How To Clear Floats Without Structural Marku
Clearing Floats The Old Fashioned Way
当一个有边框或者有背景的容器包含float时,float不会自动强制迫使容器的高度自动增加以便适应将所有的float包含进去。相反,容器会忽略 float,这样float会超出容器的范围(底部)。那些之用windows下的IE的人员会强烈反抗“那不正确“。的确,IE会根据float自动适 应高度,但那只限于容器有个确定的尺寸,在很多情况下并没有想象的那么好,而且用IE的用户仅仅占一部分。W3C建议在容器的末尾增加一个“clear:both"的元素,强迫容器适应它的高度以便装下所有的float。正如下面所描述的:
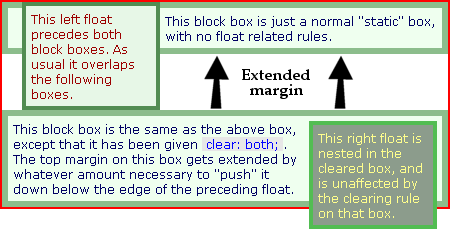
“..let's say you give that following box the clear property, {clear: both;} . What this does is extend the margin on the top of the cleared box, pushing it down until it "clears" the bottom of the float. In other words, the top margin on the cleared box (no matter what it may have been set to), is increased by the browser, to whatever length is necessary to keep the cleared box below the float.”
所以这样的”clear:both"容器不可能跟它前面一个float元素处于同一个水平高度。它必须正好出现float元素的下方。下面的一个图描述了具体情况,红色的框框代表外围容器:

使外围容器自动适应高度以便包容下所有的float元素的标准方法是在外围容器最末尾放置一个“clear:both"元素,它的作用就是使外围容器的底部比float元素的底部更低,这样就包容下了所有的float元素。代码是像 这个样子的:
< div style ="float:left; width:30%;" >< p > Some content </ p ></ div >
< p > Text not inside the float </ p >
< div style ="clear:both;" ></ div >
</ div >
Problems With The Method
First and foremost, this clearing method is not at all intuitive, requiring an extra element be added to the markup. One of the major premises of CSS is that it helps reduce the bloated HTML markup found it the average site these days. So having to re-bloat the markup just so floats can be kept within their containers is not an ideal arrangement.
Besides that, some browsers can have trouble with certain kinds of clearing elements in some situations. Mozilla is particularly sensitive to clearing problems.
Up 'til now there was no other way to do this, but no more! Thanks to the efforts of Tony Aslett, creator and operator of csscreator.com, we can now use advanced CSS to "clear" a float container in non-IE browsers and just let IE keep wrongly clearing itself. The upshot is that we now have the option to avoid adding that pesky clearing element to the HTML markup. Woohoo!
"Clearing", 21st Century Style
在新的方法中,不用添加多于的元素,这个方法仅对非window下的IE有效,针对windows下的IE的补救方法等下会提到。下面说明是怎么做到的.Using :after
这个css2的属性允许额外的contant通过css加入到元素尾部。这就意味着没有多余的标记添加到容器中。这个contant在css中被解析,然 后以正确的html代码插入到容器尾部,这个:after产生的contant不能接受某些属性,包括'position','float',列表属性, 表格属性,但是clear属性可以被接受。你明白了我们将做什么吗?想象一下我们用:after插入一个简单的字符比如小点号,然后使其产生这样的元素 {clear:both}。这就是所有你要做的,但是没有人想要容器的最底部有一条小横线,是吧 ?所以我们用{height:0}和{visibility:hidden},是我们的小点号不被显示。
恩,看起来应该是这个样子的:
content : "." ;
display : block ;
height : 0 ;
clear : both ;
visibility : hidden ;
}
注意这个{display:block;}也被加入到:after中,因为默认情况下产生的那个元素的display属性值为inline,而display为inline的元素不能接受clear属性。
But what about IE?
由于IE/win没有实现css2,也就没有:after特性,我们必须依赖于他的"auto-clearing"特性,但是这个特性仅仅出现在 容器已经被赋予了一个尺寸的条件下。在很多情况下我们都不想用width或者height,但是令人高兴的是Holly找到了一种方法。这个方法要让 IE/win(并且仅仅IE/win)下的容器的高度为1%,这有什么用呢?well,IE/win有一个特殊的特性,只要给容器一个尺寸,它能使容器自 动扩展以便适应它所包含的内容,即便给它的尺寸非常小,所以1%的height在任何情况都是扩展高度适应它的内容,因为你的内容再小也不可能比1%还小 吧!!很酷,是吧 ?
* html .clearfix { height : 1% ; }
/* End hide from IE-mac */
Putting It Together
content : "." ;
display : block ;
height : 0 ;
clear : both ;
visibility : hidden ;
}
/* Hides from IE-mac \ */
* html .clearfix { height : 1% ; }
/* End hide from IE-mac */