css+div网页设计(二)--布局与定位
在网页设计中,能否控制好各个模块中在页面中的位置是非常关键的,与传统的表格定位不同,css+div定位方式更加的灵活,本篇博客将为大家介绍css+div的布局与定位。
一.盒子模型
由图可以看出 盒子模型的范围包括 margin、border、padding、content。
需要指出的一点是,在ie中与firefox中盒子模型表示略有不同:
IE 盒子模型的 content 部分包含了 border 和 pading。
而firefox中的盒子模型的content部分不包含border和padding。
二、元素定位
1、float定位
float为浮动的意思,在css布局中有很重要的作用,这里举一个例子。
<span style="font-size:18px;"><html>
<head>
<title>float属性 clear</title>
<style type="text/css">
<!--
body{
margin:5px;
font-family:Arial;
font-size:13px;
}
.block1{
padding-left:10px;
margin-right:10px;
float:left; /* 块1向左浮动 */
}
h3{
background-color:#a5d1ff; /* 标题的背景色 */
border:1px dotted #222222; /* 标题边框 */
clear:left; /*清除float对左侧的影响 */
}
-->
</style>
</head>
<body>
<div class="block1"><img src="building2.jpg" border="0"></div>
<div>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本章从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。</div>
<h3>CSS的概念</h3>
<div>CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。</div>
</body>
</html></span>
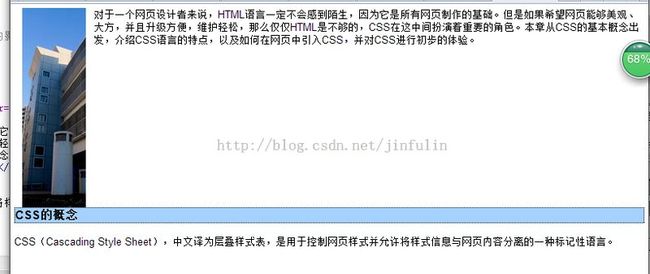
此时结果
如果将float:left注释掉结果如下:
2、position定位
a、position:static|无定位
position:static是所有元素定位的默认值, 一般不用注明,除非有需要取消继承的别的定位<span style="font-size:18px;">#div-1 {
position:static;
}</span>
b、position:relative|相对定位
使用position:relative,就需要top,bottom,left,right4个属性来配合,确定元素的位置。如果要让div-1层向下移动20px,左移40px:
<span style="font-size:18px;">#div-1 {
position:relative;
top:20px;
left:40px;
}</span>
c、position:absolute|绝对定位
使用绝对定位的层前面的或者后面的层会认为这个层并不存在,丝毫不影响到他们。
三、z-index定位:
z-index属性用于定位重叠时的上下位置。
<span style="font-size:18px;"><html>
<head>
<title>z-index属性</title>
<style type="text/css">
<!--
body{
margin:10px;
font-family:Arial;
font-size:13px;
}
#block1{
background-color:#fff0ac;
border:1px dashed #000000;
padding:10px;
position:absolute;
left:20px;
top:30px;
z-index:1; /* 高低值1 */
}
#block2{
background-color:#ffc24c;
border:1px dashed #000000;
padding:10px;
position:absolute;
left:40px;
top:50px;
z-index:0; /* 高低值0 */
}
#block3{
background-color:#c7ff9d;
border:1px dashed #000000;
padding:10px;
position:absolute;
left:60px;
top:70px;
z-index:-1; /* 高低值-1 */
}
-->
</style>
</head>
<body>
<div id="block1">AAAAAAAA</div>
<div id="block2">BBBBBBBB</div>
<div id="block3">CCCCCCCC</div>
</body>
</html></span>
结果如下:
以上为css+div的布局与定位,下篇博客我将为大家介绍,css与javascript,css与jquery,css与ajax的混合运用。