SenchaTouch介绍和Sencha Architect介绍以及安装
一、SenchaTouch介绍
Sencha Touch框架是世界上第一个基于HTML 5的Mobile App框架。
在Sencha Touch这个名词中,包括了两个组成部分,其中Sencha的前身为著名的AJAX框架Ext JS。
2010年6月,Ext JS项目与触摸屏代码库项目jQTouch和SVG处理库Raphael合并,后两个项目的创始人David Kaneda和Dmitry Baranovskiy也加入了Ext JS
同时Ext项目背后的商业公司ExtJS,LLC.也改名为Sencha(日语“煎茶”,是日本流行的一种绿茶),合并后推出的框架被正式命名为Sencha Touch框架。
二、Sencha Touch框架特性
1、基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
2、支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
3、增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
4、数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。 5. 支持MVC 6.基本都是js的编程
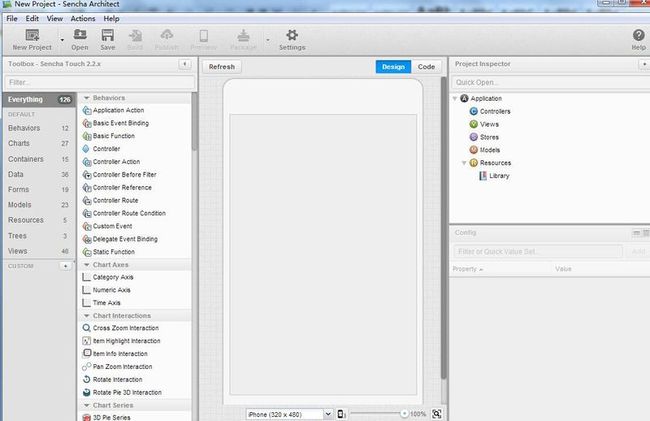
三、Sencha Architect开发工具
Sencha Architect是个可视化的应用构建器,它使用Sencha Touch 2.x来构建移动应用,使用ExtJS 4来构建桌面应用。
Sencha Architect构建在该公司的HTML5布局工具Ext Designer之上,并扩展了其功能以为桌面与移动Web应用的构建提供更为广泛的应用设计环境。
通过联合使用Sencha Touch 2.x与ExtJS 4,Sencha Architect 旨在提升开发者的生产率并驱动应用设计模式上的最佳实践。
Senchca Architect提供了一个可视化的画布与代码编辑平台,并且使用了拖放的方式,旨在快速实现移动与桌面应用的装配。
