小程序常用组件
一、tabBar
tabBar的相关设置要设置在app.json中(全局配置)。
注意:tabBar中的list是数组形式,每一项都是以对象形式存在;
list中对象的数量最多5个,最少2个;
list中的对象的pagePath和text是必填项;
list中的对象设置图片时,图片必须是本地图片。
更多配置请参考tabBar官方配置文档。
以下为简单示例:
{
"entryPagePath": "pages/index/index",
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
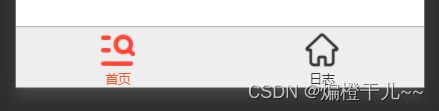
"tabBar": {
"color": "#333",
"selectedColor": "#ff5123",
"backgroundColor": "#eeeeee",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabbar/logs-default.png",
"selectedIconPath": "/static/tabbar/logs-active.png"
},{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/static/tabbar/home-default.png",
"selectedIconPath": "/static/tabbar/home-active.png"
}]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}二、navigator
navigator是小程序中实现路由跳转的组件,常用属性为:
url:跳转路径(支持绝对和相对路径,但不支持空);
open-type:跳转方式(switchTab代表跳转的是tabBar的页面);
hover-class:点击态的样式。
更多属性参考navigator官方文档。
跳转log
跳转log
跳转demo
跳转demo
跳转demo 三、image
image 组件是一个有默认大小(320*240)的盒子。
给image设置mode属性的值,可设置图片的缩放格式。
mode默认值是scaleFill,图片拉伸填满容器;
mode设置值为aspectFit保证缩放比,使图片长边显示出来;
mode设置值为aspectFill保证缩放比,使图片短边显示出来。
使用原则:指定容器的大小(根据设计稿,设置image的宽高尺寸)。
更多属性参考image官方文档。
四、swiper
swiper:滑块容器,只能嵌套swiper-item
swiper-item:滑块单元,可以嵌套任何内容
注意:swiper必须和swiper-item搭配使用;
swiper有默认高度150px。
更多属性查看swiper官方文档。
swiper {
width: 750rpx;
height: 320rpx;
}
swiper image {
width: 750rpx;
height: 320rpx;
}五、表单组件
1、input
基本与html的input输入框相同,通过password属性设置密码样式。
更多属性参考input官方文档。
input的type设置为nickname,可快捷使用微信昵称。
若本地调试不显示微信昵称框,查看本地调试库版本,选择大于nickname的版本。
2、 单选框
与html的radio基本相同;
不同情况是:在有多个选项,但只能选择一个的时候,要用radio-group包裹住radio。
更多属性参考radio官方文档和radio-group官方文档。
Page({
changeRadio(e) {
console.log(e.detail.value)
}
})3、复选框
复选框同单选框。
更多属性参考checkbox官方文档和checkbox-group官方文档。
Page({
changeCheckBox(e) {
console.log(e.detail.value)
}
})4、picker--省市区
通过设置picker的mode属性为region,即可使用省市区选择器。
注意:使用时,必须给picker中设置值,否则无法显示,也不能点击。
需要通过bindchange更新页面的数据值。
更多属性参考picker官方文档。
{{ regionText || '请选择省市区'}}
Page({
data: {
regionText: '请选择省市区'
},
changeRegion(e) {
const text = e.detail.value.join(' ')
this.setData({
regionText: text
})
}
})5、picker--日期选择
通过设置picker的mode属性为region,即可使用省市区选择器。
更多属性参考picker官方文档。
{{dateText || '请选择生日'}}
Page({
data: {
dateText: '请选择生日'
},
changeDate(e) {
this.setData({
dateText: e.detail.value
})
}
})