- 在Android中通过JNI实现Java与C++的交互:Hello World示例
我的青春不太冷
androidjavac++经验分享程序人生开发语言
java与C++的交互作者:我的青春不太冷引言准备工作️环境要求实战演示1️⃣创建支持C++的Android项目2️⃣C++代码编写代码解析实用技巧下一步学习作者:我的青春不太冷发布时间:2025-01-21引言在Android开发的世界里,有时候Java的性能可能无法满足我们的需求。这时候,C++就像是一位强大的盟友,通过JNI(JavaNativeInterface)的桥梁,我们可以完美地结合
- 细说机器学习算法之ROC曲线用于模型评估
Melancholy 啊
机器学习算法人工智能数据挖掘python
系列文章目录第一章:Pyhton机器学习算法之KNN第二章:Pyhton机器学习算法之K—Means第三章:Pyhton机器学习算法之随机森林第四章:Pyhton机器学习算法之线性回归第五章:Pyhton机器学习算法之有监督学习与无监督学习第六章:Pyhton机器学习算法之朴素贝叶斯第七章:Pyhton机器学习算法之XGBoost第八章:Pyhton机器学习算法之GBDT第九章:Pyhton机器学
- (3-5)文生图模型架构:扩散模型
码农三叔
训练RAG多模态)人工智能python深度学习大模型文生图多模态
3.5扩散模型扩散模型(DiffusionModels)是一类用于生成图像的深度学习模型,近年来在图像生成任务中取得了显著的进展。扩散模型的基本思想是通过逐步添加噪声到数据中,然后学习从噪声中恢复原始数据的过程。3.5.1扩散模型的基本概念扩散模型是一种基于随机过程的生成模型,通过逐步添加和去除噪声,实现从随机噪声到高质量数据的转化,其独特的训练和生成机制使其在图像生成领域表现出色。1.扩散过程扩
- 【C++】一文带你学完 C++【完整版-附代码示例】
Ustinian_310
c++开发语言
本文篇幅较长,几乎涵盖了权威C语言教程【CppPrimerPlus】的所有可用知识点,建议点赞收藏关注方便后续阅读。附注:建议学完一个知识点后,同步进行编程练习以便于巩固掌握知识点;编程学习是重理论更重实践的一个过程,唯有多写多练才能快速掌握C++全教程正文开始0.hello.cpp【经典入门程序】#includeintmain(){std::cout>num;std::coutvoidhello
- 深入剖析 Scikit-learn 中的 LogisticRegression:参数调优指南
夜色呦
scikit-learn机器学习人工智能
LogisticRegression是一种广泛应用于二分类问题的机器学习算法。在scikit-learn库中,LogisticRegression类提供了一个高效且易于使用的实现。本文将深入探讨LogisticRegression的各种参数,并展示如何通过调整这些参数来优化模型的性能。1.LogisticRegression简介LogisticRegression通过使用逻辑函数将线性回归的输出映
- Vue - route路由(router-link、useRoute、useRouter)
来一碗刘肉面
Vuevue.jsjavascript前端
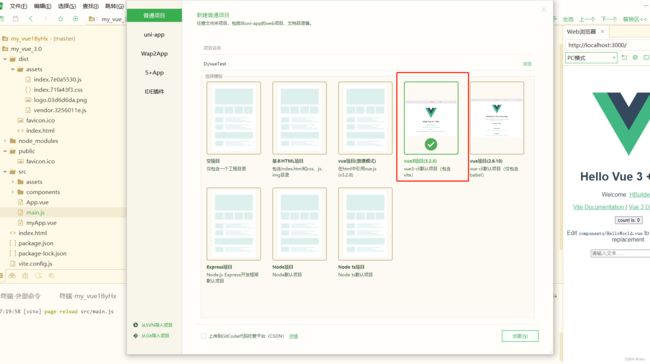
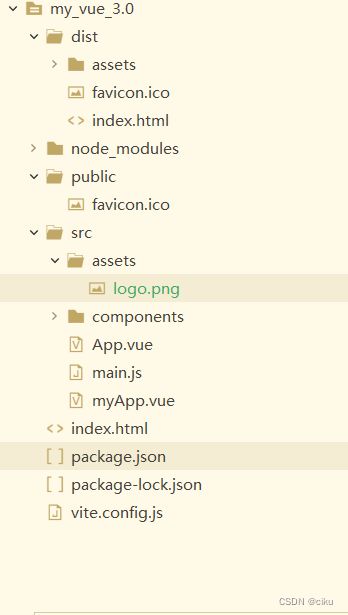
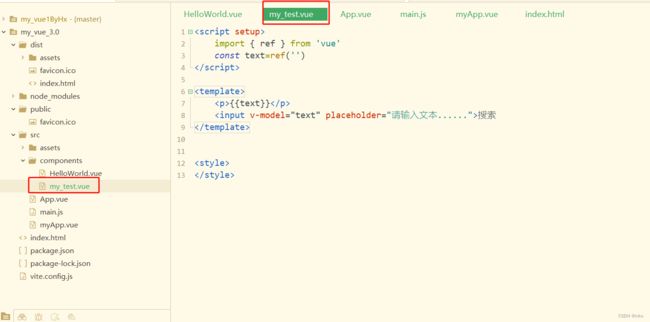
