Unity3D游戏开发之使用Unity3D开发2D游戏(二)(2DTookit插件亲测)
大家好,今天博主继续为大家带来Unity3D游戏开发系列文章,我们接着在上一篇文章中最后留下的那几个问题来讲解Unity3D游戏开发的相关知识。在上一篇文章最后,我们留了这样几个问题:
1、人物范围控制,换句话说就是如何保证人物不会从这些房屋、篱笆上直接穿过去
2、人物向下移动时,会钻到地底下
3、摄像机如何跟随人物实现平移
4、小地图的实现
5、场景地图范围控制
1、人物范围控制
对于这个问题,目前的解决方案是在地图上采集地图上的建筑物的坐标,然后判断人物的坐标和建筑物坐标的关系,博主个人感觉难度很大,因为我们的图是放在Plane上的,获取地图上建筑物的坐标显得十分困难。
2、人物向下移动时,钻到地底下
这个问题产生的原因是我们角色的贴图和地图的贴图放在了同一个平面上,我们知道,摄像机在空间内投影的时候,存在一个Z方向上的景深问题,我们所有的绘制都要在不超过这个景深的前提下进行,不过我似乎并没有在设置面板中找到这个选项,后来尝试了一种方法,就是调整角色所在的Plane的Z方向坐标,具体调节大家可以自己尝试。
3、摄像机随人物的平移
对于这个问题我们可以在角色的位置发生变化的时候,让地图向相反的方向产生一个平移,这样角色的运动感就有了,代码如下:
if(Input.GetKey(KeyCode.A))
{
mCamera.transform.Translate(Vector3.right*Time.deltaTime*(-mSpeed));
}
//向右
if(Input.GetKey(KeyCode.D))
{
mCamera.transform.Translate(Vector3.right*Time.deltaTime*(mSpeed));
}
//向上
if(Input.GetKey(KeyCode.W))
{
mCamera.transform.Translate(Vector3.up*Time.deltaTime*(mSpeed));
}
//向下
if(Input.GetKey(KeyCode.S))
{
mCamera.transform.Translate(Vector3.up*Time.deltaTime*(-mSpeed));
} 注意将地图平移的速度设置得小一点,这样人物移动的时候才会显得真实。
4、小地图的实现
对于3D游戏而言,我们可以另外设置一个摄像机从上方进行投影,对于2D游戏,博主的思路是在大地图里获取角色人物的位置,然后根据大地图与小地图的缩放比例,重新计算角色人物在小地图上对应的坐标,然后在该点处完成绘制即可,不过,博主并没有实现这一功能,因为在对大地图的宽度和高度计算上,目前依然存在问题。
5、地图边界的判断
通过GameObject.Find()方法获取地图所在的Plane,进而可以获取当前游戏界面的宽度、高度,不过在测试的过程中,博主发现这样方法获得的高度、宽度与实际情况相去甚远,所以希望如果有知道怎么解决这个问题的朋友,能够告诉我啊。
到目前为止,无论是通过GUI绘制的方式还是通过旋转坐标轴的方法来实现2D游戏的开发,我们发现通过这种方式制作2D游戏的效率实在不敢恭维,怎么办呢?下面隆重请出Unity3D王牌插件——2DTookit,博主郑重推荐:2DTookit是目前为止在Unity3D领域制作最好的2D插件,下面就请大家跟随我一起来学习使用2DTookit来制作2D游戏吧!
1、导入2DToolKit的资源包
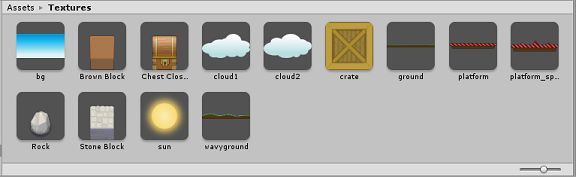
2、首先我们在Project视图下创建一个文件夹Textures,在这里我们存放一些用于制作2D游戏画面的素材

