- error Parsing error: invalid-first-character-of-tag-name vue/no-parsing-error
小丁学Java
vue2和element-uivue.js前端javascript
标签的第一个字符不符合HTML或Vue的语法要求[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/components/identify-list.vue[0]87:78error
- windows自定义消息
昆仑道长
学习笔记windows消息自定义消息MFC注册消息
IntroductionTherearetwokindsofmessageswhichyou,asaprogrammer,candefined.Thefirstkindisthecompile-time-constantvariety.Ihavefound,afteryearsofexperience,TheseAreNotYourFriend.I'llnonethelessdescribethe
- 2025.1.22笔记map/multimap
zzzzzjy_123
笔记
2025.1.22笔记map/multimap一.map的定义1.头文件#include2.定义map;3.对组容器pairpair可以存储两个元素,也被称作“对组”pair主要的两个成员变量是first和second,first和second可以是任意类型,也可以是自定义的struct类型1.定义pairp;2.函数列表first()访问对组的第一个元素。secend()访问对组的第二个元素。m
- AutoGPT-Forge使用教程,自行构建agent智能体
whyte王
LLM-basedAgentAgentLLMAutoGPT智能体
本博客给出AutoGPT-forge四个教程的翻译与理解,使用GPT4翻译,参考官方教程https://aiedge.medium.com/autogpt-forge-a-comprehensive-guide-to-your-first-steps-a1dfdf46e3b4使用AutoGPTGithub代码日期2024/4/22;博客开始编辑日期2024/4/22,最后编辑日期2024/4/24
- R数据分析:有调节的中介与有中介的调节的整体介绍
公众号Codewar原创作者
算法人工智能
单独的有调节的中介或者有中介的调节好多同学还大概能看明白,但是两个东西一起说我发现大部分同学就懵逼了。今天我就尝试将两种方法一起讲讲,重点帮助大家厘清两种方法的异同。先从整体上看下两者的概念:有中介的调节首先落脚在调节,调节作用必须是显著的,并且这个调节作用的实现过程要通过中介变量。theideal-typicalmediatedmoderationisfirstofallasignificant
- speedtest For Ubuntu/Debian
itmanll
linux服务器运维
SpeedtestCLI:Internetspeedtestforthecommandline##Ifmigratingfrompriorbintrayinstallinstructionspleasefirst...#sudorm/etc/apt/sources.list.d/speedtest.list#sudoapt-getupdate#sudoapt-getremovespeedtest#
- 1.2 Trade and Conflict in Early Modern Asia
EricWang1358
GEC开发语言
Trading-PostEmpires(贸易据点帝国)KeyConcepts(关键概念):PortugueseTradingPosts(葡萄牙的贸易据点):Inthe15thcentury,Portugal(葡萄牙)wasthefirstEuropeancountrytoestablishatrading-postempire(贸易据点帝国).Unlikeotherempires,Portugal
- BeautifulSoup-爬虫案例(一)
羡羡~~羡羡~~~
Pythonpythonexcel
一个爬虫案例frombs4importBeautifulSoupimportrequestsimportreimportosimportxlrdimportxlwtfromxlutils.copyimportcopyimportrandomimportjsonimportdatetimeimporttimeIS_FIRST=TrueROOT_PATH=os.path.abspath('..')#设
- CSS选择器
梧桐WuTong2024
css前端
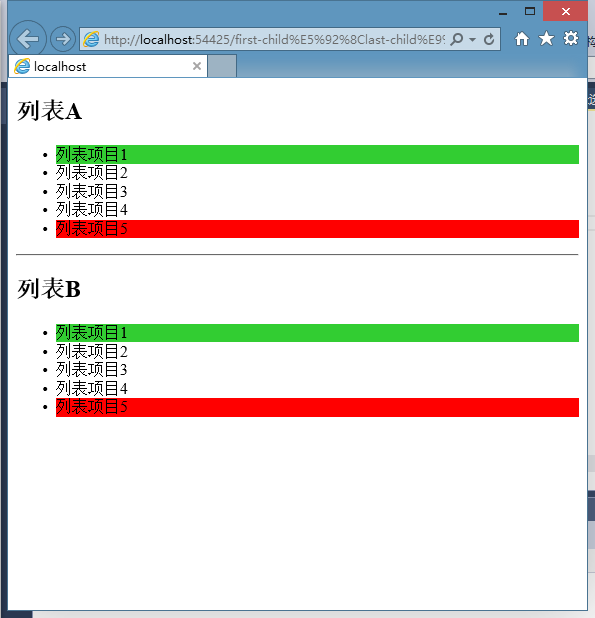
目录文章目录目录选择器的优先级通配选择器元素选择器类选择器ID选择器交集选择器(复合选择器)并集选择器(复合选择器)后代选择器子代选择器兄弟选择器通用兄弟选择器属性选择器伪类选择器结构伪类选择器first-child寻找第一个儿子last-child寻找最后一个儿子nth-child(n)nth-last-child(n)first-of-typelast-of-typenth-of-child(
- Java算法栈
王景程
java开发语言算法数据结构
栈作为编程中一个常见的算法,以下是它的特征以及一个相对应的例子:在编程中,**栈(Stack)**是一种后进先出(LIFO,LastInFirstOut)数据结构。它的特性是:入栈(Push):将元素添加到栈顶。出栈(Pop):将栈顶元素移除。查看栈顶元素(Peek/Top):获取栈顶元素但不移除。Java提供了一个现成的Stack类,它是java.util包的一部分,可以直接用于算法问题中。算法
