初识vue3
文章目录
-
- 1.Vue3的好处
- 2.create-vue搭建vue3项目
- 3.项目目录和关键文件
- 4.组合式API - setup选项
- 5.组合式API - reactive和ref函数
-
- ①reactive
- ②ref()
- 6.组合式API - computed
- 7.组合式API - watch
-
- ①基础使用 - 侦听单个数据
- ②基础使用 - 侦听多个数据
- ③immediate
- ④精确侦听对象的某个属性
- 8.Vue3的生命周期函数
- 9.组合式API - 父子通信
- 10.组合式API - 模板引用
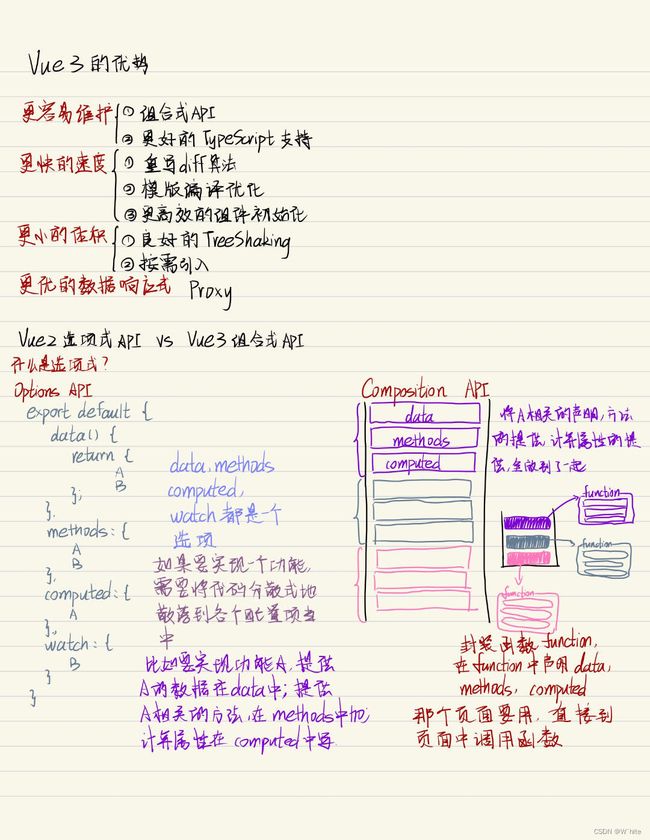
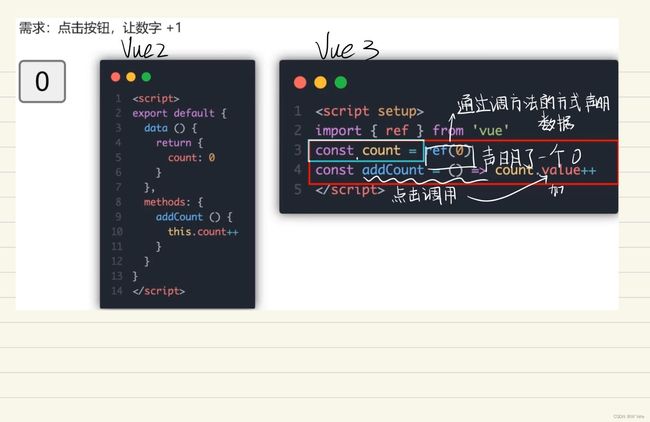
1.Vue3的好处
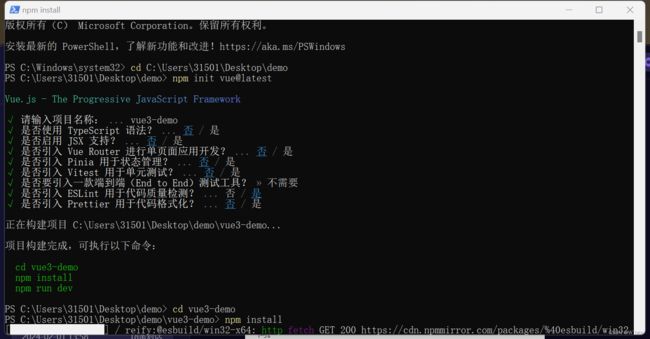
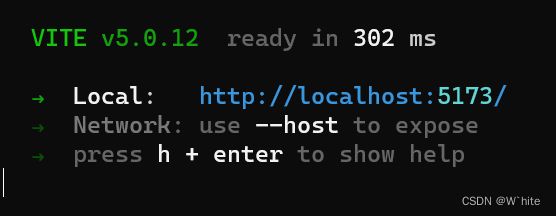
2.create-vue搭建vue3项目
create-vue是Vue官方新的手脚架工具,底层底层切换到了vite(下一代构建工具),为开发提供极速响应
-
前提环境条件
已安装16.0或更高版本的Node.js √ -
创建一个Vue应用
npm init vue@latest 这一指令将会安装并执行create-vue
因为npm的管理员权限问题,我这边不能直接在文件中右击执行windows power shall,所以要在管理员内执行,通过cd ~绝对路径进入文件内,然后再创建vue3
3.项目目录和关键文件
关键文件:
-
vite.config.js-项目的配置文件 基于vite的配置
-
package.json-项目包文件 核心依赖项变成了Vue3.x和vite
-
main.js-入口文件 createApp函数创建应用实例
-
app.vue-根组件SFC单文件组件 script-template-style
变化一:脚本script和模板template顺序调整
变化二:模板template不再要求唯一根元素
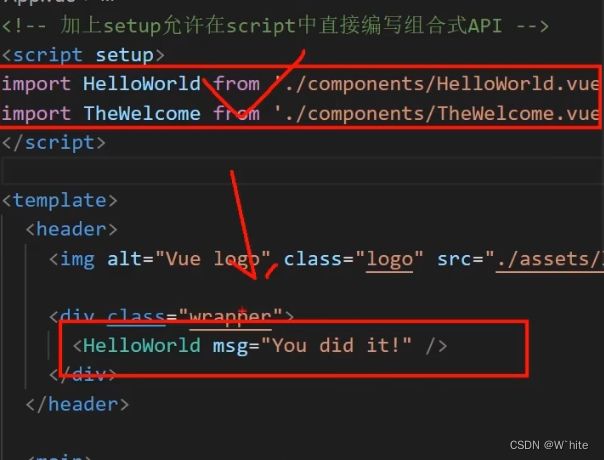
变化三:脚本script添加setup标识支持组合式API -
index.html-单页入口 提供id为app的挂载点
vue2的插件是Vetur
vue3的插件是Volar
②导入组件,没有组件注册,可以直接用

③template不再要求唯一根元素
④main.js
import './assets/main.css'
// new Vue() 创建一个实例 => createApp()
// createRouter() createStore()
