tp5 自定义分页详解
虽然说TP5 有自带的分页的方法 也是好用 但是对于追求原页面样式的的人来说 这是不需要的
今天就来教大家 如何自己定制tp5 分页样式
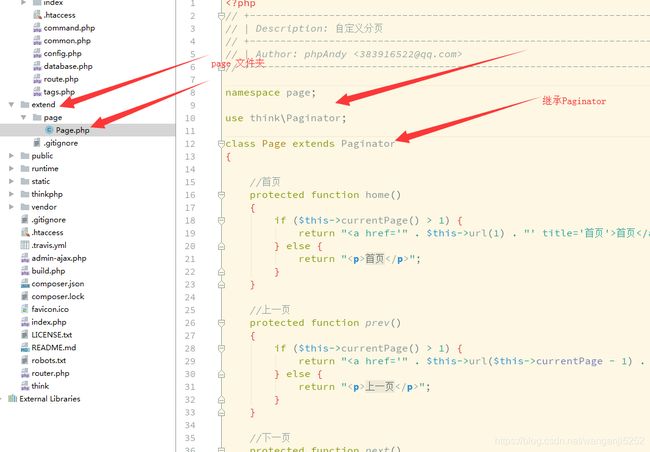
1.在tp5框架目录下找到extend文件夹,并创建page文件夹,在page文件夹下中创建Page.php类文件:(下图为tp5框架目录)
2.下面是咱们刚才建立page.php 的内容
// +----------------------------------------------------------------------
namespace page;
use think\Paginator;
class Page extends Paginator
{
//首页
protected function home()
{
if ($this->currentPage() > 1) {
return "首页";
} else {
return "首页
";
}
}
//上一页
protected function prev()
{
if ($this->currentPage() > 1) {
return "上一页";
} else {
return "上一页
";
}
}
//下一页
protected function next()
{
if ($this->hasMore) {
return "下一页";
} else {
return "下一页
";
}
}
//尾页
protected function last()
{
if ($this->hasMore) {
return "尾页";
} else {
return "尾页
";
}
}
//统计信息
protected function info()
{
return "共" . $this->lastPage .
"页" . $this->total . "条数据
";
}
//项目
public function xiangmu()
{
return "
";
}
//首页
public function shouye()
{
if ($this->currentPage() > 1) {
return "
首页
";
} else {
return "";
}
}
//上一页
public function shangyiye()
{
if($this->currentPage() > 1) {
return "
首页
";
}else{
return "";
}
}
//当前页
public function dangqianye(){
return "当前页
第 $this->currentPage 页,共 $this->lastPage 页
";
}
//下一页
public function xiayiye(){
if ($this->hasMore) {
return "
下一页
";
} else {
return "";
}
}
//尾页
public function weiye(){
if ($this->hasMore) {
return "
尾页
";
return "尾页";
} else {
return "";
}
}
/**
* 页码按钮
* @return string
*/
protected function getLinks()
{
$block = [
'first' => null,
'slider' => null,
'last' => null
];
$side = 3;
$window = $side * 2;
if ($this->lastPage < $window + 6) {
$block['first'] = $this->getUrlRange(1, $this->lastPage);
} elseif ($this->currentPage <= $window) {
$block['first'] = $this->getUrlRange(1, $window + 2);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
} elseif ($this->currentPage > ($this->lastPage - $window)) {
$block['first'] = $this->getUrlRange(1, 2);
$block['last'] = $this->getUrlRange($this->lastPage - ($window + 2), $this->lastPage);
} else {
$block['first'] = $this->getUrlRange(1, 2);
$block['slider'] = $this->getUrlRange($this->currentPage - $side, $this->currentPage + $side);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
}
$html = '';
if (is_array($block['first'])) {
$html .= $this->getUrlLinks($block['first']);
}
if (is_array($block['slider'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['slider']);
}
if (is_array($block['last'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['last']);
}
return $html;
}
/**
* 渲染分页html
* @return mixed
*/
public function render()
{
if ($this->hasPages()) {
if ($this->simple) {
return sprintf(
'%s%s %s %s',
$this->css(),
$this->prev(),
$this->getLinks(),
$this->next()
);
} else {
return sprintf(
'%s %s %s %s %s %s',
//css 用于加载下面样式
//如果样式是是前端有写好的css样式加载 则不需要加载此处css
//$this->css(),
$this->xiangmu(),
$this->shouye(),
$this->shangyiye(),
$this->dangqianye(),
$this->xiayiye(),
$this->weiye()
//$this->home(),
//$this->prev(),
//$this->getLinks(),
//$this->next(),
//$this->last(),
//$this->info()
);
}
}
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '' . $page . '';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '' . $text . '
';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '' . $text . '';
}
/**
* 生成省略号按钮
*
* @return string
*/
protected function getDots()
{
return $this->getDisabledTextWrapper('...');
}
/**
* 批量生成页码按钮.
*
* @param array $urls
* @return string
*/
protected function getUrlLinks(array $urls)
{
$html = '';
foreach ($urls as $page => $url) {
$html .= $this->getPageLinkWrapper($url, $page);
}
return $html;
}
/**
* 生成普通页码按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getPageLinkWrapper($url, $page)
{
if ($page == $this->currentPage()) {
return $this->getActivePageWrapper($page);
}
return $this->getAvailablePageWrapper($url, $page);
}
/**
* 分页样式
*/
protected function css()
{
return ' ';
}
}
3.然后去修改你的config配置:
//分页配置
//这是tp5自带的
// 'paginate' => [
// 'type' => 'bootstrap',
// 'var_page' => 'page',
// 'list_rows' => 15,
// ],
//自定义分页配置
'paginate' => [
//page/Page 指放在extend page文件夹下 的Page类 进行加载
'type' => 'page\Page',//分页类
'var_page' => 'page',
'list_rows' => 15,
],
4.控制器写法
public function all_user(){
$user=new UserModel();
//分页1
$paramas=$this->request->param();
$view=$user->paginate(2);
//分页2 用来保持分页状态
$view->appends($paramas);
$this->assign('view',$view);
//输出page
$this->assign('page',$view->render());
return view();
}
5.前台页面输出
//输出page
{$page}
6.前台页面效果
按照以上方法写 就可以避免tp5自带的分页与网站自带的分页样式不同的问题