过修改元素的display的 CSS属性让其显示或者隐藏;v-if指令是直接销毁和重建 DOM 达到让元素显示和隐藏的效果;- 使用
v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
11. 如何让 CSS 只在当前组件中起作用?
将当前组件的