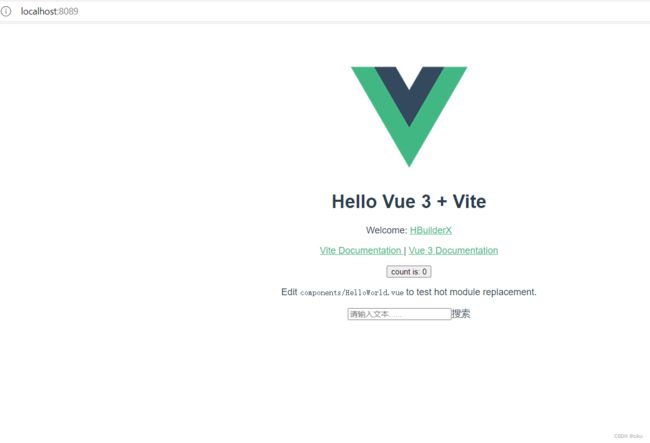
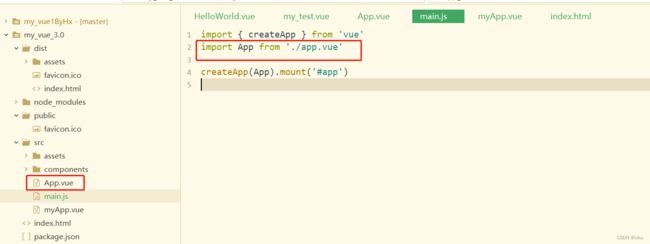
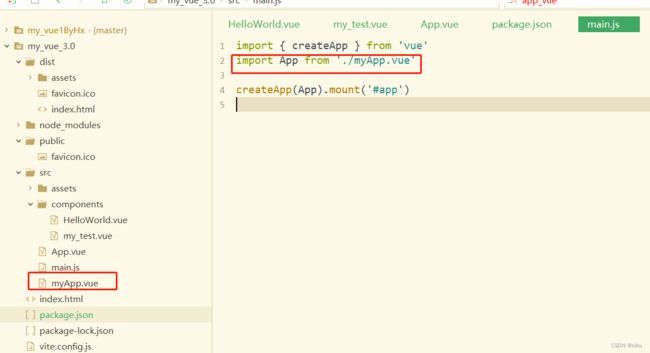
为了避免反复在app.vue中去修改引入的路径,当用了新的页面,想切换回老页面的时候,都需要去手动改变路径,那么有没有一种可能,可以在一个地方,把这些组件配置好,然后通过不同的路径,就去访问不同的组件呢?vuerouter就提供了这个功能,翻译一下,router:路由,vuerouter,vue的路由。单页面应用:SPASPA的核心思想是将应用划分为多个组件,通过前端路由来控制不同组件的显示,实现
- Python从0到100(八十六):神经网络-ShuffleNet通道混合轻量级网络的深入介绍
是Dream呀
Pythonpython神经网络网络
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 侯捷 C++ 课程学习笔记:深入理解 C++ 核心技术与实战应用
不能只会打代码
其他javajvm开发语言侯捷C++课程学习笔记
目录引言第一章:C++基础回顾1.1C++的历史与发展1.2C++的核心特性1.3C++的编译与执行第二章:面向对象编程2.1类与对象2.2构造函数与析构函数2.3继承与多态第三章:泛型编程与模板3.1函数模板3.2类模板3.3STL容器与算法第四章:高级特性4.1智能指针4.2移动语义与右值引用4.3Lambda表达式第五章:实战应用5.1项目结构设计5.2性能优化5.3调试与测试第六章:学习心
- 快速学习安装使用etcd
蓝胖子不是胖子
学习etcd数据库
1.什么是etcd?etcd是一个分布式键值存储系统,主要用于分布式系统的配置管理和服务发现。它提供了可靠的数据存储,etcd可以用来构建高可用的分布式键值数据库,根据官网介绍并且支持分布式锁、Leader选举等功能,通常被用作微服务架构中的注册中心。在目前go的大部分组件还有框架中都被采用为注册中心组件相当于zookper和redis2.安装etcd2.1.在本地安装etcd2.1.1.Linu
- cesium学习
qq_45660256
前端
cesium学习一、Cesium初始化CesiumWidget才是核心类\color{red}CesiumWidget才是核心类CesiumWidget才是核心类定义assessTokenCesium.Ion.defaultAccessToken='在Cesium官网中申请的token'实例化cesiumArcGIS影像图层constesri=newCesium.ArcGisMapServerIm
- 经典SQL面试10题(附答案)
智慧化智能化数字化方案
sql
一、提要作为一名数据工作人员,SQL是日常工作中最常用的数据提取&简单预处理语言。因为其使用的广泛性和易学程度也被其他岗位比如产品经理、研发广泛学习使用,本篇文章主要结合经典面试题,给出通过数据开发面试的SQL方法与实战。以下题目均来与笔者经历&网上分享的中高难度SQL题。二、解题思路简单——会考察一些groupby&limit之类的用法,或者平时用的不多的函数比如rand()类;会涉及到一些表之
- 机器学习笔记 - 将音频转换为图像进行分类的机器学习模型
坐望云起
深度学习从入门到精通机器学习深度学习语音识别光谱图Whisper
