一篇读懂建立在Flask上的python web开发基础
前言
写这篇文章目的是为了做毕设,因为我毕设题目是深度学习,我想把深度学习建立在web上,因此记录我的学习过程
学完这篇文章你能获得什么??
- 知道什么是flask框架
- 知道HTML的基础语法
- 知道CSS的基础语法
- 做一个简单的界面
1.Flask框架
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务,Flask只包含基本的配置,Flask只是一个内核,默认依赖于2个外部库: Jinja2 模板引擎和 WSGI工具集–Werkzeug , flask的使用特点是基本所有的工具使用都依赖于导入的形式去扩展,flask只保留了web开发的核心功能。相比于功能齐全的Django框架,我更喜欢,后面也会介绍
1.1 pip 安装 Flask
pip install flask
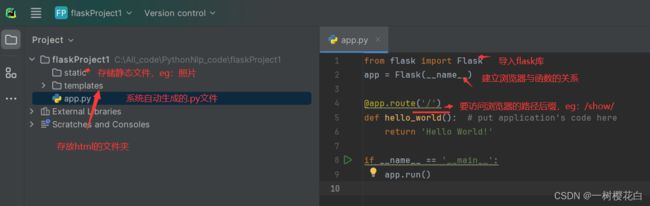
1.2. 创建Flask项目(下图里面文件都是系统创建的)
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后在浏览器上访问 /show/info,网站自动执行 index函数
@app.route("/show/info")
def index():
return "我爱python"
if __name__ == '__main__':
app.run()
- Flask框架支持将字符串写入到文件里。
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/show/info")
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。
# 默认:去当前项目目录的templates文件夹中找。
return render_template("index.html")
if __name__ == '__main__':
app.run()
到这里小型flask框架已经创建完毕啦,但是我们学习上面后知道,当我们建立相应的函数关系,会返回固定的字符串或者html文件,但是我们做的是web呀,不应该有图片,字体颜色,等等吗???那么还要学习什么内容,我们继续往下看!!!come on!!!
2.HTML-超文本标记语言
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其他技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。
HTML文件一般分为两部分head-头部和body-主干
下面我们一起学习吧
推荐一个HTML参考网站HTML语法大全
2.1 head-头部
在头部部分还可以写很多东西,下面会看到一部分
1 编码(head)
<meta charset="UTF-8">
2 title(head)
<head>
<meta charset="UTF-8">
<title>请关注我title>
head>
2.2 body-主干部分
1. 标题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>请关注我title>
head>
<body>
<h1>1级标题h1>
<h2>2级标题h2>
<h3>3级标题h3>
<h4>4级标题h4>
<h5>5级标题h5>
<h6>6级标题h6>
body>
html>
2. div和span
<div>内容div>
<span>asdfaspan>
3. 超链接
跳转到其他网站
<a href="https://www.xiaolvji.com/u/chun7219">点击跳转a>
跳转到自己网站其他的地址
<a href="http://127.0.0.1:5000/get/news">点击跳转a>
<a href="/get/news">点击跳转a>
# 当前页面打开
<a href="/get/news">点击跳转a>
# 新的Tab页面打开
<a href="/get/news" target="_blank">点击跳转a>
4. 图片
<img src="图片地址" />
直接显示别人的图片地址(防盗链):
<img src="https://inews.gtimg.com/newsapp_bt/0/11438203256/1000.jpg"/>
<img src="自己图片的地址" />
显示自己的图片:
- 自己项目中创建:static目录,图片要放在static
- 在页面上引入图片
<img src="/static/xxx.jpg" />
设置图片的属性-高度和宽度
<img src="图片地址" style="height:100px; width:200px;" />
<img src="图片地址" style="height:10%; width:20%;" />
-
语法嵌套(有些语法是内联标签,可以使用块级标签改变等等)
<div> <span>xxxspan> <img /> <a>a> div>
5. 列表
<ul>
<li>请关注我li>
<li>感谢点赞li>
<li>感谢观看li>
ul>
<ol>
<li>请关注我li>
<li>谢谢点赞li>
<li>感谢支持li>
ol>
6. 表格
<table>
<thead> 表格头部
<tr> <th>IDth> <th>nameth> <th>egeth> tr>
thead>
<tbody> 表格主干
<tr> <td>10td> <td>xxxtd> <td>19td> tr>
<tr> <td>11td> <td>xxxtd> <td>19td> tr>
<tr> <td>12td> <td>xxxtd> <td>19td> tr>
<tr> <td>13td> <td>xxxtd> <td>19td> tr>
<tr> <td>14td> <td>xxxtd> <td>19td> tr>
tbody>
table>
7. input系列(7个)
<input type="text" /> 普通文本框
<input type="password"> 密码框
<input type="file"> 文件框
<input type="radio" name="n1">男 小圆圈框-单选
<input type="radio" name="n1">女
<input type="checkbox">篮球 对勾方框,可多选
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球
<input type="button" value="提交"> -->普通的按钮
<input type="submit" value="提交"> -->提交表单,用"POST"请求
8. 下拉框
<select>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
<select multiple>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
9. 多行文本
<textarea>textarea> 可自定义行数,默认两行
10. 案例:用户注册
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>用户注册h1>
<div>
用户名:<input type="text"/>
div>
<div>
密码:<input type="password"/>
div>
<div>
性别:
<input type="radio">男
<input type="radio">女
div>
<div>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
div>
<div>
城市:
<select>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
div>
<div>
擅长领域:
<select multiple>
<option>打游戏option>
<option>睡觉option>
<option>吃饭option>
<option>刷抖音option>
select>
div>
<div>
备注:<textarea>textarea>
div>
<div>
<input type="button" value="button按钮">
<input type="submit" value="submit按钮">
div>
body>
html>
2.3 网站请求
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串: "GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n" 浏览器会发送数据过去,本质上发送的是字符串: "POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库"
浏览器向后端发送请求时
GET请求【URL方法 / 表单提交】
- 现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。 ``` https://www.sogou.com/web?query=安卓&age=19&name=xx ``` 注意:GET请求数据会在URL中体现。
POST请求【表单提交】
现象:提交数据不在URL中而是在请求体中。
案例:用户注册
-
新创建项目
-
创建Flask代码
from flask import Flask, render_template, request app = Flask(__name__) @app.route('/register', methods=['GET', "POST"]) def register(): if request.method == "GET": return render_template('register.html') else: user = request.form.get("user") pwd = request.form.get("pwd") gender = request.form.get("gender") hobby_list = request.form.getlist("hobby") city = request.form.get("city") skill_list = request.form.getlist("skill") more = request.form.get("more") print(user, pwd, gender, hobby_list, city, skill_list, more) # 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册 # 2.给用户再返回结果 return "注册成功" if __name__ == '__main__': app.run() -
HTML代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <h1>用户注册h1> <form method="post" action="/register"> <div> 用户名:<input type="text" name="user"/> div> <div> 密码:<input type="password" name="pwd"/> div> <div> 性别: <input type="radio" name="gender" value="1">男 <input type="radio" name="gender" value="2">女 div> <div> 爱好: <input type="checkbox" name="hobby" value="10">篮球 <input type="checkbox" name="hobby" value="20">足球 <input type="checkbox" name="hobby" value="30">乒乓球 <input type="checkbox" name="hobby" value="40">棒球 div> <div> 城市: <select name="city"> <option value="bj">北京option> <option value="sh">上海option> <option value="sz">深圳option> select> div> <div> 擅长领域: <select name="skill" multiple> <option value="100">吃饭option> <option value="101">睡觉option> <option value="102">打球option> select> div> <div> 备注:<textarea name="more">textarea> div> <input type="submit" value="submit按钮"> form> body> html>
3.CSS
css,专门用来“美化”标签。
- 基础CSS,写简单页面 & 看懂 & 改。
- 模块,调整和修改。
3.1 CSS应用方式
1. 在标签上
<img src="..." style="height:100px" />
<div style="color:red;">我爱pythondiv>
2. 在head标签中写style标签
需要加
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
color:red;
}
style>
head>
<body>
<h1 class='c1'>感谢支持h1>
<h1 class='c1'>感谢观看h1>
body>
html>
3.写到文件中(xxx.css放在static文件夹中)
不需要加
.c1{
height:100px;
}
.c2{
color:red;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="common.css" />
head>
<body>
<h1 class='c1'>感谢支持h1>
<h1 class='c2'>感谢浏览h1>
body>
html>
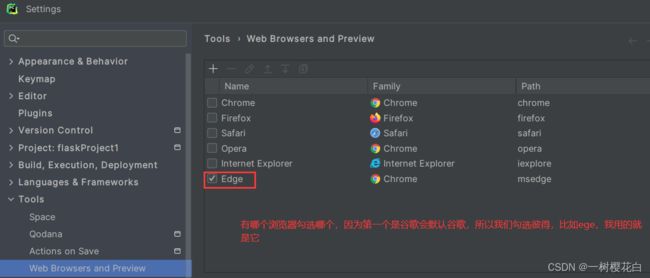
问题:用Flask框架开发不方便
- 每次都需要重启
- 规定有些文件必须要放在特定的文件夹
解决方法:
- 新创建一个页面
- 函数
- HTML文件
3.2 选择器(很重要,复杂界面都会用到)
下面方法是否加取决与在head中定义还是在.css文件中定义
-
ID选择器
'c1'> -
类选择器(最多)
.c1{ 同上 }'c1'> -
标签选择器
div{ 同上 }xxx -
属性选择器
input[type='text']{ border: 1px solid red; } .v1[xx="456"]{ color: gold; }<input type="text"> <input type="password"> <div class="v1" xx="123">sdiv> <div class="v1" xx="456">fdiv> <div class="v1" xx="999">adiv> -
后代选择器
.yy li{ color: pink; } .yy > a{ color: dodgerblue; }<div class="yy"> <a>百度a> <div> <a>谷歌a> div> <ul> <li>美国li> <li>日本li> <li>韩国li> ul> div>