// 将创建实例进行了封装,保证每个实例的独立封闭性
import { createApp } from 'vue'
import App from './App.vue'
// 前半段是创建实例,后半段是将app往实例上挂载
// mount是设置挂载点#app的意思
createApp(App).mount('#app')
4.组合式API - setup选项
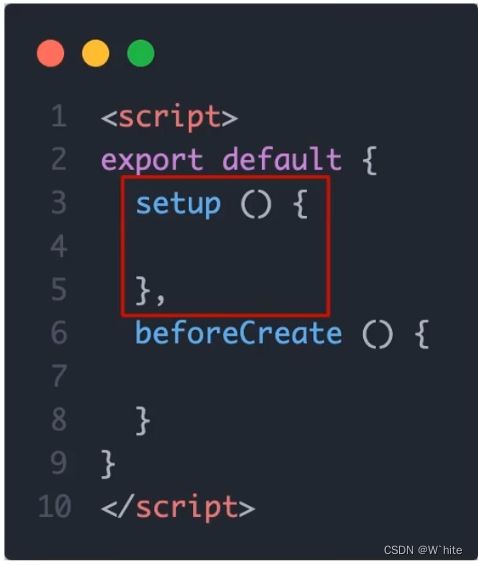
setup选项的写法和执行时机
setup需要写成一个函数,跟当前的生命周期钩子是类似的,直接往配置项里面去写
就可以了.将来里面就可以编写组合式的API,可以往里面调各种函数
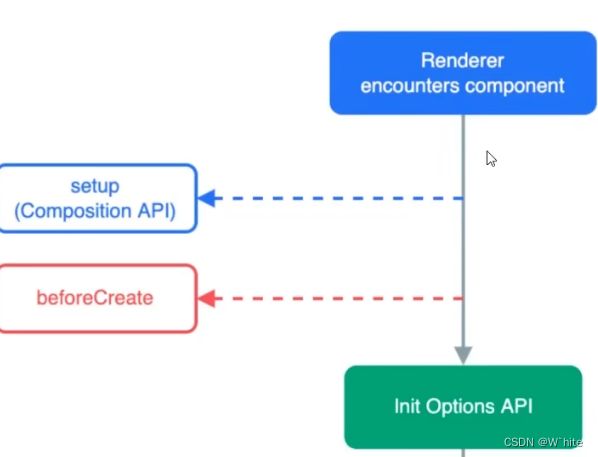
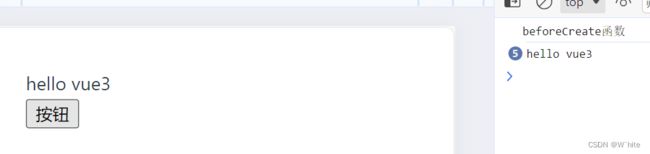
通过下图可以看当前setup的执行时机
通过这张图可以看到,它的执行实际会比beforCreate这个生命周期钩子还要早
<script>
// setup
// 1. 执行时机, 比beforeCreate还要早
// 2.setup函数中,获取不到this(是undefined)
export default {
setup () {
console.log('setup函数')
},
beforeCreate () {
console.log('beforeCreate函数')
}
}
script>
<template>
<div>学习vue3div>
template>
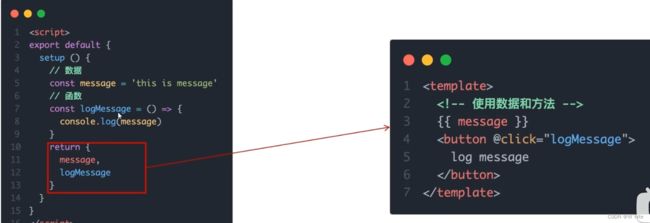
setup选项中写代码的特点
提供的任何数据或者函数想要在模板中应用,必须return.只有在对象当中return了,这个变量才能在页面当中应用
<script>
// setup
// 3.数据和函数需要在setup最后return,才能在模板中应用
export default {
setup () {
// 数据
const message = 'hello vue3'
// 函数
const logMessage = () => {
console.log(message)
}
return {
message,
logMessage
}
},
beforeCreate () {
console.log('beforeCreate函数')
}
}
script>
<template>
<div>{{ message }}div>
<button @click="logMessage">按钮button>
template>
问题:问题是每次都要return,好麻烦
解答: {{ message }}
// Child.vue
在上面的示例中,父组件通过props将message数据传递给子组件Child。子组件通