一、简述语音识别技术是将音频信号转化为文本的过程。其基本原理如下:1.音频录制:首先需要对口语发音进行录制,并将其转化为数字形式的音频文件。2.预处理:对音频信号进行预处理,包括去除杂音干扰、增加音频的信噪比以及消除不必要的语音、噪声等。3.特征提取:特征提取是语音信号处理的一个重要部分,通过对音频数据进行分析,提取其中特有的频率、音调、幅度等数学特征,并转化成数字特征。4.模型训练:在特征提取完
- 优化冗余代码:提升前端项目开发效率的实用方法
三掌柜666
web前端知识汇总前端
目录前言代码复用与组件化模块化开发与代码分割工具辅助与自动化结束语前言在前端开发中,我们常常会遇到代码冗余的问题,这不仅增加了代码量,还影响了项目的可维护性和开发效率。还有就是有时候会接到紧急业务需求,要求立马完成上线,这时候多人协作开发,代码质量不会很高,很多都是复制粘贴;亦或是接手的代码比较老旧,公共组件里面写了大量冗余代码,这种情况下时间越久,开发起来就越难受。那么本文将结合实际项目案例,分
- Cesium ArcGisMapServerImageryProvider API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习javascript开发语言ecmascript
作为一名GIS研究生,WebGIS技术无疑是我们必学的核心之一。说到WebGIS,要提的就是Cesium——这个让3D地球可视化变得简单又强大的工具。为了帮助大家更好地理解和使用Cesium,我决定把我自己在学习Cesium文档过程中的一些心得和收获分享给大家。大家一起交流,一起进步!在Cesium中,ArcGisMapServerImageryProvider是一个非常有用的API,它允许开发者
- 深入学习华为IPD流程之华为-PDT经理角色认知培训教材
智慧化智能化数字化方案
项目经理售前工程师技能提升学习华为华为IPD流程pdt经理华为IPDipd产品研发IPD项目管理
本文介绍了PDT经理的角色认知,包括其在IPD体系中的位置、基本角色定位、关键管理活动、能力模型和评估方法以及培养路径。文章指出PDT经理是重量级产品开发团队的管理者,负责产品的商业成功和跨功能部门合作,通过绩效管理加强团队凝聚力,对商业结果负责。重点内容:1.PDT经理角色重要,负责产品商业成功和跨功能部门合作。2.关键管理活动包括制定产品策略、管理交付、提升客户满意度等。3.PDT经理需具备战
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- Python:函数也是对象
Alidme
python开发语言
寒假学习打卡第十七天今天补做了一下MIT6.100L的课后作业,明天就可以开新课了。顺便整理了一下Python里面的一个重要概念:函数也是对象1、函数名可以赋值到其他变量defadd(a,b):returna+bx=10y=5print(add(x,y))#15a_plus_b=addprint(a_plus_b(x,y))#15在以上代码,我们将add函数赋值给a_plus_b这个变量,此时a_
- 毕设开源 python大数据旅游数据分析可视化系统(源码分享)
bee_dc
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- 毕业设计项目 深度学习人体目标检测
bee_dc
毕业设计毕设大数据
1简介今天学长向大家介绍一个机器视觉的毕设项目,基于深度学习的人体目标检测算法研究与实现项目运行效果:毕业设计深度学习行人目标检测系统项目分享:见文末!2目标检测概念普通的深度学习监督算法主要是用来做分类,如图1所示,分类的目标是要识别出图中所示是一只猫。在ILSVRC(ImageNetLargeScaleVisualRecognitionChallenge)竞赛以及实际的应用中,还包括目标定位和