- fps游戏服务器架构设计
你一身傲骨怎能输
游戏服务器运维
FPS(First-PersonShooter,第一人称射击游戏)服务器的架构设计需要考虑到游戏性能、实时性、可扩展性和安全性等多方面的需求。以下是一个基本的FPS游戏服务器架构设计:客户端-服务器模型:采用客户端-服务器模型,游戏客户端负责呈现游戏画面、获取用户输入、播放音效等,游戏服务器负责处理游戏逻辑、同步玩家状态、检测作弊等。客户端和服务器通过网络进行实时通信。高性能网络通信:FPS游戏对
- git上传代码
zk_ken
git
初次上传cdexisting_foldeergitinitgitremoteaddorigin******/*.gitgitadd.gitcommit-m"firstcommit"gitpush-uoriginmaster新建分支,并将代码上传到分支上cdexisting_foldeergitinitgitremoteaddorigin******/*.gittoucht.txtgitaddt.t
- 大模型GUI系列论文阅读 DAY3续4:《TREE SEARCH FOR LANGUAGE MODEL AGENTS》
feifeikon
语言模型人工智能自然语言处理
摘要自主代理由语言模型(LMs)驱动,已在执行诸如网页自动化等决策任务方面展示出良好前景。然而,语言模型的一个主要局限在于:它们主要针对自然语言理解和生成进行了优化,在解决现实世界的计算机任务时,难以应对多步推理、规划以及环境反馈的利用。为了解决这一问题,我们提出了一种推理时搜索算法,使语言模型代理能够在交互式网页环境中执行显式的探索和多步规划。我们的方法是一种基于最佳优先(best-first)
- 将本地文件夹添加到 Git 仓库
乞力马扎罗山的雪B
Gitgitgithub
(先进入项目文件夹)通过命令gitinit把这个目录变成git可以管理的仓库gitinit把文件添加到版本库中,使用命令gitadd.添加到暂存区里面去,不要忘记后面的小数点“.”,意为添加文件夹下的所有文件gitadd.用命令gitcommit告诉Git,把文件提交到仓库。引号内为提交说明gitcommit-m'firstcommit'去你的github或者gitee创建一个仓库,并把仓库地址复
- Delete the specified node in the linked list with dummy header
青眸ღ.
算法链表数据结构c语言
分数20作者伍建全单位重庆科技大学PleasecreateafunctionwiththeprototypevoiddeleteNode(ListL,intkey).ThisfunctionshoulddeletethefirstnodefromthelinkedlistLwithdummyheader,wherethedatafieldisequaltokey.Iftherearenonodes
- 面试-字符串1
查士丁尼·绵
算法与数据结构python
应用第1个字符串:R第2个字符串:BR第3个字符串:RBBR第4个字符串:BRRBRBBR规律:第i个字符串=第i-1个字符串取反+第i-1个字符串,其中B、R互为相反字符。求第n个字符串的第k个字符为多少?n从1开始、k从0开始。实现N=int(input("请输入第几个字符串:"))K=int(input("请输入第几个字符:"))first_string="R"current_chars=l
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 循环队列C语言实现
Helpsen
数据结构与算法c语言开发语言后端
循环队列C语言实现特性:先进先出(FirstInFirstOut=FIFO),取数从队列的开头取,存储从队列尾部存。第一个元素又称首元素,最后一个元素又称尾元素。Linux系统三大队列:消息队列:进程间通信的一种手段。工作队列:延后执行的一种手段。等待队列:随时随地让进程休眠并且让进程随时随地被唤醒。/*循环队列*/#include#include/*声明描述队列属性的结构体*/typedefst
- springboot+mybatis的pageInfo分页的参数含义
媤纹琴獣
java
//当前页privateintpageNum;//每页的数量privateintpageSize;//当前页的数量privateintsize;//总页数privateintpages;//第一页privateintfirstPage;//上一页privateintprePage;//下一页privateintnextPage;//总记录数privatelongtotal;//由于startRow
- HTML<form>标签
新生派
html前端javascript
例子具有两个输入字段和一个提交按钮的HTML表单:Firstname:Lastname:下面有更多“自己尝试”的示例。定义和用法标签用于创建供用户输入的HTML表单。元素可以包含下列一个或多个表单元素:浏览器支持属性全局属性标签支持HTML中的全局属性。事件属性标签支持HTML中的事件属性。更多示例例子带有复选框的HTML表单:IhaveabikeIhaveacarIhaveaboat例子带有单选
- 队列基本用法
xingyuner2
SE-QueueJavaSEListQueue
