jQuery 日历控件 FullCalendar 初识
最近有个日程管理的需求,就学习了一下 FullCalendar 控件的一些基本知识,本文不是详细介绍该控件的 API 的文档,而是记录本人使用过程中的一些学习情况。
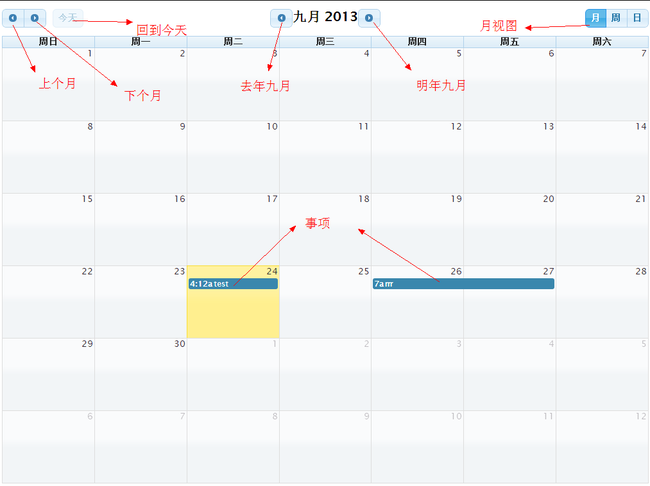
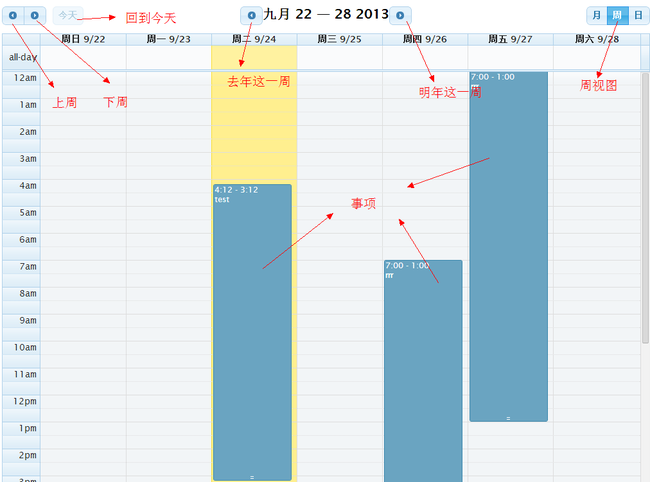
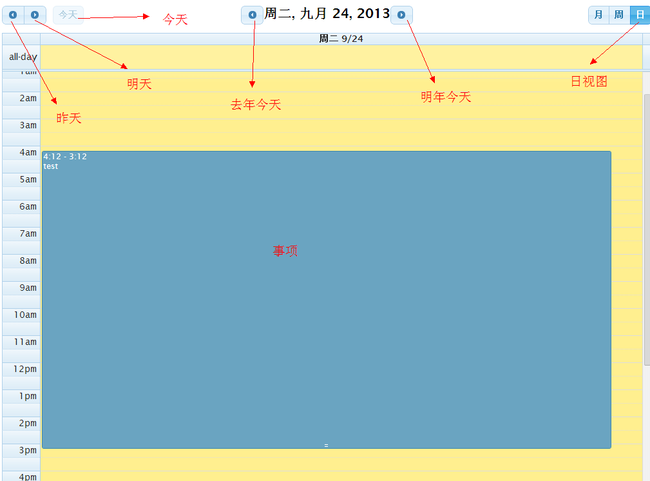
先看一下效果图 月/周/日视图 黄色表示今天:
其中有两个事项,rrr 和 test 是名称,7a 和 5a 是开始时间,其中 a 表示上午,同理 p 表示下午,周视图和日视图左侧都有时间轴。
在 html 中建立一个空的 div :
<div id='fullCalendarDemo'> </div>
接下来就是 js 代码了,详细的解释会写在注释里,可以配合插图看,方便理解,代码中写 //TODO 的地方需要自己编写相关界面代码,一般为弹窗,或者新页面等来对事项进行增删改:
$(document) .ready( function() { $('#fullCalendarDemo') .fullCalendar({ //初始化日历 header: { //日历最上面表示头部 left: 'prev,next today', //左边是 前一月/周/日,后一月/周/日 以及 回到今天按钮 center: 'prevYear,title,nextYear', //中间是 去年的本月/周/日 当前试图的时间 明年的本月/周/日 right: 'month,agendaWeek,agendaDay' //切换日历显示月/周/日视图 }, monthNames: ["一月", "二月", "三月", "四月", //设置月份名称,中英文均可 "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月" ], monthNamesShort: ["一月", "二月", "三月", //设置月份的简称 "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月" ], dayNames: ["周日", "周一", "周二", "周三", //设置星期名称 "周四", "周五", "周六" ], dayNamesShort: ["周日", "周一", "周二", //设置星期简称 "周三", "周四", "周五", "周六" ], today: ["今天"], //today 按钮的显示名称 firstDay: 0, //设置每星期的第一天是星期几,0 是星期日 buttonText: { //设置按钮文本 today: '今天', month: '月', week: '周', day: '日', prev: '上一月', next: '下一月' }, height: windowHeigth, //设置日历高度,宽度是自适应的,不好改,windowHeight 是我计算的值 currentTimezone: 'Asia/Beijing', //设置时区 theme: true, //true 时日历主题可随 jQuery ui 的主题变化 selectable: true, //元素是否可以被选中 selectHelper: true, //选中元素时是否显示相关信息 select: function(startDate, endDate, //选中某元素的方法,startDate 事项的起始时间,endDate 事项的结束时间 allDay, jsEvent, view) { // allDay 事项是否为全天事项,jsEvent 控件的内置对象,view 当前视图 var startD = $.fullCalendar .formatDate(startDate, 'yyyy-MM-dd HH:mm:ss'); //formatDate 是格式化时间的方法 var endD = $.fullCalendar .formatDate(endDate, 'yyyy-MM-dd HH:mm:ss'); //TODO 添加选中某元素时需要进行操作的方法,比如:添加会议、备注等事项 }, eventClick: function(event) { //点击事项的方法 var startD = $.fullCalendar .formatDate(event.start, 'yyyy-MM-dd HH:mm:ss'); var endD = $.fullCalendar .formatDate(event.end, 'yyyy-MM-dd HH:mm:ss'); //TODO 添加点击某事项时需要进行操作的方法,比如:修改会议、备注等事项 }, editable: true, //事项是否可编辑,改变大小、拖拽等 eventResize: function(event, dayDelta, minuteDelta, revertFunc) {
//事项大小改变后的方法,往往修改事项的起止时间,event 改变的事项,dayDelta 变化的天数,minuteDelta 变化的分钟数,revertFunc 回调函数 var startD = $.fullCalendar .formatDate(event.start, 'yyyy-MM-dd HH:mm:ss'); var endD = $.fullCalendar .formatDate(event.end, 'yyyy-MM-dd HH:mm:ss'); //TODO 添加改变某事项大小时需要进行操作的方法,比如:修改会议、备注等事项 if (!confirm("is this okay?")) { revertFunc(); //如果不要改变,则将事项还原 } }, eventDrop: function(event, dayDelta, minuteDelta, allDay, revertFunc) { //拖拽事项之后的方法,allDay 是否全天事项,其他参数同上 var startD = $.fullCalendar .formatDate(event.start, 'yyyy-MM-dd HH:mm:ss'); var endD = $.fullCalendar .formatDate(event.end, 'yyyy-MM-dd HH:mm:ss'); //TODO 添加拖拽某事项之后需要进行操作的方法,比如:修改会议、备注等事项 if (!confirm("is this okay?")) { revertFunc(); } }, events: function(start, end, callback) { //获取事项的数据,这里是用的 function ,可以是 array ,也可以是 json } }); });
另外,还有几个常用的方法:
$('#fullCalendarDemo').fullCalendar('refetchEvents'); 对事项进行增删改之后可以用来单独刷新日历控件,而不要重新读取数据库
$('#fullCalendarDemo').fullCalendar('updateEvent', event); 单独刷新指定事项
$('#fullCalendarDemo').fullCalendar( 'gotoDate', year [, month, [ date ]] ); 查看指定日期的日程,需要注意的是月份是从0开始的,即1月份为0,2月份为1······
一般日期的存储会用 String 类型,在 parseInt 时有一点需要注意的是 IE 8 的不兼容(其他版本 IE 未测试)。
最后,就说说控件内置的 event Object 对象,只说几个我认为比较需要谈的参数:title、start 必选,考虑到数据存储的问题,id 最好也是必选的,如果是全天事项,即 allDay 为 true,则 end 可以不填, 个人建议当这种情况时,可以设置 end 为当天的 00:00:00。
完整 API 请移步官网文档。