- Hindsight Experience Replay (HER) 算法
C7211BA
算法
HindsightExperienceReplay(HER)算法简介HindsightExperienceReplay(HER)是一种强化学习中的技术,旨在解决稀疏奖励问题,特别适用于目标导向的任务(例如机器人控制、物体抓取等)。它的基本思想是:即使在一个回合中任务失败,我们仍然可以从中获得有效的学习经验,通过“事后推断”(hindsight)来重构目标和奖励。关键概念目标导向任务:这些任务有明确
- A3C(Asynchronous Advantage Actor-Critic)算法
C7211BA
算法
A3C(AsynchronousAdvantageActor-Critic)是一种强化学习算法,它结合了Actor-Critic方法和异步更新(AsynchronousUpdates)技术。A3C是由GoogleDeepMind提出的,并在许多强化学习任务中表现出色,特别是那些复杂的、需要并行处理的环境。A3C主要解决了传统深度强化学习中的一些问题,如训练稳定性和数据效率问题。A3C算法的关键点A
- python 求导实现_python – NumPy中的Softmax导数接近0(实现)
非凡运营笔记
python求导实现
这是如何以更加矢量化的numpy方式计算softmax函数的导数的答案.然而,偏导数逼近零的事实可能不是数学问题,并且只是学习率或复杂深度神经网络的已知死亡权重问题.像ReLU这样的图层有助于防止后一问题.首先,我使用了以下信号(仅复制您的上一个条目),使其成为4个样本x3个特征,因此更容易看到尺寸发生了什么.>>>signal=[[0.3394572666491664,0.30890680539
- (尚硅谷 java 学习 b 站大学版)Day11 面向对象基础知识初入门
亢从文_Jackson
java学习python
四、面向对象(上)终于到面向对象了,Java语言的重中之重奥利给!!!Java面向对象学习的三条主线:1、Java类及类的成员:属性、方法、构造器;代码块内部类2、面向对象三大特征:封装、继承、多态性、(抽象性)3、其他关键字:this\super\static\final\abstract\interface\package…4.1面向过程(POP)与面向对象(OOP)面向过程:强调是功能行为,
- 2025数学建模美赛C题【Models for Olympic Medal Tables】第一问
步入烟尘
2025数学建模美赛C题2025数学建模美赛数学建模奥运会历史奖牌
本文为个人解题笔记,仅供参考学习。本文C题的第一问。其他问题均在本专栏内,订阅一次,全部可见。文章目录问题1解题全流程解题完整过程:建立预测奥运会奖牌数的数学模型1.数据分析与清理1.1数据来源与结构1.2数据清理2.探索性数据分析(EDA)2.1国家奖牌分布趋势2.2奖牌与赛事数量的关系2.3主办国优势分析3.模型建立3.1奖牌数预测模型3.2奖牌首次获得预测模型3.3奖牌分布与赛事类型关联模型
- 2025年美国大学生数学建模竞赛C题思路(对每题分析)
FFMXjy
数学建模学习-传统算法机器学习深度学习系列课程数学建模美赛美国大学生数学建模
