Cesium开发高级篇 | 01空间数据可视化之Primitive
在基础篇中我们讲过空间数据可视化之Entity实体类,今天我们介绍另外一个比较接近渲染引擎底层的类Primitive,虽然两者都可用于绘制同样的几何图形,但考虑到性能问题,我们更推荐您使用Primitive类实现。在使用Primitive API之前,您最好具备WebGL基础知识,如果对WebGL不是太了解,建议先学习《WebGL编程指南》这本书。
Primitive介绍
1. Primitive组成
Primitive由两部分组成:几何形状(Geometry)和外观(Appearance)。几何形状定义了Primitive的结构,例如三角形、多边形、折线、点、标签等;外观则定义了Primitive的着色或渲染(Shading),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片元着色器( vertex and fragment shaders),以及渲染状态(render state)。
2. Primitive优劣势
相对于Entity,使用Primitive具有以下优势:
(1)性能:绘制大量Primitive时,可以将其合并为单个Geometry以减轻CPU负担、更好的使用GPU。合并Primitive由web worker线程执行,以保持UI响应性;
(2)灵活性:Geometry与Appearance 解耦,两者可以分别进行修改;
(3)低级别访问:易于编写GLSL顶点、片段着色器、使用自定义的渲染状态 。
同时,也具有以下劣势:
(1)需要编写更多的代码,并且对图形编程有更深刻的理解,尤其是OpenGL知识;
(2)需要对组合几何形状对于静态数据有效,而对于动态数据则不一定有效。
3.几何图形绘制方式
以下是通过Entity和Primitive两种方式绘制矩形图形的方法:
// Entity方式
viewer.entities.add({
rectangle : {
coordinates : Cesium.Rectangle.fromDegrees(-100.0, 20.0, -90.0, 30.0),
material : new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLUE,
repeat: 5
})
}
});
// Primitive方式
var instance = new Cesium.GeometryInstance({
geometry : new Cesium.RectangleGeometry({
rectangle : Cesium.Rectangle.fromDegrees(-100.0, 20.0, -90.0, 30.0),
vertexFormat : Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})
});
scene.primitives.add(new Cesium.Primitive({
geometryInstances : instance,
appearance : new Cesium.EllipsoidSurfaceAppearance({
material : Cesium.Material.fromType('Stripe')
})
}));
几何Geometry
1.支持的几何类型
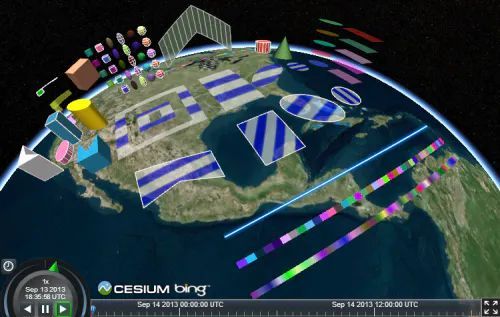
从基础篇的Entity篇幅我们知道,Entity支持的图形类型是以Graphics结尾的,一共有17种类型。而Primitive支持的几何类型则是以Geometry结尾的,和Entity除了结尾命名不一样之外,Cesium中还提供了独有的点形状PointPrimitive和一些形状的集合,包括PointPrimitiveCollection、BillboardCollection、LabelCollection、PolylineCollection。支持的形状如下图所示:
添加简单的点图元集合方法如下:
// Create a pointPrimitive collection with two points
var points = scene.primitives.add(
new Cesium.PointPrimitiveCollection({
modelMatrix: Cesium.Matrix4.IDENTITY,
debugShowBoundingVolume: false,
// OPAQUE 完全不透明;TRANSLUCENT 完全透明;OPAQUE_AND_TRANSLUCENT 不透明和半透明
blendOption: Cesium.BlendOption.OPAQUE_AND_TRANSLUCENT,
})
);
// add PointPrimitive
points.add({
position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.53883, 1000.0),
color: Cesium.Color.YELLOW,
});
points.add({
position: Cesium.Cartesian3.fromDegrees(-74.59777, 40.53883, 1000.0),
color: Cesium.Color.CYAN,
});
2.贴地或贴模型特性
跟Entity类似,Primitive也支持贴地或贴模型的特性,但不一样的是,Primitive是通过classificationType属性控制的。其中GroundPolylineGeometry、GroundPolylinePrimitive结合实现贴地线;GroundPrimitive实现贴地几何形状,包括CircleGeometry、CorridorGeometry、EllipseGeometry、PolygonGeometry、RectangleGeometry;ClassificationPrimitive可实现贴地或贴模型,包括BoxGeometry、CylinderGeometry、EllipsoidGeometry、PolylineVolumeGeometry、SphereGeometry几何形状。下面为一简单的贴模型示例:
scene.primitives.add(