关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
权重:id选择器>类选择器>标签选择器>
关于多个样式 & 覆盖的问题:是按照
例如这个:c1是红色,c2是绿色,不管如何调用,最终都是绿色,因为c2在最后定义的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
color: red;
border: 1px solid red;
}
.c2{
font-size: 28px;
color: green;
}
style>
head>
<body>
<div class="c1 c2">请关注我div>
body>
html>
解决方法如下:加入下面红框代码即可
3.3 CSS样式
1. 高度和宽度
.c1{
height: 300px;
width: 500px;
}
注意事项:
- 宽度,支持百分比。
- 行内标签:默认无效
- 块级标签:默认有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
- 块级
- 行内
- css样式:标签 ->
display:inline-block
示例:行内&块级特性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
display: inline-block;
height: 100px;
width: 300px;
border: 1px solid red;
}
style>
head>
<body>
<span class="c1">感span>
<span class="c1">谢span>
<span class="c1">大span>
<span class="c1">家span>
body>
html>
示例:块级和行内标签的设置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
style>
head>
<body>
<div style="display: inline;">请关注我div>
<span style="display: block;">谢谢支持span>
body>
html>
注意:块级 + 块级&行内。
3.字体设置
- 颜色
- 大小
- 加粗
- 字体格式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
color: #00FF7F;
font-size: 58px;
font-weight: 600;
font-family: Microsoft Yahei;
}
style>
head>
<body>
<div class="c1">请关注我div>
<div>谢谢支持div>
body>
html>
4.文字对齐方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
height: 59px;
width: 300px;
border: 1px solid red;
text-align: center; /* 水平方向居中 */
line-height: 59px; /* 垂直方向居中 */
}
style>
head>
<body>
<div class="c1">请关注我div>
body>
html>
5.浮动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>
<span>左边span>
<span style="float: right">右边span>
div>
body>
html>
div默认块级标签,如果浮动起来,就可以设置样式,变为可以定义的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.item{
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
style>
head>
<body>
<div>
<div class="item">div>
div>
body>
html>
如果你让标签浮动起来之后,就会脱离文档流,就会在浮动标签的右边写东西,解决办法如下。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.item {
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
style>
head>
<body>
<div style="background-color: dodgerblue">
<div class="item">div>
<div style="clear: both;">div> 元素被向下移动以清除左右浮动
div>
<div>请关注我div>
body>
html>
6.内边距
下面以这个例子为例,内边距就是自己与边框的距离
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.outer{
border: 1px solid red;
height: 200px;
width: 200px;
padding-top: 20px; 距离边框顶部
padding-left: 20px; 左边
padding-right: 20px; 右边
padding-bottom: 20px; 底部
}
style>
head>
<body>
<div class="outer">
<div style="background-color: gold;">请关注我div>
<div>
谢谢关注
div>
div>
body>
html>
7.外边距
自己设置的边框与外部固定的距离
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div style="height: 200px;background-color: dodgerblue;">div>
<div style="background-color: red;height: 100px;margin-top: 20px;">div>
body>
html>
案例:小米商城顶端
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城顶端title>
<style>
body {
margin: 0;
}
.header {
background: #333;
}
.container {
width: 1226px;
margin: 0 auto;
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 10px;
}
style>
head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a>小米商城a>
<a>MIUIa>
<a>云服务a>
<a>有品a>
<a>开放平台a>
div>
<div class="account">
<a>登录a>
<a>注册a>
<a>消息通知a>
div>
<div style="clear: both">div>
div>
div>
body>
html>
注意:
-
body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{ margin: 0; } -
内容居中
-
文本居中,文本会在这个区域中居中。
<div style="width: 200px; text-align: center;">请关注我div> -
区域居中,自己要有宽度 +
margin-left:auto;margin-right:auto.container{ width: 980px; margin: 0 auto; } <div class="container"> adfasdf div>
-