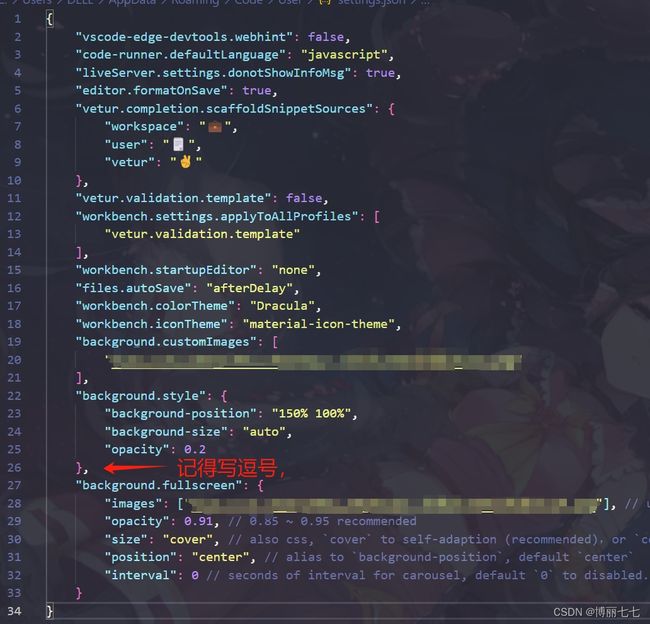
- Java程序设计(三十九):基于SSM框架的每日健康管理系统的实现与数据分析
人工智能_SYBH
2025年java程序设计java数据分析开发语言微信小程序notepad++程序设计数据挖掘
目录引言系统需求分析2.1功能需求2.2非功能需求系统架构设计3.1技术栈3.2系统架构图数据库设计系统实现5.1后端实现5.1.1Spring配置5.1.2控制器实现5.1.3服务层与DAO层实现5.2前端实现5.2.1页面设计5.2.2AJAX请求实现数据分析与可视化创新点与未来展望总结引言随着社会的进步与人们健康意识的提升,健康管理成为了越来越重要的主题。本文介绍了一种基于SSM框架的每日健
- React Compiler核心原理:新一代响应式引擎如何实现毫秒级热更新
威哥说编程
react.jsjavascript前端
React在前端开发中已经成为构建用户界面的标准库,它的声明式编程模型和组件化设计为开发者提供了极大的灵活性和便利性。然而,随着React应用变得越来越复杂,性能成为了一个不可忽视的问题。特别是在大型应用中,如何实现快速的组件更新和响应式渲染,成为了提高开发体验和用户体验的关键。在过去几年中,React团队致力于改进React的更新机制,以解决性能瓶颈和提升开发体验。ReactCompiler(或
- Spring Boot 2 快速教程:WebFlux处理流程(五)
星如雨グッ!(๑•̀ㅂ•́)و✧
javaspringboot后端java
WebFlux请求处理流程下面是springmvc的请求处理流程具体步骤:第一步:发起请求到前端控制器(DispatcherServlet)第二步:前端控制器请求HandlerMapping查找Handler(可以根据xml配置、注解进行查找)匹配条件包括:请求路径、请求方法、header信息等第三步:处理器映射器HandlerMapping向前端控制器返回Handler,HandlerMappi
- 七天速记前端八股文(重点)
秋の本名
前端前端笔记javascript
forin和正常for循环的区别在遍历数组时,正常的for循环通常比for...in循环更适合。虽然for...in循环可以用于遍历数组,但它有一些潜在的问题和限制。下面是一些使用for循环相对于for...in循环的优势:顺序遍历:for循环可以按照数组元素的顺序进行迭代。而for...in循环在遍历数组时,并不能保证按照特定顺序遍历,因为它遍历的是对象的属性。不包含原型链上的属性:for循环仅
- 前端知识速记--CSS篇:display
无限大.
