学习渗透测试的学前准备-后台-1
学习渗透测试的学前准备-后台-1
-
- 一、前言
- 二、实现登录功能
-
- 1. 创建数据库
- 2. 创建发送请求的页面
-
- (1)使用form表单发送请求
- (2)使用AJAX发送请求
- 3. 创建接收请求的页面(login.php)
- 三、总结与说明
一、前言
在前面我们已经实现了一个简单的登录页面,
现在我们需要使用PHP实现后台功能(处理前端页面的请求和返回处理结果)。
请先下载xampp(windows环境)或lampp(linux环境)并配置好环境,下载地址:https://www.apachefriends.org/zh_cn/download.html
然后开启相应的服务(apache和mysql-配置好root用户和密码)。
二、实现登录功能
1. 创建数据库
请先学习一下mysql的基本语法,然后创建一个数据库(数据库名为:learn)和一个表(表名为:user)。
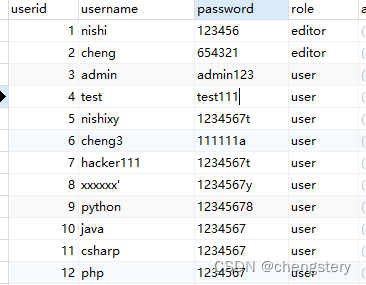
表的内容可以是这样的:
里面的字段信息分别是用户的用户名、密码、角色。
2. 创建发送请求的页面
(1)使用form表单发送请求
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录title>
<style>
#box{
height: 900px;
background-image: url(../image/1.webp);
text-align: center;
}
#title{
width: 120px;
font-size: 50px;
text-align: center;
color: orangered;
float: left;
margin-top: 130px;
margin-left: 950px;
}
#user{
width: 350px;
height: 40px;
float: left;
margin-top: 20px;
margin-left:840px;
}
#passwd{
width: 350px;
height: 40px;
float: left;
margin-top: 10px;
margin-left:840px;
}
#qg{
width: 350px;
height: 40px;
float: left;
margin-top: 10px;
margin-left:840px;
}
input{
width: 350px;
height: 35px;
font-size: 20px;
text-align: center;
}
#btn{
width: 355px;
height: 45px;
float: left;
margin-top: 15px;
margin-left:840px;
background-color: rgb(129, 129, 255);
}
#btn button{
width: 355px;
height: 45px;
background-color: rgb(129, 129, 255);
font-size: 30px;
}
#def{
width: 350px;
height: 45px;
float: left;
margin-top: 350px;
margin-left:840px;
text-align: center;
}
#def span{
color: chartreuse;
font-size: 25px;
}
style>
head>
<body>
<div id="box">
<div id="title">登 录div>
<form action="login.php" method="POST">
<div id="user">
<input type="text" name="username">
div>
<div id="passwd">
<input type="password" name="password">
div>
<div id="qg">
<input type="text" name="vcode">
div>
<div id="btn">
<button type="submit">登录button>
div>
form>
<div id="def">
<span>最终解释权归您所有span>
div>
div>
body>
html>
中的action属性是指定请求的页面,method属性是指定请求的方式(get或post)。
这决定了我们在后台接收数据的方式(get方式是通过 G E T 接收, p o s t 方式是通过 _GET接收,post方式是通过 GET接收,post方式是通过_POST接收)。
(2)使用AJAX发送请求
请先下载jquery-3.7.0.min.js文件,然后在页面中引入该文件。
为什么要使用AJAX发送请求呢?因为这样可以不用刷新页面就可以发送请求,这样用户体验会更好。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="jquery-3.7.0.min.js">script>
<title>登录title>
<style>
#box{
height: 900px;
background-image: url(../image/1.webp);
text-align: center;
}
#title{
width: 120px;
font-size: 50px;
text-align: center;
color: orangered;
float: left;
margin-top: 130px;
margin-left: 950px;
}
#user{
width: 350px;
height: 40px;
float: left;
margin-top: 20px;
margin-left:840px;
}
#passwd{
width: 350px;
height: 40px;
float: left;
margin-top: 10px;
margin-left:840px;
}
#qg{
width: 350px;
height: 40px;
float: left;
margin-top: 10px;
margin-left:840px;
}
input{
width: 350px;
height: 35px;
font-size: 20px;
text-align: center;
}
#btn{
width: 355px;
height: 45px;
float: left;
margin-top: 15px;
margin-left:840px;
background-color: rgb(129, 129, 255);
}
#btn button{
width: 355px;
height: 45px;