3、接下来我们创建一个文件夹TextureCollection用于存放我们的精灵集合。
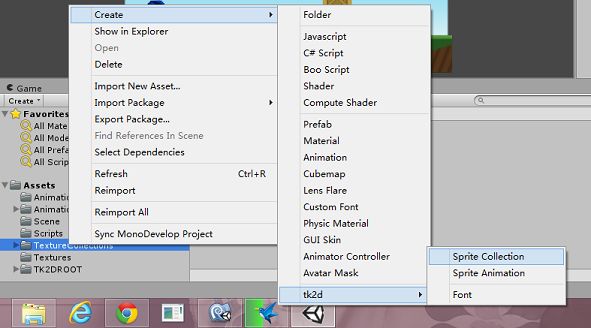
4、在此文件夹上右键单击创建一个Sprite Collection

5、将生成的文件改名,这一步是必须的,这里我们改名为SpriteTextureCollection。
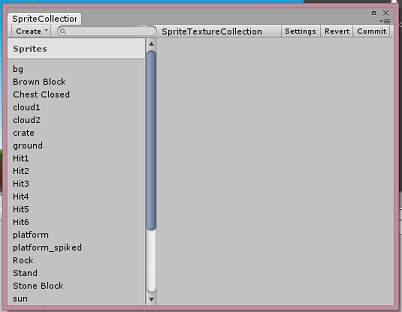
6、选择文件,在右侧的属性面板单击Onen Editor按钮,打开设计器。我们将项目目录中的素材文件拖入到下面这个窗口的左侧,完成素材的添加后点击Commit进行提交。

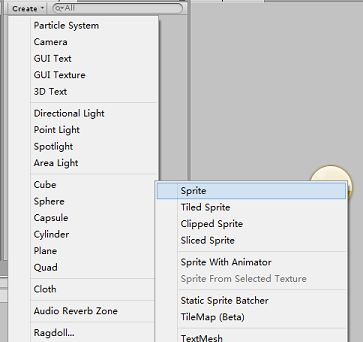
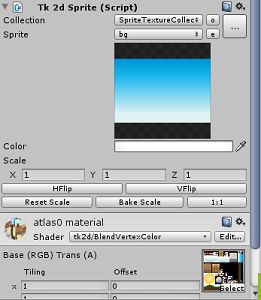
7、在场景布局界面,我们创建一个Sprite,此时属性窗格中的Collection即为我们第五步中创建好的精灵集合文件,我们可以再下面的Sprite属性中选择当前精灵要显示的文件。


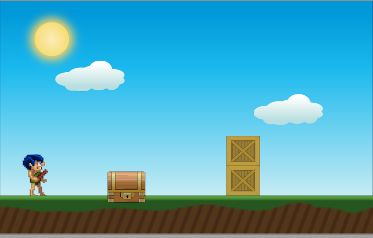
8、重复第7步,我们最终可以做出来这样一个场景效果:

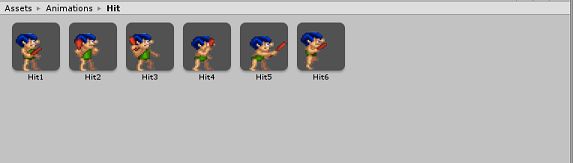
这样我们就完成了精灵的添加,下面我们来创建一个动画精灵,首先准备若干张连续的动画文件,我们这里按照动画的类型,将它们放在不同的文件夹里,以便于管理。

