CSS定位与布局:浮动
浮动的特点
浮动(
float)属性提出的作用是实现文字的环绕效果,一个元素浮动后,会脱离普通流。主要的特点如下:
- 浮动的元素会向左或者向右移动直到它的外边缘接触容器框(containing block)的边缘或者另外一个浮动元素的外边缘,因此浮动元素是不会浮动到中间的。
- 如果没有足够的水平空间让浮动元素占据,浮动元素将向下移动,直到下方空间足够容纳或者下方已经没有浮动元素。
- 因为浮动已经脱离普通流,所以非定位的非浮动块级元素会表现得浮动元素没有存在一样,但是inline box元素(包括普通inline box元素、块级元素内的inline box元素、浮动元素中的inline元素)依然会为浮动元素让出空间,但当浮动元素的外高度(包括margin和border)为0时,inline box元素则不会让出空间。
- 浮动元素的margins不会和相邻元素的重叠(collapse)。
- 根元素<html>不能浮动。
- 一个行内元素(inline element)或者一个块级元素(block element)浮动后同样会表现得和行内块级元素相似,可以设置高度和宽度,不设置时默认表现和行内元素一样,浮动元素内的容器框(containing block)会水平排列,可能会挤占相邻的浮动元素外的空间(故会有人建议应该为浮动元素设置宽度,图片等一些隐含宽度的元素则另外考虑),元素不再占领一行等等。
-----------------------------------------------------------举个栗子-----------------------------------------------------------
对应特点3
HTML:
1 <div class="container"> 2 <div class="floatdiv">--浮动div--</div> 3 <div class="floatdiv">..浮动div..</div> 4 <div class="nofloatdiv">(不浮动div)</div> 5 </div>
CSS:
1 .container { 2 border: 1px solid #000; 3 } 4 .floatdiv { 5 background-color: #ccc; 6 float: left; 7 } 8 .nofloatdiv { 9 background-color: #aaa; 10 }
表现如下:
 (图1.1)
(图1.1)
但是给浮动元素加上属性height:0后chrome,Firefox,opera,IE8+表现如下,inline box中的文字都重叠在了一起:
 (图1.2)
(图1.2)
IE7的表现如下,只有未浮动的元素内的inline元素和浮动元素内的inline元素重合:

IE6表现如下,依然不重合:

IE6和IE7的表现和hasLayout有关,这里不做讨论。另外,需要注意的是,这个高度是指float元素的外高度,即包括border和margin,只要任意一个属性使得浮动元素的外高度不为0,则inline元素都会让出空间,这个特性了解就好了,似乎没有什么应用,也很少人会在这里犯错误。
对应特点2
浮动元素的排列有个有趣的现象,见例子:
HTML:
1 <div class="container"> 2 <div class="floatdiv_1">浮动div.1</div> 3 <div class="floatdiv_2">浮动div.2</div> 4 <div class="floatdiv_3">浮动div.3</div> 5 </div>
CSS:
1 .container { 2 border: 1px solid #000; 3 width: 400px; 4 overflow: hidden; 5 *zoom:1;/*兼容IE6,IE7*/ 6 } 7 .floatdiv_1 { 8 background-color: #999; 9 float: left; 10 height: 50px; 11 width: 150px; 12 } 13 .floatdiv_2 { 14 background-color: #bbb; 15 float: left; 16 height: 30px; 17 width: 150px; 18 } 19 .floatdiv_3 { 20 background-color: #ddd; 21 float: left; 22 height: 30px; 23 width: 150px; 24 }
各版本浏览器均表现如下:

div.floatdiv_3不会另起一行,而是卡在了div.floatdiv_1右边。
-----------------------------------------------------------吃完栗子-----------------------------------------------------------
浮动特点引起的一些问题与解决方法
1、浮动元素与块级元素重叠
当一个非定位的非浮动块级元素元素挨着一个浮动元素时,参照浮动特点3:非定位的非浮动块级元素会表现得浮动元素没有存在一样。故这个块级元素不会为浮动元素让出空间,沿用上一个例子未修改前的代码,用chrome检查元素可以看出 div.nofloatdiv 占据了浮动元素占据的空间,但是 div.nofloatdiv 内的inline box元素依然为浮动元素让出了空间:

但是有时候我们希望div.nofloatdiv 不要和浮动元素重合,那么只要把 div.nofloatdiv BFC化就可以了,BFC方法不止一种,具体参照:CSS定位与布局:普通流。这里举用得比较多的一种,修改div.nofloatdiv的CSS如下:
1 .container { 2 border: 1px solid #000; 3 overflow: hidden; 4 *zoom:1;/*兼容IE6,IE7*/ 5 }
表现如下:

在IE6中,浮动元素旁边获得hasLayout属性(*zoom:1)的元素会和浮动元素之间有3px的间隙,这是IE6的一个bug(
The IE6 Three Pixel Text-Jog),表现如下:

2、未BFC化的外容器框不计算浮动元素的高度
当未BFC化的容器框中含有浮动元素时,容器框是不计算浮动元素的高度的。很多文章会把这个特点叫做浮动元素使父元素高度为0,甚至会有人认为这是bug,这当然不是bug,要是bug那些先进的浏览器早就fix了,而至于前一种说法感觉不是很严谨,因为如果容器框中有其他非浮动元素时,容器框的高度是会自动加上非浮动元素的高度,当然也就不为0了。这里看一下例子就清楚了:
HTML:
HTML:
1 <div class="container"> 2 <div class="floatdiv">浮动div</div> 3 <div class="nofloatdiv">不浮动div</div> 4 </div>
CSS:
1 .container { 2 border: 1px solid #000; 3 width: 400px; 4 } 5 .floatdiv { 6 background-color: #ccc; 7 float: left; 8 height: 50px; 9 } 10 .nofloatdiv { 11 background-color: #aaa; 12 }
chrome,Firefox,opera,IE8+表现如下,浮动元素溢出了外容器框:

IE6,IE7表现如下,能够包裹浮动元素的原因是width属性触发了外容器框的hasLayout属性:

往往我们是希望外容器框能够包裹住浮动元素的,那么解决的方法也很简单,那就是将外容器框BFC化,即在div.container上加属性:
1 .container { 2 border: 1px solid #000; 3 width:400px; 4 overflow: hidden; 5 *zoom:1; 6 }
各浏览器均表现如下。在这个例子中这里的*zoom:1本来是用来触发IE6,IE7下元素的hasLayout属性,但由于width的存在,这个属性便没有作用了。但是在没有设置width的情况下,就需要这个属性对IE6和IE7进行hack,所以在这里还是加上:

注:
1)除了利用BFC外,清除浮动也可以解决这个问题,这在下面会讲到。
2)这个特性其实在宽度的表现上也是一样的,当浮动元素的宽度大于外容器框时,容器框不会去包裹浮动元素,浮动元素宽度会溢出容器框。解决的方法也一样,不赘述。
3、清除浮动
有时候我们希望利用浮动向左或者向右移动的性质来创建两栏布局或者三栏布局,此时我们不希望有额外的行内元素环绕浮动元素,这个时候就要用到清除浮动。
-----------------------------------------------------------举个栗子-----------------------------------------------------------
HTML:
1 <div class="container"> 2 <div class="floatdivLeft">左浮动div</div> 3 <div class="floatdivRight">右浮动div</div> 4 <div class="footdiv">页脚</div> 5 </div>
CSS:
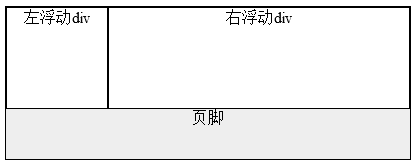
1 .container { 2 border: 1px solid #000; 3 text-align: center; 4 width: 404px; 5 overflow: hidden; 6 *zoom: 1;/*兼容IE6,IE7*/ 7 } 8 .floatdivLeft { 9 border: 1px solid #000; 10 float: left; 11 width: 100px; 12 height: 100px; 13 } 14 .floatdivRight { 15 border: 1px solid #000; 16 float: right; 17 width: 300px; 18 height: 100px; 19 } 20 .footdiv { 21 background-color: #eee; 22 height: 50px; 23 }
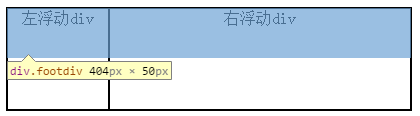
在chrome,Firefox,opera,IE8+表现如下,此时div.footdiv作为页脚元素并没有按我们的想法出现在最下方,而是和浮动元素重叠了,此时就需要用清除浮动:

而IE6,IE7的表现却是这样的,因为height属性触发了div.footdiv的hasLayout属性:

修改div.footdiv的CSS如下:
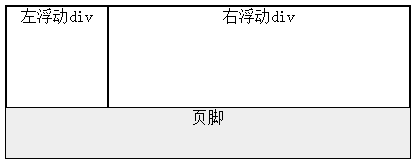
1 .footdiv { 2 background-color: #eee; 3 height: 50px; 4 clear: both; 5 }
chrome,Firefox,opera,IE6+表现如下(IE6,IE7表现不变),clear:both清除了浮动:

知道了清除浮动的原因,接下来介绍清除浮动的几个方法,同样沿用这个例子:
1)设置clear:both,除了上面例子直接在div.footdiv上设置clear:both属性外,一般是通过设置一个div来清除浮动:
HTML:
1 <div class="container"> 2 <div class="floatdivLeft">左浮动div</div> 3 <div class="floatdivRight">右浮动div</div> 4 <div class="clearfix"></div> 5 <div class="footdiv">页脚</div> 6 </div>
CSS其他不变,添加一个CSS类:
1 .clearfix { 2 clear: both; 3 }
注:
1、当只有左浮动时候,可以设置为clear:left;当只有右浮动的时候,可以设置为clear:right;
2、这个方法添加了一个无语义的div标签,不利于页面语义化;
2)除了上面那种方法外,HTML不变,.clearfix可以通过加一个:after伪元素来清除浮动:
1 .clearfix:after { 2 content: "."; 3 display: block; 4 height: 0; 5 clear: both; 6 visibility: hidden; 7 }
但是:after伪元素在IE6、IE7中无法被识别,所以需要hack,其实也是触发hasLayout属性,方法如下:
1 .clearfix{ 2 *display: inline-block; 3 }
或者:
1 .clearfix{ 2 *zoom:1; 3 }
-----------------------------------------------------------吃完栗子-----------------------------------------------------------
浮动向左或向右停靠的特点使得它在网页布局上有很多的应用,比如两栏或三栏布局等等,具体可以参考:
除此之外,国外还有个特别牛的网站里面有专门介绍float特点以及应用的地方,看完精通float属性没有问题:
Floatutorial
本文参考:
Max Design .
Floatutorial
Thierry Koblentz .
Everything you Know about Clearfix is Wrong
Eric A. Meyer .
Containing Floats
一丝冰凉 .
那些年我们一起清除过的浮动
感谢博主
水平有限,错误欢迎指正。原创博文,转载请注明出处。