new Cesium.ClassificationPrimitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: Cesium.BoxGeometry.fromDimensions({
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
dimensions: new Cesium.Cartesian3(8.0, 5.0, 8.0),
}),
modelMatrix: modelMatrix,
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
new Cesium.Color(1.0, 0.0, 0.0, 0.5)
),
show: new Cesium.ShowGeometryInstanceAttribute(true),
},
id: "volume",
}),
classificationType: Cesium.ClassificationType.CESIUM_3D_TILE,
})
);
3.组合几何
当我们使用一个图元绘制多个静态几何图形时,我们就会看到性能的优势。组合多个GeometryInstances 为一个Primitive可以极大的提高性能,以下示例绘制了2592个颜色各异的矩形,并覆盖整个地球。
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var instances = [];
for (var lon = -180.0; lon < 180.0; lon += 5.0) {
for (var lat = -85.0; lat < 85.0; lat += 5.0) {
instances.push(new Cesium.GeometryInstance({
geometry : new Cesium.RectangleGeometry({
rectangle : Cesium.Rectangle.fromDegrees(lon, lat, lon + 5.0, lat + 5.0),
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT
}),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.fromRandom({alpha : 0.5}))
}
}));
}
}
scene.primitives.add(new Cesium.Primitive({
geometryInstances : instances,
appearance : new Cesium.PerInstanceColorAppearance()
}));
4.实例化几何
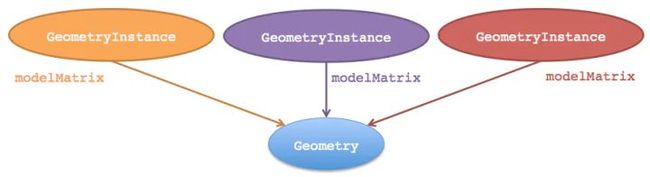
实例化可用于在场景的不同部分定位、缩放和旋转相同的几何体。多个实例可以引用相同的Geometry,并且每个实例可以具有不同的modelMatrix。这允许我们只需计算一次几何图形,并多次重复使用它。
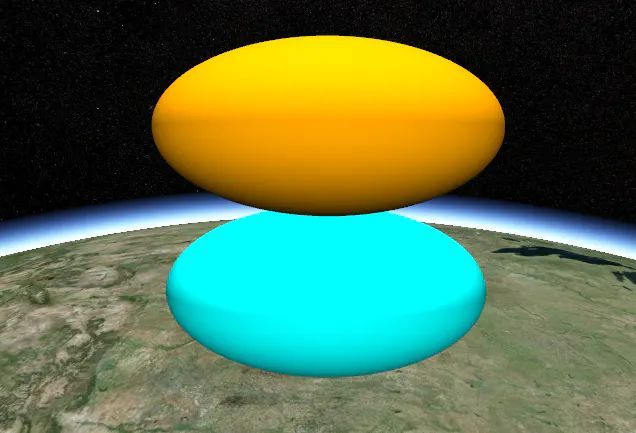
下面的示例创建一个EllipsoidGeometry和两个实例。每个实例都引用相同的椭球几何体,但使用不同的modelMatrix放置它, 从而导致一个椭球位于另一个之上。
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var ellipsoidGeometry = new Cesium.EllipsoidGeometry({
vertexFormat : Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
radii : new Cesium.Cartesian3(300000.0, 200000.0, 150000.0)
});
var cyanEllipsoidInstance = new Cesium.GeometryInstance({
geometry : ellipsoidGeometry,
modelMatrix : Cesium.Matrix4.multiplyByTranslation(
Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(-100.0, 40.0)),
new Cesium.Cartesian3(0.0, 0.0, 150000.0),
new Cesium.Matrix4()
),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.CYAN)
}
});
var orangeEllipsoidInstance = new Cesium.GeometryInstance({
geometry : ellipsoidGeometry,
modelMatrix : Cesium.Matrix4.multiplyByTranslation(
Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(-100.0, 40.0)),
new Cesium.Cartesian3(0.0, 0.0, 450000.0),
new Cesium.Matrix4()
),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.ORANGE)
}
});
scene.primitives.add(new Cesium.Primitive({
geometryInstances : [cyanEllipsoidInstance, orangeEllipsoidInstance],
appearance : new Cesium.PerInstanceColorAppearance({
translucent : false,
closed : true
})
}));
5.更新每个示例的属性
在将几何图形添加到Primitive中以后,仍然可以修改几何图形实例的某些属性:
(1)颜色:如果Primitive设置了PerInstanceColorAppearance外观,则可以修改ColorGeometryInstanceAttribute类型的颜色
(2)可见性:任何实例可以修改可见性
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var circleInstance = new Cesium.GeometryInstance({
geometry : new Cesium.CircleGeometry({
center : Cesium.Cartesian3.fromDegrees(-95.0, 43.0),
radius : 250000.0,
vertexFormat : Cesium.PerInstanceColorAppearance.VERTEX_FORMAT
}),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(new Cesium.Color(1.0, 0.0, 0.0, 0.5))
},
id: 'circle'
});
var primitive = new Cesium.Primitive({
geometryInstances : circleInstance,
appearance : new Cesium.PerInstanceColorAppearance({
translucent : false,
closed : true
})
});
scene.primitives.add(primitive);
setInterval(function() {
var attributes = primitive.getGeometryInstanceAttributes('circle');
attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(Cesium.Color.fromRandom({alpha : 1.0}));
},2000);
外观Apperance
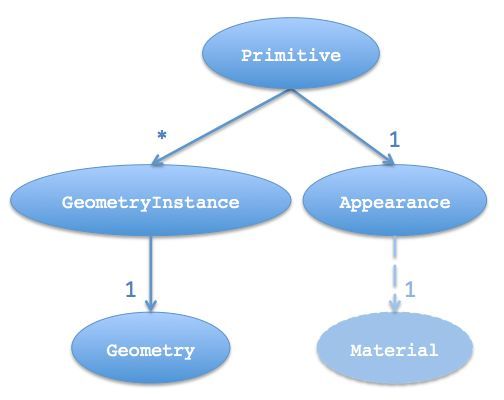
Primitive由两个重要部分组成:几何图形实例、外观。一个Primitive可以有多个几何实例,但只能有一个外观。几何图形定义了结构,外观定义了每个像素如何被着色,外观可能直接使用材质(Material)。一个Primitive结构组成如下图所示:
同时,Cesium定义了以下外观:
外观定义了需要在GPU上执行的完整的GLSL顶点、片段着色器,通常不需要修改这一部分,除非需要定义自己的外观。外观还定义了完整的渲染状态,用于在绘制Primitive时控制GPU的状态,我们可以直接或者通过高层API来定义渲染状态,如“闭合(closed)”和“半透明(translucent)”,外观将转换为渲染状态。如右图所示:
//下面的外观可用于定义一个不可进入的不透明的盒子
var appearance = new Cesium.PerInstanceColorAppearance({
translucent: false,
closed: true,
});
//下面的代码效果同上
var anotherAppearance = new Cesium.PerInstanceColorAppearance({
renderState: {
depthTest: {
enabled: true,
},
cull: {
enabled: true,
face: Cesium.CullFace.BACK,
},
},
});
创建外观后,不能更改其renderState属性,但可以更改其material。我们还可以更改primitive的appearnace属性。。
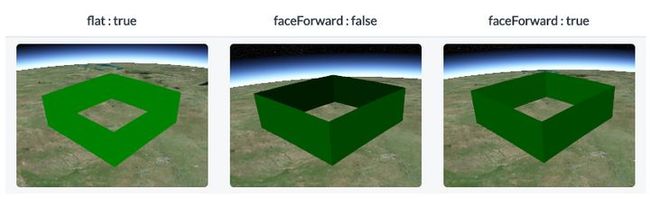
大部分外观具有flat、faceForward属性,可以间接的控制GLSL着色器:
(1)flat:扁平化着色,不考虑光线的作用
(2)faceForward:布尔值,控制光照效果
着色器shader
shader即着色器,分为顶点着色器(Vertex Shader)、片元着色器(Fragment Shader)、几何着色器(Geometry shader)、计算着色器(Compute shader)、细分曲面着色器(Tessellation or hull shader),其中可编程的是顶点着色器和片元着色器。示意图如下:
在屏幕上绘制或显示一些物体时,这些物体的显示形式是图元(Primitive)或者网格(Mesh),比如一个贴在网格上的纹理角色。
几何和外观兼容性
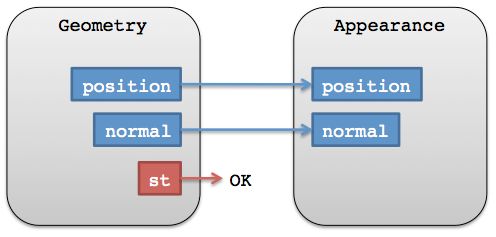
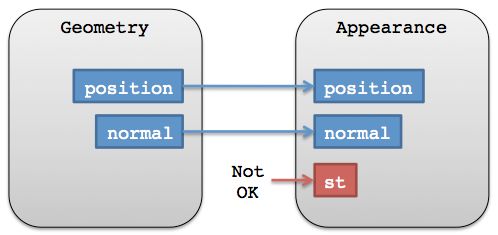
并非所有外观都适用于所有几何图形。例如,EllipsoidSurfaceAppearance外观不适用于WallGeometry几何图形,因为墙不在球体的表面上。要使外观与几何图形兼容,它们必须具有匹配的顶点格式,这意味着几何图形必须具有外观所期待的输入数据。创建几何图形时可以提供vertexFormat。
几何图形的vertexFormat确定它是否可以与其他几何图形组合。两个几何图形不必是相同的类型,但它们需要匹配的顶点格式。为方便起见,外观要么具有vertexFormat属性,要么具有可作为几何体选项传入的VERTEX_FORMAT静态常量。
var geometry = new Ceisum.RectangleGeometry({
vertexFormat : Ceisum.EllipsoidSurfaceAppearance.VERTEX_FORMAT
// ...
});
var geometry2 = new Ceisum.RectangleGeometry({
vertexFormat : Ceisum.PerInstanceColorAppearance.VERTEX_FORMAT
// ...
});
var appearance = new Ceisum.MaterialAppearance(/* ... */);
var geometry3 = new Ceisum.RectangleGeometry({
vertexFormat : appearance.vertexFormat
// ...
});
微信扫描下方二维码,获取更多资讯。
微信公众号二维码