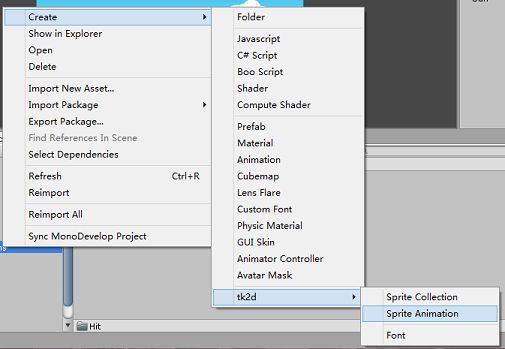
接下来我们将这些图片添加到精灵集合中,不要告诉我你不知道怎么添加啊?和上面的方法是一样的。好了,下面我们来创建一个动画精灵的集合文件,我们添加一个目录:AnimationCollections,右键单击创建Sprite Animation

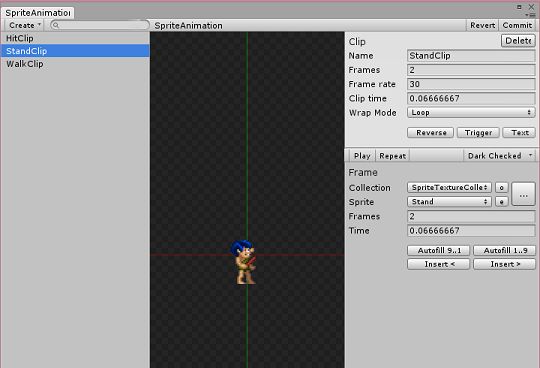
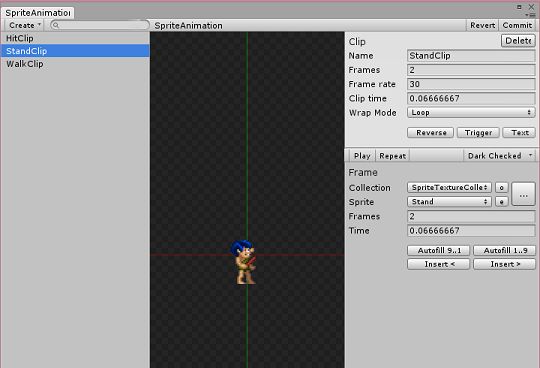
类似地,右侧属性窗格有个Open Editor按钮,单击它打开下面的界面:

现在我们在左侧创建若干个片段,这里每一个片段就是一组动画,我们可以在右侧通过Inset按钮向里面添加动画,这里我们创建了三个动画,待会我们会用到。最后点击Commit提交!
现在在布局界面创建动画精灵:

和普通精灵类似,我们可以在右侧属性窗格选择对应的动画集合,为角色指定一个动画.
最后给出脚本:
using UnityEngine;
using System.Collections;
public class PlayerScript : MonoBehaviour {
//定义一个动画精灵对象
private tk2dSpriteAnimator mSprite;
//定义角色状态枚举
private enum PlayerState
{
Stand,
Walk,
Hit,
Jump
}
//初始化角色状态为站立状态
private PlayerState mState=PlayerState.Stand;
void Start ()
{
//获取动画精灵
mSprite=this.GetComponent<tk2dSpriteAnimator>();
//禁用自动播放
mSprite.playAutomatically=false;
}
void Update ()
{
if(Input.GetKey(KeyCode.D))
{
mSprite.Play("WalkClip");
transform.Translate(Vector3.right * Time.deltaTime);
mSprite.playAutomatically=true;
mState=PlayerState.Walk;
}
if(Input.GetKey(KeyCode.Space))
{
if(mState!=PlayerState.Jump)
{
mSprite.rigidbody.AddForce(0,200,0);
mState=PlayerState.Jump;
}
}
if(Input.GetKey(KeyCode.J))
{
mSprite.Play("HitClip");
mSprite.playAutomatically=true;
mState=PlayerState.Hit;
}
if(Input.GetKeyUp(KeyCode.Space) || Input.GetKeyUp(KeyCode.D) || Input.GetKeyUp(KeyCode.J))
{
mSprite.Stop();
mSprite.Play("StandClip");
mSprite.playAutomatically=true;
mState=PlayerState.Stand;
}
}
}
好了,今天的内容就是这样了!