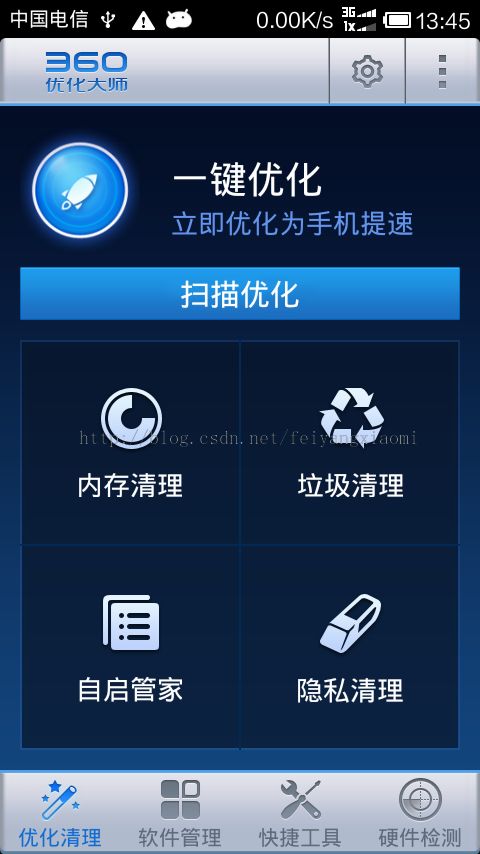
13-7-1 做了一个360优化大师的主页(就是一个主页UI)
模仿360优化大师做了一个下它的首页。


代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!-- 顶部布局实现包括一个logo,一个设置按钮,一个其他选项 -->
<LinearLayout
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/t_bg"
android:baselineAligned="false"
android:gravity="right"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/linear1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="left|center"
android:orientation="vertical"
android:paddingLeft="30dp" >
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/micon_360" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear2"
android:layout_width="50.12dp"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tbtn_setting" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear3"
android:layout_width="50.12dp"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tbtn_other" />
</LinearLayout>
</LinearLayout>
<!-- 设计底层界面 底层是四个图标-->
<LinearLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/l_bg"
android:gravity="center" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lbtn_clear" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lbtn_manager" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lbtn_tools" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lbtn_checked" />
</LinearLayout>
</LinearLayout>
<!-- 设计中间部分,我以RelativeLayout铺底,通过不通层次实现个个布局 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/bottom"
android:layout_alignParentLeft="true"
android:layout_below="@id/top"
android:background="@drawable/m_bgground" >
<!-- 中间的框 -->
<FrameLayout
android:id="@+id/mid1"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:padding="13dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/m_bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mbtn_clear_memory" />
</LinearLayout>
<LinearLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@drawable/liney"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mbtn_rubbish_clear" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/linex"
android:gravity="center"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mbtn_start_manager" />
</LinearLayout>
<LinearLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@drawable/liney"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mbtn_clear_screct" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/mid1"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:paddingTop="13dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1.0"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/m_icon" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center|left"
android:orientation="vertical"
android:paddingLeft="20dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clear_txt1"
android:textSize="25sp"
android:textColor="@color/white" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clear_txt2"
android:textColor="@color/cornflowerblue"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:gravity="center"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/mlbtn_sacn"
android:text="@string/clear_scan"
android:textColor="@color/white"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
制作了xml文件没有做java程序,图片的来源也是截获的360优化大师的图片使用hierarchyviewer+ps。