CSS的Day05(浮动+flex布局)
跟着黑马程序员的课,稍稍对CSS的了解
常见的显示模式:行内、块级、行内块
在HTML中,标准流也称为文档流或普通流,是指元素按照其在HTML文档中的出现顺序依次排列的方式。在标准流中,元素会自动占据父容器的空间,并且相邻的元素会紧密排列,直到没有足够的空间为止。
标准流中的元素按照块级元素和内联元素的性质进行排列。块级元素会独占一行,从新行开始,并且会在前后自动换行。而内联元素不会独占一行,它们会在一行上按照从左到右的顺序排列。
通过标准流,HTML文档可以自动适应不同屏幕尺寸和设备,提供更好的可访问性和用户体验。同时,开发者也可以通过CSS对标准流中的元素进行布局和样式的控制,实现自定义的页面设计。
一、浮动
1.1 浮动
作用:让块元素水平排列 属性名:float 属性值:左对齐–left
右对齐–right
特点:
顶对齐,加上float浮动后,在一行显示宽高也同样显示,
行内块的显示特点
脱离标准流
为什么第二个盒子里的文字何以看到第一个盒子
/*
在这个例子中,由于第二个盒子没有设置浮动属性,
它会占据标准流中的位置,但由于第一个盒子设置了浮动属性,
它会脱离标准流的控制,导致第二个盒子中的文字可以看到第一个盒子的空间。
这是浮动元素的特性所致。 *//* 若只给one加上浮动float,other的right注释后, 浮动后会脱离标准流的控制 float: right; */
1.2 清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度
(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
方法一:额外标签法
在父元素内容的最后添加一个块级元素,
设置CSS属性clear: both
方法二:块级/* 单伪元素法 */
.clearfix::after {
content: “”;//伪元素法必备
display: block;
clear: both;
}
/* before 解决外边距塌陷问题 */
方法三:/* 双伪元素法 */
.clearfix::before,
.clearfix::after {
content: “”;
display: table;
}
/* after 清除浮动 */
.clearfix::after {
clear: both;
}
清除浮动-overflow
overflow: hidden;
1.3 浮动属性具有以下特点:
浮动后的元素会顶对齐:浮动元素会以顶部对齐的方式显示,而不是与其他元素的基线对齐。
浮动后的元素具备行内块特点:浮动元素会像行内块元素一样排列在一行上,而不占据整个宽度。
父级容器宽度不够时会换行:如果浮动元素的宽度加上之前的元素宽度超过了父级容器的宽度,浮动元素会被迫换行显示。
浮动后的元素脱离文档流:浮动元素不再占据文档流中的位置,而是被视为一层浮动在其他元素之上。这可能会对布局造成影响。
清除浮动是指解决浮动元素引起的布局问题。当子级元素浮动时,父级容器的高度无法自动撑开,从而导致布局混乱。常见的清除浮动方法有以下几种:
双伪元素法:在父级容器的末尾添加一个空的块级元素(通常是
拓展:浮动的本质作用是实现图文混排效果。通过对元素应用浮动属性,可以使文本环绕在图片周围或与图片并排显示,从而实现更灵活的页面布局效果。
二、 Flex布局 – 弹性布局
非常适合结构化布局(上下排列的,左右排列的),提供了强大的空间分布和对齐能力。
<!-- Flex布局也叫弹性布局,是浏览器提倡的布局模型,
非常适合结构化布局(上下排列的,左右排列的),提供了强大的空间分布和对齐能力。
Flex模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
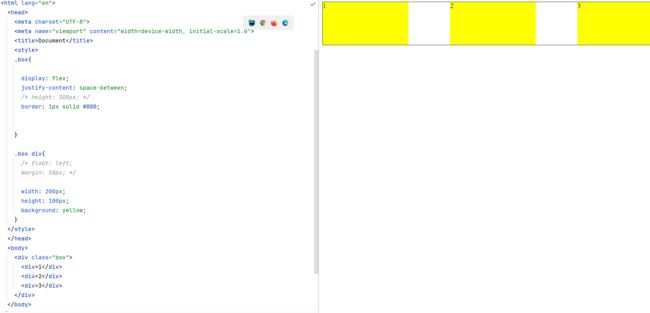
.box{
display: flex;
justify-content: space-between;
/* height: 300px; */
border: 1px solid #000;
}
.box div{
/* float: left;
margin: 50px; */
width: 200px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.1 组成
<!-- 给父元素设置分、display:flex,
子元素自行挤压伸拉
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向
侧轴 / 交叉轴:默认在垂直方向 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-组成</title>
<style>
/* 弹性容器flex */
.box {
/* 主轴:默认在水平方向 */
display: flex;
height: 300px;
border: 1px solid #000;
}
/* 弹性盒子(弹性容器flex的子级):沿着主轴方向排列 */
.box div {
/* 挤压。、,弹性布局 */
width: 200px;
/* 注释高,会拉伸,是自动的也可以手动控制 */
/* height: 100px; */
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.2 flex布局-主轴对齐方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-主轴对齐方式title>
<style>
.box {
display: flex;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 居中 */
/* justify-content: center; */
/* 父级剩余的尺寸分配成间距 */
/* 弹性盒子之间的间距相等 */
/* justify-content: space-between; */
/* 间距出现在弹性盒子两侧 */
/* 视觉效果:弹性盒子之间的间距是两端间距的2倍 */
/* justify-content: space-around; */
/* 各个间距都相等 */
justify-content: space-evenly;
height: 300px;
border: 1px solid #000;
}
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
2.3 flex布局-侧轴对齐方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-侧轴对齐方式title>
<style>
.box {
display: flex;
/* 弹性盒子在侧轴方向没有尺寸才能拉伸 */
align-items: stretch;
/* align-items: center; */
/* align-items: flex-start; */
/* align-items: flex-end; */
height: 300px;
border: 1px solid #000;
}
/* 第二个div,侧轴居中对齐 */
.box div:nth-child(2) {
align-self: center;
}
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
2.4 flex布局-修改主轴方向
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-修改主轴方向title>
<style>
.box {
display: flex;
/* 修改主轴方向 垂直方向;侧轴自动变换到水平方向 */
flex-direction: column;
/* 主轴在垂直,视觉效果:垂直居中 */
justify-content: center;
/* 侧轴在水平,视觉效果:水平居中 */
align-items: center;
width: 150px;
height: 120px;
background-color: pink;
}
img {
width: 32px;
height: 32px;
}
style>
head>
<body>
<div class="box">
<img src="../Day01/img/1.jpg" alt>
<span>媒体span>
div>
body>
html>
2.5 flex布局-弹性伸缩比
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-弹性伸缩比title>
<style>
/* 默认情况下,主轴方向尺寸是靠内容撑开;侧轴默认拉伸 */
.box {
display: flex;
flex-direction: column;
height: 300px;
border: 1px solid #000;
}
.box div {
/* height: 100px; */
background-color: pink;
}
.box div:nth-child(1) {
width: 200px;
}
.box div:nth-child(2) {
flex: 1;
}
.box div:nth-child(3) {
flex: 2;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
2.6 flex布局-弹性换行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-弹性换行title>
<style>
.box {
display: flex;
flex-wrap: wrap;
/* 不换行 */
/* flex-wrap: nowrap; */
justify-content: space-between;
height: 300px;
border: 1px solid #000;
}
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
<div>10div>
<div>11div>
<div>12div>
div>
body>
html>
2.7 flex布局-行对齐方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局-行对齐方式title>
<style>
/* 因为父级DIV没有设置宽度,
所以宽度就是浏览器宽度,
改变窗口大小就会有影响 */
.box {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
/* 调整 行对齐方式:对单行弹性盒子不生效 */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* 没有代码提示 */
align-content: space-evenly;
height: 400px;
border: 1px solid #000;
}
.box div {
width: 200px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
div>
body>
html>