WP7应用开发之------秒表计时器
今天做了个秒表计时器的应用程序,实现计时,暂停,刷新等简单功能!界面截图如下:
 (起始主界面)
(起始主界面)
 (开始计时界面)
(开始计时界面)
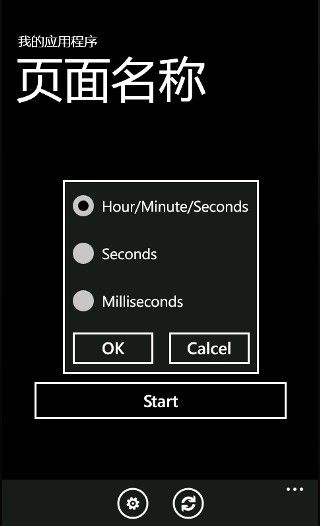
 (单击设置时,选择显示的种类界面)
(单击设置时,选择显示的种类界面)
 (显示秒的计时界面)
(显示秒的计时界面)
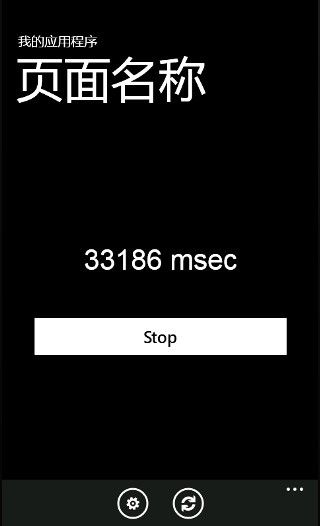
 (显示毫秒的计时界面)
(显示毫秒的计时界面)
该应用程序的开发思想是:主机面放一个TextBlock显示时间,一个ToggleButton负责开始和停止,一个Border里面放置3个RadioButton和2个Button。Border开始时隐藏,当单击appbar的设置按钮时显示,显示后选择一个样式,单击OK,更新TextBlock的显示方式!
开发过程:
1:定义一个枚举,用来设置秒表显示类型。
public enum ElapsedTimeFormat { HourMinuteSecond, Seconds, Milliseconds }
2:App.xaml.cs文件,定义一个属性ElapsedTimeFormat,和2个方法SaveSettings,LoadSettings,用于向独立存储中保存信息和加载信息。并且在应用程序启用、激活、关闭和墓碑的时候调用。
public ElapsedTimeFormat ElapsedTimeFormat { get; set; } private void SaveSettings() { var settings = IsolatedStorageSettings.ApplicationSettings; settings["elapsedTimeFormat"] = ElapsedTimeFormat; settings.Save(); } private void LoadSettings() { var settings = IsolatedStorageSettings.ApplicationSettings; if (settings.Contains("elapsedTimeFormat")) { ElapsedTimeFormat = (ElapsedTimeFormat)settings["elapsedTimeFormat"]; } else { ElapsedTimeFormat = ElapsedTimeFormat.HourMinuteSecond; } }
3:在MainPage.xaml文件添加控件,设计样式:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid VerticalAlignment="Center" Margin="25 0"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock Name="elapsedText" Text="0" Grid.Row="0" FontFamily="Arial" FontSize="{StaticResource PhoneFontSizeExtraLarge}" TextAlignment="Center" Margin="0 0 0 50"/> <ToggleButton Name="startStopToggle" Content="Start" Grid.Row="1" Checked="startStopToggle_Checked" Unchecked="startStopToggle_Checked"/> <Rectangle Name="disableRect" Fill="#80000000" Visibility="Collapsed"/> <Border Name="formatDialog" Background="{StaticResource PhoneChromeBrush}" BorderBrush="{StaticResource PhoneForegroundBrush}" BorderThickness="3" HorizontalAlignment="Center" VerticalAlignment="Center" Visibility="Collapsed"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Name="radioButtonPanel" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Center"> <RadioButton Content="Hour/Minute/Seconds" Tag="HourMinuteSecond"/> <RadioButton Content="Seconds" Tag="Seconds"/> <RadioButton Content="Milliseconds" Tag="Milliseconds"/> </StackPanel> <Button Grid.Row="1" Grid.Column="0" Content="OK" Click="OnOkClick"/> <Button Grid.Row="1" Grid.Column="1" Content="Calcel" Click="OnCancelClick"/> </Grid> </Border> </Grid> </Grid>
4:添加Images文件夹和appbar.feature.settings.rest.png、appbar.refresh.rest.png文件。
5:添加AppBar并设置:
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar.feature.settings.rest.png" Text="format" Click="AppBarFormatClick"/> <shell:ApplicationBarIconButton IconUri="/Images/appbar.refresh.rest.png" Text="reset" Click="AppBarResetClick"/> </shell:ApplicationBar>
6:书写后台代码和事件处理程序:
public partial class MainPage : PhoneApplicationPage { Stopwatch stopWatch = new Stopwatch(); TimeSpan suspensionAdjustment = new TimeSpan(); string decimalSeparator = NumberFormatInfo.CurrentInfo.NumberDecimalSeparator; // 构造函数 public MainPage() { InitializeComponent(); DisplayTime(); } void DisplayTime() { TimeSpan elapsedTime = stopWatch.Elapsed + suspensionAdjustment; string str = null; switch ((Application.Current as App).ElapsedTimeFormat) { case ElapsedTimeFormat.HourMinuteSecond: str = string.Format("{0:F2} {1:D2} {2:D2}{3}{4:D2}", elapsedTime.Hours, elapsedTime.Minutes, elapsedTime.Seconds, decimalSeparator, elapsedTime.Milliseconds / 10); break; case ElapsedTimeFormat.Seconds: str = string.Format("{0:F2} sec", elapsedTime.TotalSeconds); break; case ElapsedTimeFormat.Milliseconds: str = string.Format("{0:F0} msec", elapsedTime.TotalMilliseconds); break; } elapsedText.Text = str; } private void startStopToggle_Checked(object sender, RoutedEventArgs e) { if ((bool)startStopToggle.IsChecked) { stopWatch.Start(); startStopToggle.Content = "Stop"; CompositionTarget.Rendering += CompositionTarget_Rendering; } else { stopWatch.Stop(); startStopToggle.Content = "Start"; CompositionTarget.Rendering -= CompositionTarget_Rendering; } } void CompositionTarget_Rendering(object sender, EventArgs e) { DisplayTime(); } private void AppBarFormatClick(object sender, EventArgs e) { disableRect.Visibility = System.Windows.Visibility.Visible; formatDialog.Visibility = System.Windows.Visibility.Visible; ElapsedTimeFormat curFormat = (Application.Current as App).ElapsedTimeFormat; foreach (var child in radioButtonPanel.Children) { RadioButton radio = child as RadioButton; ElapsedTimeFormat radioFormat = (ElapsedTimeFormat)Enum.Parse(typeof(ElapsedTimeFormat), radio.Tag as string, true); radio.IsChecked = curFormat == radioFormat; } } private void AppBarResetClick(object sender, EventArgs e) { stopWatch.Reset(); startStopToggle.IsChecked = false; suspensionAdjustment = new TimeSpan(); DisplayTime(); } private void OnOkClick(object sender, RoutedEventArgs e) { foreach (var child in radioButtonPanel.Children) { RadioButton radio = child as RadioButton; if ((bool)radio.IsChecked) { (Application.Current as App).ElapsedTimeFormat = (ElapsedTimeFormat)Enum.Parse(typeof(ElapsedTimeFormat), radio.Tag as string, true); } } OnCancelClick(sender, e); } private void OnCancelClick(object sender, RoutedEventArgs e) { disableRect.Visibility = System.Windows.Visibility.Collapsed; formatDialog.Visibility = System.Windows.Visibility.Collapsed; DisplayTime(); } protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { PhoneApplicationService service = PhoneApplicationService.Current; service.State["stopWatchRunning"] = (bool)startStopToggle.IsChecked; service.State["suspensionAdjustment"] = suspensionAdjustment + stopWatch.Elapsed; service.State["tombstoneBeginTime"] = DateTime.Now; base.OnNavigatedFrom(e); } protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e) { PhoneApplicationService service = PhoneApplicationService.Current; if (service.State.ContainsKey("stopWatchRunning")) { suspensionAdjustment = (TimeSpan)service.State["suspensionAdjustment"]; if ((bool)service.State["stopWatchRunning"]) { suspensionAdjustment += DateTime.Now - (DateTime)service.State["tombstoneBeginTime"]; startStopToggle.IsChecked = true; } else { DisplayTime(); } } base.OnNavigatedTo(e); } }
这就是简单的秒表计时器应用程序,有不足之处还望指点一二。
PS:谁知道WP8出来之后是用什么语言开发呀,还是XAML+C#还是C++什么的?