过在props中声明message,接收父组件传递过来的数据,并在模板中显示。
除了使用props,还可以使用provide/inject来实现父子组件之间的通信。通过
provide,在父组件中可以将数据提供给所有子组件。在子组件中使用inject可以获
取提供的数据。
下面是一个示例:
// Parent.vue
{{ message }}
在上面的示例中,父组件使用provide将message数据提供给子组件。在子组件
Child中,使用inject来获取提供的message数据,并在模板中显示。
通过这两种方式,父子组件之间可以方便地进行数据传递和通信。你可以根据你的
需求选择合适的方式来实现。
10.组合式API - 模板引用
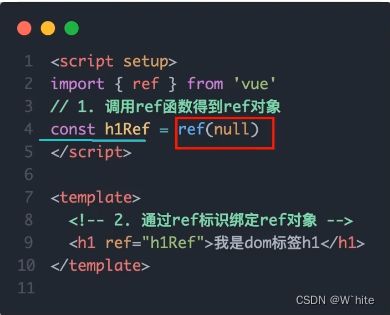
通过ref表示获取真实的dom对象或者组件实例对象
- 首先一同ref函数生成一个ref对象
- 创建完这个对象之后,页面中需要通过ref标识绑定ref对象到标签
App.vue
<script setup>
import TestCom from '@/components/test-com. vue'
import { onMounted, ref } from 'vue'
// 模板引用(可以获取dom,也可以获取组件)
//1. 调用ref函数,生成一个ref对象
//2. 通过ref标识,进行绑定
//3.通过ref对象.value即可访问到绑定的元素(必须渲染
const inp = ref(null)
// 生命周期钩子 onMounted
onMounted(() => {
//console. log(inp. value)
//inp.value.focus()
})
const clickFn = () => {
inp.value.focus()
}
//------------------------------------------------------
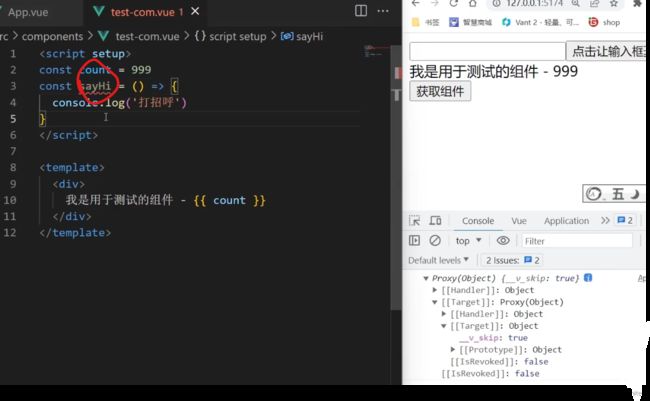
const testRef = ref(null)
const getCom = () => {
console.log(testRef.value)
}
script>
<template>
<div>
<input ref="inp" type="text">
<button @click="clickFn">点击让输入框聚焦button>//点按钮聚焦
div>
<TestCom ref="testRef">TestCom>
<button @click="getCom">获取组件button> //点击按钮获取组件
template>
defineExpose()
在默认情况下