开发好应用后,开发者就可以通过Sencha Architect打包应用以部署到Web上或是发布到原生的应用商店中。
Sencha Architect特点:
1、通过拖拽组件来创建富用户界面并连接到后端的数据源。
2、支持通过Sencha Touch 2.3来构建移动Web应用以及通过Ext JS 4来构建桌面Web应用。其提供的代码编辑功能可以在Sencha Architect中创建整个应用。
3、支持模型——视图——控制器模式。内置的针对iOS与Android的一键式原生打包功能。
4、Sencha Touch 2.3还集成了Crdova方便我们调用设备更多的特性。这个版本将我们开发Sencha移动应用程序的水平带到了一个新的高度,特别是对丰富数据交互访问特性作了优化。
三、Sencha框架压缩包 、Sencha的SDK工具 、Sencha Architect 下载
Sencha框架压缩包:
http://www.sencha.com/products/touch/
Sencha的SDK工具:
http:// http://www.sencha.com/products/sdk-tools/
Sencha Architect可视化开发工具:
http://www.sencha.com/products/architect/
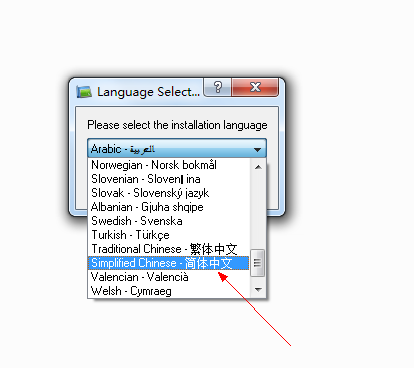
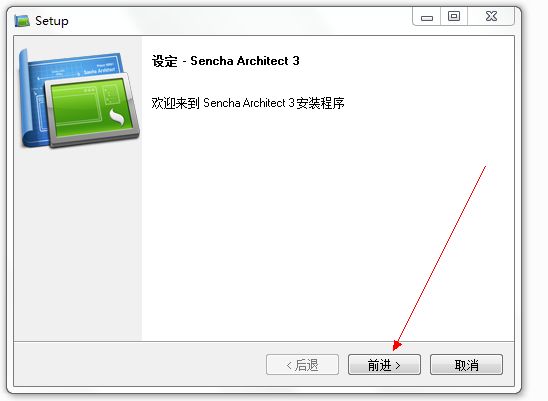
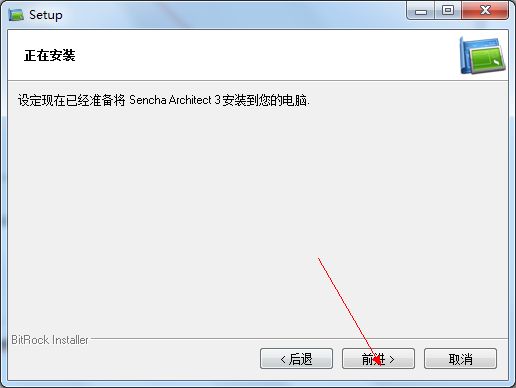
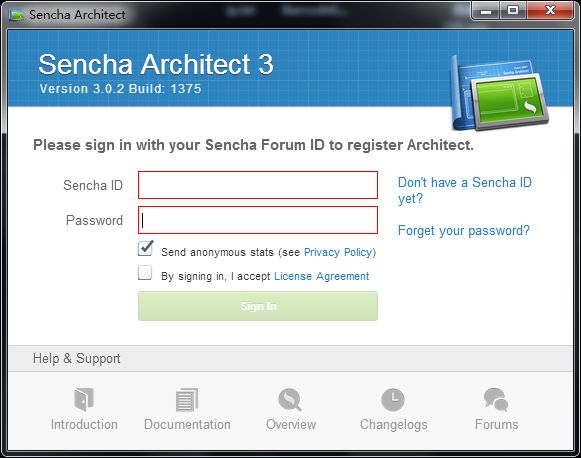
四、Sencha Architect安装
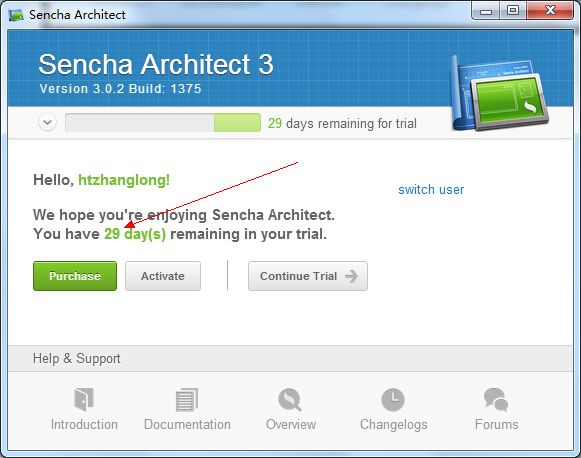
登陆后提示
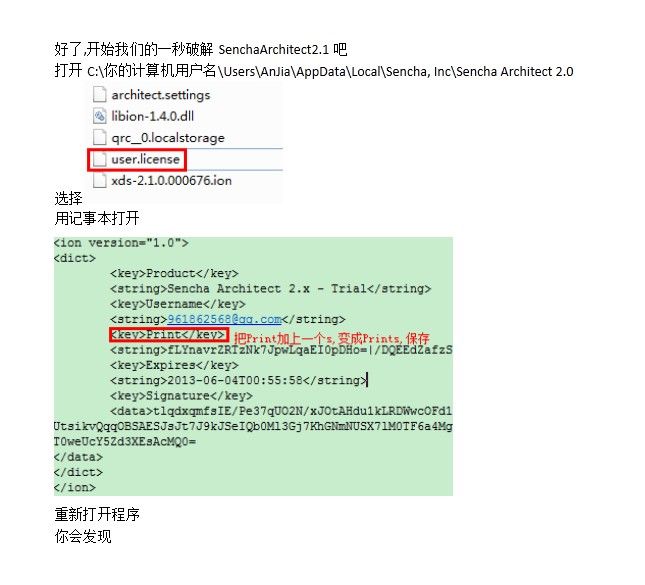
Sencha Architect解除使用30天限制
Windows用户请找到你的系统盘的如下路径下的文件:"C:\Users\用户名\AppData\Local\Sencha\Sencha Architect 2.2\user.license"。(APPData是个隐藏文件,将其显示出来)
找到user.license内的Expires为Expire。