队列(Queue)是常用的数据结构,可以将队列看成特殊的线性表,队列限制了对线性表的访问方式:只能从线性表的一端添加(offer)元素,从另一端取出(poll)元素。队列遵循先进先出(FIFOFirstInputFirstOutput)的原则。JDK中提供了Queue接口,同时使得LinkedList实现了该接口提示:选择LinkedList实现Queue的原因在于Queue经常要进行首尾添加和删
- 队列的基本用法
weixin_58038206
c语言算法
以下是关于C语言中队列的详细知识,包括队列的生成、相关函数使用以及其他重要概念:一、队列的概念队列是一种线性数据结构,它遵循先进先出(FirstInFirstOut,FIFO)的原则,就像日常生活中的排队一样,先进入队列的元素先被取出。队列有两个端点,一端是队头(front),用于删除元素;另一端是队尾(rear),用于插入元素。二、队列的顺序存储结构实现(数组实现)结构体定义#defineMAX
- c++ fill()函数使用
DXT00
PAT
fill函数原型:参考:http://www.cplusplus.com/reference/algorithm/fill/templatevoidfill(ForwardIteratorfirst,ForwardIteratorlast,constT&val){while(first!=last){*first=val;++first;}}赋值范围为:[first,last)所赋的值为:valf
- FPGA-全局时钟缓冲IBUFG BUFG IBUFGDS ODDR2
kelinnn
FPGAfpga嵌入式buffer
学习内容全局时钟缓冲,输入缓冲,输出缓冲开发环境xilinxspartan6、ISE14.7、modelsim10.5写在前面的话当你用ISE14.7时可能会出现如下的报错Thisdesigncontainsaglobalbufferinstance,,drivingthenet,,thatisdrivingthefollowing(first30)non-clockloadpins.Thisde
- python获取字典第一个元素,从字典中获取第一个元素
CHM单
python获取字典第一个元素
Ihavethefollowingdeclaration:Dictionary>like=newDictionary>();Ineedtogetthefirstelementout,butdonotknowthekeyorvalue.What'sthebestwaytodothis?解决方案EditTosatisfythecommenters.NotethattocallFirsthereisac
- thinkphp:实现压缩文件上传、解压、文件更名、压缩包删除功能,增加trycatch
25号底片~
thinkphpwindows前端
代码publicfunctionupload_firstsure(){try{//检查是否有文件上传if(!isset($_FILES['file'])||!is_uploaded_file($_FILES['file']['tmp_name'])){thrownew\Exception('未接收到文件或文件上传失败');}//获取上传的文件$uploaded_file=$_FILES['file
- 7-2 Merging Linked Lists
J_北冥有鱼
原来L1和L2不一定是L1》#include#include#includeusingnamespacestd;intconstmaxn=100010;structnode{intfirst,data,next;}Node[maxn];intmain(){inth1,h2,n,num,a,d,b;vectorv1,v2
- 下一代 CSS 框架:Mojo CSS
TailwindCSS推出即受到广大开发者的欢迎,当前Githubstar数已达77.8k。它是一个功能类优先(utility-first)的CSS框架,它提供了一系列功能类,让开发者可以在HTML中通过组合这些功能类(原子类)的方式去快速构建用户界面。本文将给大家分享下一代原子级CSS框架:MojoCSS,并简要阐述其与TailwindCSS的异同。MojoCSS基本介绍MojoCSS定位为下一
- python中xpath的用法_浅谈python中的xpath用法
郭啧西
python中xpath的用法
由于XPath属于lxml库模块,所以首先要安装库lxml,可以在命令提示符页面输入pipinstalllxmlxpath是查询语言,可以在XML文档中查找信息的语言。主要用于在XML文档中通过元素和属性进行导航来查询。xpath的调用方法:fromlxmlimportetreeindex_db="""wuliaofirst_peoplehelloworldsencondclassfirst_di
- 用html制作粒子线条,html5 canvas跟随鼠标粒子线条动画特效
狗雄
用html制作粒子线条
特效描述:html5canvas跟随鼠标粒子线条动画特效,html5基于canvas制作鼠标移动粒子线条动画代码结构1.HTML代码//Oneofmyfirstexperiments,woop!:DvarSCREEN_WIDTH=window.innerWidth;varSCREEN_HEIGHT=window.innerHeight;varRADIUS=70;varRADIUS_SCALE=1;
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc