UI学习笔记---第五天
target...action设计模式 代理设计模式 手势识别器
target...action设计模式
耦合是衡量一个程序写的好坏的标准之一,耦合是衡量模块与模块之间关联程度的指标
"高内聚,低耦合"是面向对象编程的核心思想
方法参数一般都是对象本身
delegate实际模式
当⼀个类的某些功能需要被别⼈来实现,但是既不明确是些什么功能,又不明确谁来实现这些功能的时候,委托模式就可以派上用场。
目的是为了降低类之间的耦合性
如何用delegate实现解耦
delegate 也是用来解耦的,它不再简简单单让目标去执行一个动作了
而是delegate去处理一些列事件,就像UITextFieldDelegate一样,能检测将要开始编辑.return按钮点击等
使用场景:控件有些列时间点,控制器可以实现这个代理方法,以便在适当的时机做适当的事
delegate是实现一些列事件
UIImageView
UIImageView是iOS中用于显示图片的类,iOS中几乎所有看到的图片都是这个类来显示的
使用initWithImage:方法,创建UIImageView对象
使用initWithContentOfFile:方法,创建一个UIImage对象
手势识别器
手势识别器是对触摸事件做了封装,我们⽆需⾃己去判断某个手势是否触发,手势识别器本⾝身起到了识别作用,我们把重心放在识别之后要做什么操作上面。
⼿势识别器是iOS中⽐比较抽象的⼀个类,⽤于识别⼀个手势,所谓⼿ 势:有规律的触摸。
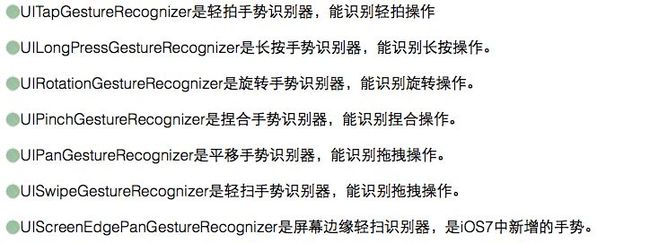
手势识别器有七个类分别是轻拍手势,平移手势,轻扫手势,缩放手势,旋转手势,长按手势以及屏幕边界平移手势
一旦指定的手势被识别,我们可以执行我们自己定义好的操作
如何使用识别器
我们不会直接使⽤⼿势识别器这个抽象父类,⽽是根据需要使用特定的手势识别器创建对象。
1、创建UIxxxGestureRecognizer对象,使用initWithTarget:action:⽅法;
2、配置要识别的⼿势的相关信息;
3、将⼿势添加到某个视图上;
4、实现手势识别器⾥里定义的方法
view的transform属性
transform是view的一个重要属性,它在矩阵层面上改变view的显示状态.能实现view的缩放.旋转.平移等功能
控制器中一部分手势代码
1 //单击 2 //- (void)changeColor:(UITapGestureRecognizer *)tap 3 // 4 //{ 5 // self.view.backgroundColor = [UIColor randomColor]; 6 // NSLog(@"哈哈哈哈"); 7 //} 8 - (void)changeColor:(UISwipeGestureRecognizer *)swipe 9 10 { 11 self.view.backgroundColor = [UIColor randomColor]; 12 NSLog(@"hello!!!!!"); 13 } 14 //平移 15 - (void)pan:(UIPanGestureRecognizer *)pan 16 { 17 CGPoint p = [pan translationInView:pan.view]; 18 NSLog(@"__________________%@",NSStringFromCGPoint(p)); 19 pan.view.transform = CGAffineTransformMakeTranslation(p.x, p.y); 20 } 21 - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil 22 { 23 self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; 24 if (self) { 25 // Custom initialization 26 } 27 return self; 28 } 29 30 - (void)viewDidLoad 31 { 32 [super viewDidLoad]; 33 self.view.backgroundColor = [UIColor redColor]; 34 //对于target..action这种设计模式,action中方法的参数始终是当前对象(tap) 35 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(changeColor:)]; 36 tap.numberOfTapsRequired = 2; 37 //手势通常是与视图绑定的,用于识别这个视图上是否出现过指定的手势,如果出现过,会触发target的action事件 38 [self.view addGestureRecognizer:tap]; 39 [tap release]; 40 //左右轻扫 41 UISwipeGestureRecognizer *swipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(changeColor:)]; 42 swipe.direction = UISwipeGestureRecognizerDirectionRight | UISwipeGestureRecognizerDirectionLeft 43 ; 44 45 [self.view addGestureRecognizer:swipe]; 46 [swipe release]; 47 //上下轻扫 48 UISwipeGestureRecognizer *swipe1 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(changeColor:)]; 49 swipe1.direction = UISwipeGestureRecognizerDirectionUp | UISwipeGestureRecognizerDirectionDown 50 ; 51 52 [self.view addGestureRecognizer:swipe1]; 53 [swipe1 release]; 54 55 56 57 //平移 58 // UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)]; 59 // [self.view addGestureRecognizer:pan]; 60 // [pan release];
单击改变颜色,双击移动位置
1 //单击改变颜色实现方法 2 - (void)single:(TouchView *)touchview 3 { 4 CGFloat red = arc4random()%256/255.0; 5 CGFloat green = arc4random()%256/255.0; 6 CGFloat blue = arc4random() %256/255.0; 7 self.backgroundColor = [UIColor colorWithRed:red green:green blue:blue alpha:1]; 8 } 9 //双击移动位置实现方法 10 - (void)doubletap:(TouchView *)touchview 11 { 12 //视图宽度 13 NSInteger width = self.frame.size.width; 14 //视图高度 15 NSInteger height = self.frame.size.height; 16 //移动后的x坐标 17 CGFloat x = arc4random() % (321-width)+width/2; 18 //移动后的y坐标 19 CGFloat y = arc4random() % (481 -height)+height/2; 20 self.center = CGPointMake(x, y); 21 } 22 -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event 23 { 24 25 26 NSInteger tapcount = [[touches anyObject] tapCount]; 27 if (tapcount ==1) { 28 [self performSelector:@selector(single:) withObject:nil afterDelay:0.3];//延迟执行 29 } 30 if (tapcount ==2 ) { 31 //点击为2时取消单击触发的事件 32 [NSObject cancelPreviousPerformRequestsWithTarget:self selector:@selector(single:) object:nil]; 33 [self doubletap:nil]; 34 35 } 36 37 38 }