2025年美国大学生数学建模竞赛C题思路开发奖牌数预测模型1.目标:建立一个模型来预测每个国家的奖牌数,特别是金牌和总奖牌数。步骤:2.使用提供的summerOly_athletes.csv和summerOly_medal_counts.csv数据。3.清理数据,处理缺失值和异常值。4.提取有用的特征,如国家、年份、项目、奖牌类型等。5.选择适当的机器学习算法,如线性回归、随机森林或梯度提升树。6
- DeepSeek 推出全新推理模型 R1-Lite 预览版
三花AI
三花AI人工智能
DeepSeek全新研发的推理模型预览版DeepSeek-R1-Lite现已正式上线网页版。R1系列模型采用强化学习训练,推理过程中包含大量反思和验证,思维链长度可达数万字。该系列模型在数学、代码以及各种复杂逻辑推理任务上,取得了媲美o1-preview的推理效果。目前,DeepSeek-R1-Lite仍处于迭代开发阶段,仅支持网页使用,暂不支持API调用。官方表示,正式版DeepSeek-R1模
- 跨平台物联网漏洞挖掘算法评估框架设计与实现文献综述之GMN
XLYcmy
漏洞挖掘物联网网络安全漏洞挖掘跨架构静态检测图神经网络项目报告
2.4Gemini和GMN我们采用了两种方式:Gemini和GMN。2.4.2GMN图神经网络(GraphNeuralNetworks-GNNs)是一种用于学习结构化数据及相关预测问题的方法。节点的表示被用于节点分类或生成图向量再用于分类。GMN模型针对图的相似性学习问题,提出了一种使用GNNs将图嵌入到向量空间,并通过交叉图注意机制来计算相似度分数以关联图之间的相似性的模型。GMN模型不是独立地
- 【TVM教程】为 Mobile GPU 自动调优卷积网络
HyperAI超神经
TVM人工智能机器学习TVM编程编译器GPUCPU
ApacheTVM是一个深度的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/作者:LianminZheng,EddieYan针对特定设备的自动调优对于获得最佳性能至关重要。本文介绍如何调优整个卷积网络。TVM中MobileGPU的算子实现是以template形式编写的。该template有许多可调参数(tile因子
- Python-基于mediapipe,pyautogui,cv2和numpy的电脑手势截屏工具(进阶版)
闪云-微星
计算机视觉python开发语言opencvpycharm计算机视觉windowsnumpy
前言:在我们的日常生活中,手机已经成为我们每天工作,学习,生活的一个不可或缺的部分。众所周知:为了我们的使用方便,手机里面的很多功能非常人性化,既便捷又高效,其中就有手机的截屏方式,它们花样繁多,如三指截屏,手势截屏等。那么怎么在电脑里面也实现这个功能呢?(虽然我们知到电脑也有快捷的截屏方式-Ctrl+Shift+S。但是很明显,这依然不够快捷,因为这至少需要用户的两次手动操作)。那么废话不多说,
- 深度学习篇---数据存储类型
Ronin-Lotus
深度学习篇深度学习人工智能学习笔记CPython数据类型
文章目录前言第一部分:C语言中的数据存储类型1.char(通常是8位)优点缺点2.short(通常是16位)优点缺点3.int(通常是32位)优点缺点4.long(通常是32位或64位)优点缺点5.longlong(通常是64位)优点缺点6.float(通常是32位)优点缺点7.double(通常是64位)优点缺点第二部分:Python中的数据存储类型1.int(整数类型)优点缺点2.float(
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class