jQuery学习笔记之基础
(每一段jQuery对应一段html代码,以标记为准则,css为共用代码,每段代码需独立运行。html和css代码在文章尾部,如下例)
/*jQuery支持的CSS3最基本的选择器
*
^
E
EF
E>F
E+F
E~F
E:has(F)
E.C
E#I
E[A]
E[A=V]
E[A^=V]
E[A$=V]
E[A*=V]
*/
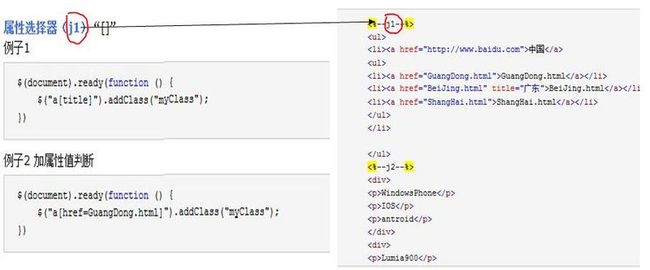
属性选择器(j1)“[]”
例子1
$(document).ready(function () {
$("a[title]").addClass("myClass");
})
例子2 加属性值判断
$(document).ready(function () {
$("a[href=GuangDong.html]").addClass("myClass");
})
例子3 加属性模糊判断 $,^
$(document).ready(function () {
$("a[href$=html]").addClass("myClass");
})
例子4 加属性任意判断*
$(document).ready(function () {
$("a[href*=G]").addClass("myClass");
})
包含选择器
$(document).ready(function () {
$("ul li ul li:has(a)").addClass("myClass");
})
/*所有jQuery支持的CSS3位置选择器
:first
:last
:first-child
:last-child
:only-child
:nth-child(n)
:nth-child(odd||even)
:nth-child(nX+Y)
:odd或even
:eq(n)
:gt(n)
:lt(n)
*/
位置选择器(j2)
eg1:fist-child
$(document).ready(function () {
$("p:first-child").addClass("myClass");
})
eg2:nth-child(odd)根据各自父元素单独排序 nth-child是从1开始计数
$(document).ready(function () {
$("p:nth-child(odd)").addClass("myClass");
})
eg3:根据整个页面p:even
$(document).ready(function () {
$("p:even").addClass("myClass");
})
/*jQuery常用的过滤选择器
:animated
:button
:checkbox 等同于input[type=checkbox]
:contains(foo) 包含了文本“foo”的元素
:disabled
:enableed
:file 上传文件的元素,等同于input[type=file]
:header 标题元素 <h1>~<h6>
:hidden
:image 等同于input[type=image]
:input
:not(filter) 方向选择
:parent
:password
:radio
:reset 包括input[type=reset],button[type=reset]
:selected
:submit 提交按钮 包括input[type=submit] button[type=submit]
:text 文本输入框 等同于input[type=text]
:visable
*/
过滤选择器(j3)
$(document).ready(function () {
$('#btn').click(function () {
$("input[name=phone]:checked").addClass("myClass-j3");
});
});
管理选择结果
获取元素的个数(j4) size()
$(document).ready(function () {
var sum;
sum = $("div").size();
$("#btn").attr("value", "查看div个数").click(function () {
$("#showmessage").html(sum);
});
});
提取元素(j4)get(index) index指定位置 index(element) element元素所处位置 reverse() 数组反序
$(document).ready(function () {
var aDiv = $(".phone").get(); //转换为div对象数组
$("div[class=phone]").mouseover(function () {
var index = $("div[class=phone]").index(this);
$("#showmessage").html("你所经过div的序号为:" + index);
});
$("#btn").attr("value", "提取元素").click(function () {
show(aDiv.reverse());
});
});
function show(divs) {
for (var i = 0; i < divs.length; i++)
$("#showmessage").append("<p>"+divs[i].innerHTML+"</p>");
}
添加,删除,过滤元素(j5)$(selector).add(selector)组合在一起,等同于$(selector,selector)
not(selector)去除元素中的某些元素,参数不能包含特定元素,只能是通用的表达式
eg1
$(document).ready(function () {
$("div[class]").not(".Lumia900,.HTC").addClass("myClass1");
});
eg2:filter()与not()方法使用通配符
$(document).ready(function () {
$("div[class]").filter("[class*=i]").addClass("myClass1");
});
eg3:filter()另一种方法是参数为函数的
$(document).ready(function () {
$("div").addClass("myClass").filter(function (index) {
return index == 1 || $(this).attr("class") == "HTC";
}).addClass("myClass1");
});
查询过滤元素的集合(j6) find(selector)
eg1
$(document).ready(function () {
$("p").find("span").addClass("myClass"); //等同于$("span",$("p")).add("myClass");
});
eg2 is(selector)
采用jQuery链(j6)
eg1 end()
$(document).ready(function () {
$("p").find("span").addClass("myClass").end().addClass("myClass1");
});
eg2 andSelf()
$(document).ready(function () {
$("p").find("span").addClass("myClass").andSelf().addClass("myClass1");
});
html代码
<%--j1--%>
<ul>
<li><a href="http://www.baidu.com">中国</a>
<ul>
<li><a href="GuangDong.html">GuangDong.html</a></li>
<li><a href="BeiJing.html" title="广东">BeiJing.html</a></li>
<li><a href="ShangHai.html">ShangHai.html</a></li>
</ul>
</li>
</ul>
<%--j2--%>
<div>
<p>WindowsPhone</p>
<p>IOS</p>
<p>antroid</p>
</div>
<div>
<p>Lumia900</p>
<p>iPhone4</p>
<p>Htc</p>
</div>
<%--j3--%>
<input type="checkbox" name="phone" id="iPhone" /><label for="iPhone">iPhone</label>
<input type="checkbox" name="phone" id="Lumia900" /><label for="Lumia900">Lumia900</label>
<input type="checkbox" name="phone" id="HTC" /><label for="HTC">HTC</label>
<input type="button" id="btn" value="查看" />
<%--j4--%>
<div class="phone">iPhone</div>
<div class="phone">Lumia900</div>
<div class="phone">HTC</div>
<input id="btn" type="button" />
<p id="showmessage"></p>
<%--j5--%>
<div class="iPhone" title="iPhone">iPhone</div>
<div class="Lumia900">Lumia900</div>
<div class="HTC">HTC</div>
<%--j6--%>
<p><span>iPhone</span>苹果</p>
<p>Windows<span>微软</span></p>
<span>乔布斯 盖茨</span>
css代码
body {
}
div{ font-size:12px; border:1px solid #003a75; float:left; margin-right:10px; padding:5px 5px 5px 5px;}
p{ margin:0px; padding:4px 10px 4px 10px;}
.myClass{ color:#FF0000; font-weight:bold; background:#41e283;}
/*j3*/
.myClass-j3{ color:#FF0000; font-weight:bold; background:#FF0000;}
/*j5*/
.myClass1{ color:#6283e4; border:1px solid #6283e4; background:12e473;}