在Ubuntu16.04配置Nginx1.10.3
Nginx简介
Nginx (“engine x”) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器,是由Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx由内核和一系列模块组成,内核提供web服务的基本功能,如启用网络协议,创建运行环境,接收和分配客户端请求,处理模块之间的交互。Nginx的各种功能和操作都由模块来实现。Nginx的模块从结构上分为核心模块、基础模块和第三方模块。
核心模块: HTTP模块、EVENT模块和MAIL模块
基础模块: HTTP Access模块、HTTP FastCGI模块、HTTP Proxy模块和HTTP Rewrite模块
第三方模块: HTTP Upstream Request Hash模块、Notice模块和HTTP Access Key模块及用户自己开发的模块
这样的设计使Nginx方便开发和扩展,也正因此才使得Nginx功能如此强大。Nginx的模块默认编译进nginx中,如果需要增加或删除模块,需要重新编译Nginx,这一点不如Apache的动态加载模块方便。如果有需要动态加载模块,可以使用由淘宝网发起的web服务器Tengine,在nginx的基础上增加了很多高级特性,完全兼容Nginx,已被国内很多网站采用。
Nginx安装配置
Ubuntu使用apt-get安装的nginx,默认的配置文件目录在:
/etc/nginx/
cd到这个目录之后,ls查看所有文件:
nginx.conf
这个是nginx的主配置文件,里面包含了当前目录的所有配置文件,
只不过有的是注释状态,需要的时候自行开启(后面几个常用的)
conf.d
这是一个目录,里面可以写我们自己自定义的配置文件,文件结尾一
定是.conf才可以生效(当然也可以通过修改nginx.conf来取消这个限制)
sites-enabled
这里面的配置文件其实就是sites-available里面的配置文件的软
连接,但是由于nginx.conf默认包含的是这个文件夹,所以我们在
sites-available里面建立了新的站点之后,还要建立个软连接到sites-enabled里面才行
sites-available
这里是我们的虚拟主机的目录,我们在在这里面可以创建多个虚拟主机
启动命令:
nginx
多站点配置
为了不浪费服务器的资源,我们可以在一个服务器上放置多个网站项目,它们共同使用80端口,通过不同的servername
来区分不同的网站项目,在实际上线的项目中,这个servername即是域名。
默认已经有一个站点了,就是defalt,在sites-available里面有
一个default文件,就是默认站点的配置,servername是localhost

不建议直接修改这个默认站点,删除或者注释默认流量的转向:
cd /etc/nginx/sites-available/
cp default web1
建立个软连接:
ln -s /etc/ngix/sites-available/web1 /etc/nginx/sites-enabled/web1
现在就开始修改我们的新站点配置:
vim web1
找到:
listen 80 default_server;
改成:
listen 80; //注意:default_server是设置默认站点的,新建立的站点不需要
找到:
root /usr/share/nginx/html
改成:
root /your server path (写你自己的网站目录)或者直接注释掉
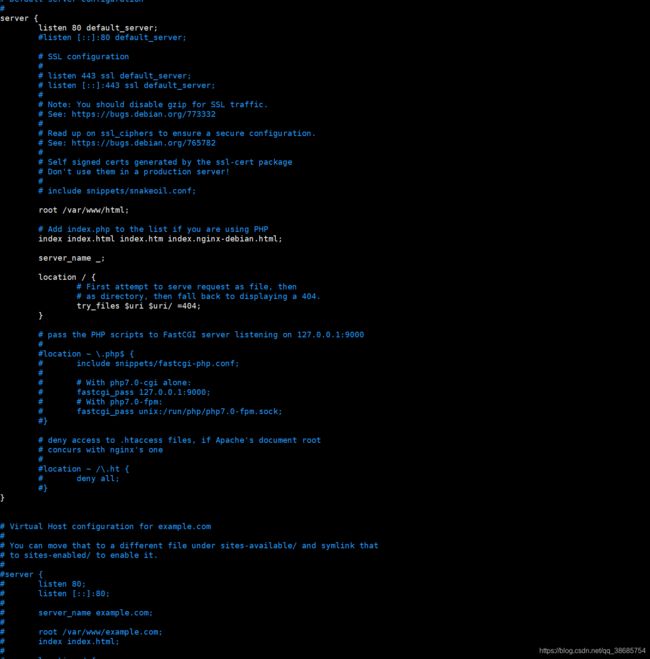
配置示例:
server {
listen 80