WPF系列:GridView列绑定控件(一)
最近,在WPF方面的UI设计,设计很多控件的绑定和布局,因为刚开始学习,所以,有很多东西不是很懂,一边在网上搜,一边试着做,因为设计到在GridView中绑定控件,所有,在网上搜了搜,看了一篇很好的帖子,自己学着做了做,现在就总结一个WPF中如何在GridView中列中绑定其他的控件。为了增加效果,在WPF项目中用到了一个第三方的控件telerik,后面附加上相关的dll引用,在WPF项目中自己添加到自己的项目中就可以使用了。
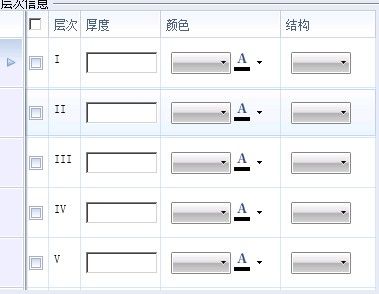
首先,贴出我绑定后的GirdView的效果图:

由于采用了telerik:StyleManager.Theme="Windows7"风格,所有可能看起来不是很像GridView,下面就给出xaml代码:
<telerik:RadGridView ShowGroupPanel="False" AutoGenerateColumns="False"
x:Name="grd1" ItemsSource="{Binding Path=LstData, Mode=TwoWay}" SelectionMode="Extended" RowHeight="50" telerik:StyleManager.Theme="Windows7">
<telerik:RadGridView.Columns>
<telerik:GridViewSelectColumn />
<telerik:GridViewColumn Header="层次">
<telerik:GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock x:Name="txtName" Text="{Binding Level,Mode=TwoWay}"
VerticalAlignment="Center" Height="22"></TextBlock>
</DataTemplate>
</telerik:GridViewColumn.CellTemplate>
</telerik:GridViewColumn>
<telerik:GridViewColumn Header="厚度" Width="80">
<telerik:GridViewColumn.CellTemplate>
<DataTemplate>
<TextBox x:Name="txtAge"
VerticalAlignment="Center" Height="22"></TextBox>
</DataTemplate>
</telerik:GridViewColumn.CellTemplate>
</telerik:GridViewColumn>
<telerik:GridViewColumn Header="颜色" Width="120">
<telerik:GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<telerik:RadComboBox Margin="5,0,0,0"
Width="60" Height="20" ItemsSource="{Binding BaseColor}" VerticalAlignment="Center" x:Name="btnSub">
</telerik:RadComboBox>
<telerik:RadColorPicker></telerik:RadColorPicker>
</StackPanel>
</DataTemplate>
</telerik:GridViewColumn.CellTemplate>
</telerik:GridViewColumn>
<telerik:GridViewColumn Header="结构" Width="95">
<telerik:GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<telerik:RadComboBox Margin="5,0,0,0"
Width="60" Height="20" ItemsSource="{Binding Structure}" VerticalAlignment="Center" x:Name="btnSub">
</telerik:RadComboBox>
</StackPanel>
</DataTemplate>
</telerik:GridViewColumn.CellTemplate>
</telerik:GridViewColumn>
</telerik:RadGridView.Columns>
</telerik:RadGridView>
上面要添加telerik的引用 :xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
这样,就可以在GridView的每一个列上加上想要的控件了,下面是后台的代码,由于是第一个版本,所有代码很多都没有完善,但是,基本的界面显示功能已经可以实现:
private string[] _StructureData = { "致密", "较致密", "疏松", "较疏松", "性脆易碎", "其他" };
private string[] _BaseColorData = { "亮黑色", "褐黑色", "黑色", "褐色", "其他" };
LevelCollection pc = new LevelCollection();
public CobaltRichCrustUIGroupBoxLevel()
{
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
pc.LstData.Add(new LevelInfo() { Level = "I", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
pc.LstData.Add(new LevelInfo() { Level = "II", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
pc.LstData.Add(new LevelInfo() { Level = "III", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
pc.LstData.Add(new LevelInfo() { Level = "IV", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
pc.LstData.Add(new LevelInfo() { Level = "V", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
pc.LstData.Add(new LevelInfo() { Level = "VI", Structure = _StructureData.ToList(), BaseColor = _BaseColorData.ToList() });
this.DataContext = pc;
}
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
}
private void btnSub_Click(object sender, RoutedEventArgs e)
{
}
}
public class LevelCollection
{
private ObservableCollection<LevelInfo> lstData = new ObservableCollection<LevelInfo>();
public ObservableCollection<LevelInfo> LstData
{
get { return lstData; }
set { lstData = value; }
}
}
public class LevelInfo : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _Level = "";
private List<string> _Structure = new List<string>();
private List<string> _BaseColor = new List<string>();
public List<string> BaseColor
{
get { return _BaseColor; }
set
{
_BaseColor = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("BaseColor"));
}
}
}
public List<string> Structure
{
get { return _Structure; }
set
{
_Structure = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Structure"));
}
}
}
public string Level
{
get { return _Level; }
set
{
_Level = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Level"));
}
}
}
}
上面的代码很多都是Copy网上的程序,只是经过稍微修改可以使用了,具体的很多命名都没有进行规范,后期版本在处理数据时,会进行命名规范。
Telerik相关的dll文件:Telerik.rar