前端知识速记前端css
前端知识速记–CSS篇:display一、什么是display属性?display属性用于指定一个元素如何被显示在网页上。它不仅影响元素的显示形式,还对元素的布局、结构以及与其他元素之间的关系产生重要影响。二、常用display属性值1.blockblock级元素独占一行,宽度默认占满父容器。常见的block元素有、至、等。其特点是可以设置宽高,并且可以在上、下方添加外边距。实例:这是一个块级元素
- 【前端】HTML
鸽鸽程序猿
前端前端html
目录一、HTML结构1.1HTML标签1.2HTML文件基本结构1.3快速生成框架二、HTML常见标签2.1注释标签!----2.2标题标签h1到h62.3段落标签p2.4换行标签br2.5格式化标签2.6图片标签img2.7超链接标签a三、表格标签3.1常用标签3.2合并单元格四、列表标签五、表单标签5.1表单域:form标签5.2表单控件:input标签5.3label标签5.4select标
- 前端导出Excel实践:探索xlsl的实现方式
linwu-hi
前端excel状态模式javascriptecmascripttypescript
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接linwu的算法笔记链接前言最近写管理端的需求,发现有一个excel导出的需求,本来是后端同学负责,但是因为他们太忙了,把这块任务交给前端了,起初产品觉得前端实现不了,一听这话,这我哪里受得了,赶紧写了个demo给她看,前端是可以实现的。enen,产品看了直夸牛逼接下来,我来分享导
- Vue前端 向 后端Flask 传文件数据并保存
battlestar
Python学习vue.jsflask文件上传
简介采用vue编写前端,上传图像文件,发送到后端flask,由后端保存前端代码exportdefault{methods:
- Nginx作为前端web服务器和后端负载均衡器,两者在配置与调优方向有哪些不一样,请写出不一样地方和需要优化的内容
h韩
nginx前端服务器负载均衡架构运维
在使用**Nginx**作为前端Web服务器和后端负载均衡器时,虽然它们都利用Nginx的强大功能,但配置和调优的方向有所不同。具体的优化内容也会根据其不同的用途而有所侧重。下面我将从配置和调优的不同之处,以及需要优化的具体内容进行分析。###一、Nginx作为前端Web服务器的配置与优化####配置方向1.**静态资源处理**:-**目的**:前端Web服务器主要处理静态资源请求,比如HTML、
- Web3 黑客松组队报名 — 10000 美金奖池,新手友好,需要前后端,设计,产品,合约工程师
前端智能合约区块链以太坊
Linea黑客松基本信息ℹ️报名截止6月30日10,000美金奖池在HackQuest平台举办,新手友好,适合Web2转型Web3的开发者参与需要前端,后端,设计,产品,合约工程师关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。黑客松要求✍️本次黑客松由HackQuest和Linea合作推,仅在HackQuest平台组织和举办不
- 玩转Gin框架:Golang使用Gin完成登录流程
至尊丨楷君
gingolang开发语言
文章目录背景基于Token认证机制简介常见的Token类型Token的生成和验证在项目工程里创建jwt.go文件根目录新建.env文件创建登录接口/loginToken认证机制的优点背景登录流程,相信大家都很熟悉的。传统网站采用session后端验证登录状态,大致流程如下:用户输入用户名和密码/手机号和验证码点击登录按钮提交表单。后端校验前端传递过来的信息,验证通过在缓存中存储用户信息。后续每次请
- Nginx 运维开发高频面试题详解
千夜啊
nginx运维开发运维
一、基础核心问题原文链接:https://blog.csdn.net/weixin_51146329/article/details/1429638531、什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,它以轻量级和高并发处理能力而闻名。Nginx的反向代理功能允许它作为前端服务器,接收客户端的请求并将它们转发到后端服务器,这样可以隐藏后端服务器的细节,提高安全性Nginx也能
- 鸿蒙开发在onPageShow中数据加载不完整的问题分析与解决
taopi2024
Harmonyharmonyos
APIVersion121、onPageShow()作什么的首先说明下几个前端接口的区别:ArkUI-X的aboutToAppear()接口是一个生命周期接口,用于在页面即将显示之前调用。在ArkUI-X中,aboutToAppear()接口是一个重要的生命周期接口,它会在页面即将显示之前被调用。这个接口通常用于在页面显示之前进行一些准备工作,比如加载数据、初始化状态等。通过在aboutToApp
- Web3 黑客松组队报名 — 30000 美金奖池,需要前后端,设计,产品,合约工程师
web3
MantleAPACHackathon基本信息ℹ️项目提交截至12月15日30,000美金奖池三大赛道:DeFi、Infra&AI、Gaming&Meme需要前端,后端,设计,产品,合约工程师黑客松要求✍️本次黑客松由MantleFoundation联合Hackguest和OpenBuild共同打造,面向亚太地区开发者和区块链爱好者的线上黑客马拉松不限制主题部署在Mantle测试网上谁适合参加UI
- NPDP第三章 新产品流程
钱包不紧张女士
产品运营
什么是流程?流程描述多个人或团体经过一段时间的协作执行工作,流程所涉及的一些活动是由一连串的序列所连接,它具有可重复和可多个路径来完成。成功的新产品决策(决策的基本框架)(决策来源:知识、信息、数据具体来源:内部、外部)1.识别问题和机会2.收集信息3.分析情况4.提出备选解决方案5.评估备选解决方案6.优选解决方案7.基于决策而行动新产品开发成功的关键1.重视前端2.正确决策信息来源:内部、外部
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- 敲黑板!如果使用lighthouse 遇到NO_FCP错误可能是前端安全策略导致的!
测试开发Kevin
性能测试接口测试测试工具性能优化前端
lighthouseNO_FCP使用lighthouse进行前端性能测试时发现一个问题:Thepagedidnotpaintanycontent.Pleaseensureyoukeepthebrowserwindowintheforegroundduringtheloadandtryagain.(NO_FCP)页面截图如下:刚开始以为是自己的lighthouse出了问题,然后找一个其他网页进行性能
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- HarmonyOS 开发实践——常见预置应用的跳转方式
六号嘉宾
HarmonyOS移动开发鸿蒙开发harmonyos鸿蒙开发ArkUI前端移动开发界面布局组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述三方应用实际使用过程中,可能需要跳转到
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- HTML5 技术深度解读:本地存储与地理定位的最佳实践
吴师兄大模型
html5前端html本地存储地理定位localStorageGeolocationAPI
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- python dashboard django_Django + MySQL Dashboard 网页端数据库可视化
weixin_39639600
pythondashboarddjango
1.OverviewPython+MySQL+Django,有些数据托管在MySQL的数据库,然后我们希望进行可视化,通过web的方式对数据库的信息去进行展示/检索/维护/..这个项目中,我们的数据托管在MySQL的数据库中,然后在Django中配置数据库信息,连接到数据库,在前端用Django-table2进行渲染;最终我们可以在web端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s