融云 Web SDK 如何实现表情的收发 ?
公司需求: 要求聊天产品像 QQ、微信一样, 可以接收、发送简单表情
首先查看融云开发文档, 可以看到表情插件的描述, 但与产品需求不完全一致, 还需要结合其他方法实现更丰富的表情功能
主要与产品不符的地方:
1、融云提供的表情个数有限, 仅 128 个
2、融云提供的表情没有 QQ 表情生动丰富
融云表情插件: https://docs.rongcloud.cn/im/imlib/web/plugin/emoji/
接下来依次按顺序介绍:
1、什么是 Emoji
2、如何实现类 QQ 的表情选择框
3、结合融云 SDK 实现表情的发送
4、结合融云 SDK 实现表情的接收
什么是 Emoji ?
Emoji 日语 绘文字. 是日本在无线通信中所使用的视觉情感符号, 绘指图画, 文字指的则是字符, 用于在消息中插入表情. 自 2007 年苹果公司发布的 iOS 5 输入法加入 Emoji 后, 这种表情符号开始席卷全球
最初 Emoji 实现仅为将字符转为图片显示. 比如: :) 在消息中被替换为 . 所以难以标准化
2010 年, Unicode 编码加入 Emoji 字符, 使其标准化. 也就是目前 Emoji 与文字一样, 本身就是字符, 系统或浏览器会自动将其转化为图形展示
Emoji 列表: http://unicode.org/emoji/charts/full-emoji-list.html
如何实现类 QQ 的表情选择框

由上图, 选择框的实现本质是将表情列表依次排列渲染. 重点在于 如何获取表情列表
获取方式有以下几种:
1、直接使用融云提供的 128 个表情
var list = RongIMLib.RongIMEmoji.list;
/*
list => [
{
unicode: 'u1F600',
emoji: '',
node: span,
symbol: '[笑嘻嘻]'
},
...
]
*/
2、通过 Emoji 官方列表获取
如果融云提供的 128 个表情不满足需求或希望完全自定义表情列表, 可自行通过 Emoji 官方列表选择自己喜欢的 Emoji 表情
官方列表: http://unicode.org/emoji/charts/full-emoji-list.html
3、自行制作并定义表情
部分读者会发现, QQ 选择框中有些表情 Emoji 列表里是没有的, 比如以下几个表情:

这是因为这些表情是 QQ 自行制作定义的. QQ 以图片的形式展示这些表情
读者也可以模仿 QQ, 自行定义表情符号和图片. 展示对应符号时, 替换成对应图片即可
融云表情插件也提供了扩展的功能, 代码如下:
var config = {
size: 25,
url: '//f2e.cn.ronghub.com/sdk/emoji-48.png',
lang: 'en',
extension: {
dataSource: {
u1F914: { // 自定义 u1F914 对应的表情
en: 'thinking face', // 英文名称
zh: '思考', // 中文名称
tag: '', // 原生 Emoji
position: '0 0' // 所在背景图位置坐标
}
},
url: '//cdn.ronghub.com/thinking-face.png' // 新增 Emoji 背景图 url
}
};
RongIMLib.RongIMEmoji.init(config);
结合融云 SDK 实现表情的发送
通过 什么是 Emoji 的描述, 可知 Emoji 本身就是字符, 自定义扩展表情也推荐使用字符定义. 所以发送表情本质上就是发送普通文本消息
注意: 记得先 初始化、连接 融云 SDK
var conversation = im.Conversation.get({
targetId: '接收方的 userId',
type: RongIMLib.CONVERSATION_TYPE.PRIVATE
});
conversation.send({
messageType: RongIMLib.MESSAGE_TYPE.TEXT, // 'RC:TxtMsg'
content: {
content: '我是表情 哈哈哈 ' // 文本内容. 要发送原生字符, 不要将整个 html 字符串发送出去哈
}
}).then(function(message){
console.log('发送表情成功啦 ~~~', message);
});
结合融云 SDK 实现表情的接收
与发送消息相同, 接收表情消息本质上就是接收普通文本消息. 所以依照融云文档设置消息监听即可
var im = RongIMLib.init({ appkey: '' }); // 建议全局只初始化一次
var conversationList = []; // 当前已存在的会话列表
im.watch({
message: function(event){
var message = event.message;
console.log('有人给我发消息啦: ', message);
}
});
集成收消息部分遇到的一些坑:
1、遇到了重复监听同一条消息的问题
原因是: im.watch 每次连接都会去调用, 导致监听了多次. 要注意 im.watch 是全局监听, 不会随着断开链接被取消掉
2、收到了一些类似 樂、 的乱码文字
通过融云的 Release Notes 发现从 Web 3.0.6 开始已经解决了此问题
如果不方便升级, 融云也提供了解决办法, 可以通过调用插件的 symbolToEmoji 来转化这些字符. 亲测有效
var text = '';
RongIMLib.RongIMEmoji.symbolToEmoji(text);
// => ''
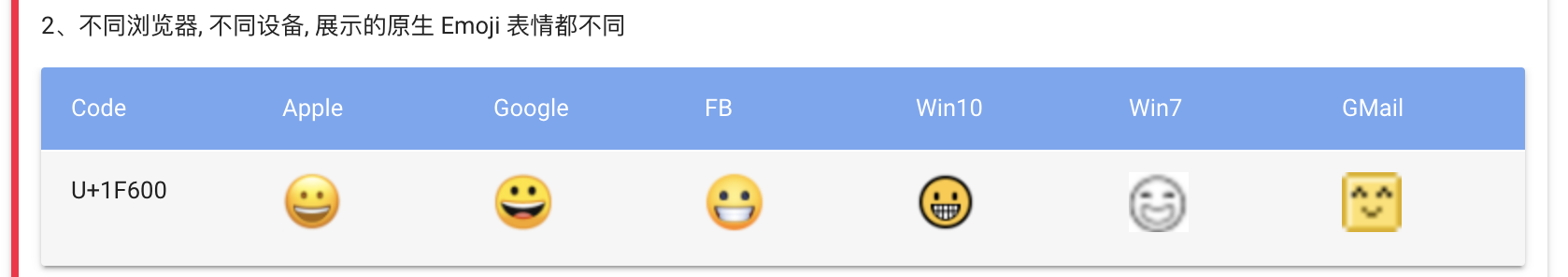
3、各个系统展示 Emoji 不一致
此问题融云文档有说明, 是因为不同系统、浏览器对字符的渲染实现不一致

可以通过转化成图片展示, 使各个系统、浏览器统一
融云也提供了直接转化成 html 的方法, 用户显示时直接展示 html 就可以
var text = '测试 Emoji';
// 将 text 中的原生 Emoji (包含 Unicode ) 转化为 HTML
var html = RongIMLib.RongIMEmoji.emojiToHTML(text);
// => "测试 Emoji"
// 之后通过 innerHTML(如果使用框架, 用框架提供的方法接口. 比如 vue 的 v-html) 将 html 绑定到需要展示的位置就可以了