background-color: rgb(129, 129, 255);
font-size: 30px;
}
#def{
width: 350px;
height: 45px;
float: left;
margin-top: 350px;
margin-left:840px;
text-align: center;
}
#def span{
color: chartreuse;
font-size: 25px;
}
style>
<script>
function doPost(){
// 获取表单元素的值
var username = $("#username").val();
var password = $("#password").val();
var vcode = $("#vcode").val();
//通过字符串拼接为一个请求正文
var param = "username=" + username + "&password=" + password + "&vcode=" + vcode;
//利用AJAX发送POST请求,并获取响应
$.post('login.php',param,function(data){
if(data == 'login-pass'){
window.alert("登录成功");
location.href="list.php";
}else if(data == 'login-fail'){
window,alert('登陆失败');
}else if(data == 'vcode-error'){
window,alert('验证码错误');
}
// if (data.indexOf("登录成功") >=0) {
// window.alert("登录成功");
// }
});
}
script>
head>
<body>
<div id="box">
<div id="title">登 录div>
<div id="user">
<input type="text" name="username" id="username">
div>
<div id="passwd">
<input type="password" name="password" id="password">
div>
<div id="qg">
<input type="text" name="vcode" id="vcode">
div>
<div id="btn">
<button onclick="doPost()">登录button>
div>
<div id="def">
<span>最终解释权归您所有span>
div>
div>
body>
html>
通过
var username = $("#username").val();获取表单元素的值,通过$.post('login.php',param,function(data){...});发送请求并获取响应。
这里面的具体语法请自行学习。
3. 创建接收请求的页面(login.php)
这里主要把数据库连通,然后对比用户输入的用户名和密码是否正确,如果正确则跳转到list.php页面(文献列表页面,后面会给出实现),否则返回登录页面。
/**
* 获取请求数据的方式
* GET:http://127.0.0.1/learn/php/login.php?username=12236012&password=12345&vcode=2424
* POST:http://127.0.0.1/learn/php/login.php + 请求正文
*/
//前端用GET请求发,后台用$_GET函数取,前端用POST请求发,后台用$_POST函数取,
// $username = $_GET['username'];
// $password = $_GET['password'];
// $vcode = $_GET['vcode'];
$username = $_POST['username'];
$password = $_POST['password'];
$vcode = $_POST['vcode'];
/**
* 验证码的验证过程应该先于数据库操作(用户名和密码的验证)
*/
if($vcode !== '0000'){
die("vcode-error");
}
//echo $username . '-' . $password . '-' . $vcode;
/**
* 在PHP中如何访问MySQL数据库?MySQLi和PDO
* 1.连接到数据库
* 2.执行SQL语句(CRUD)
* 3.处理SQL语句的结果
* 4.关闭数据库
* 事实上,所有的IO操作,都需要实现打开和关闭的两个基本操作,文件读写、网络访问、数据库访问
*/
$conn = mysqli_connect('127.0.0.1','root','你的数据库密码','learn') or die("数据库连接不成功.");
//设置编码格式的两种方式
mysqli_query($conn,"set names utf8");
mysqli_set_charset($conn,'utf8');
//拼接SQL语句并执行它
$sql = "select * from user where username='$username' and password='$password'";
$result = mysqli_query($conn,$sql); //result获取到的查询结果,称为结果集
if(mysqli_num_rows($result) == 1){
//登录成功后,对当前客户端分配一个Session ID,同时在服务器端记住当前客户端的登录状态
session_start(); //启用PHP的Session模块,为客户端生成唯一标识 PHPSESSIONID
$_SESSION['islogin'] = 'true';
//登录成功后,取得当前用户的用户名和角色,进而判断是否有权限新增文章
$user= mysqli_fetch_assoc($result);
$_SESSION['usename'] = $user['username'];
$_SESSION['role'] = $user['role'];
echo "login-pass";
}else{
echo "login-fail";
}
//关闭数据库
mysqli_close($conn);
?>
这里面的session部分是用来保存用户的登录状态的,后面会详细讲解。
三、总结与说明
- 本文主要是实现了登录功能,后面会实现其他功能。
- 这里的验证码还没有实现(现在是固定的0000),后面会实现。
- 本文的代码可以在我的github上下载:https://github.com/chengstery/security/tree/main/win_login