- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- 组态王的日历时间控件脚本
逍遥子@
组态王(KingView)实战c语言物联网
日期控件的脚本需要注意的是,日期时间控件的脚本中在小于10的月份和天数前必须要加上0,这是由首字符对比机制规定的,首字母相同,就不再做对比了,比如1和11,查询的结果是一样的,只有01和11,才能区分。首字母不同,再比较下一位。floatAyear1;floatAmonth1;floatAday1;stringtemp1;Ayear1=sd.Year;Amonth1=sd.Month
- selenium常见控件实际应用
糖果店的幽灵
seleniumselenium测试工具
selenium常见控件实际应用搜索框按钮复选框链接select下拉框input下拉框表格框架javaScipt弹窗非javaScript弹窗时间控件文件下载搜索框按钮复选框链接select下拉框input下拉框表格框架javaScipt弹窗非javaScript弹窗时间控件文件下载
- 基础antdesign的业务型 短时间控件封装(复制即可使用)
爱吃排骨
javascript前端react.js
{/*startFieldName开始时间标识endFieldName结束时间标识label同formlablerules是否开启规则校验默认开启detailData详情数据,用于编辑回显dateRange限制结束时间的范围例如:开始时间选择了2024-02-05,加上dateRange=3后只能选择2024-02-05到2024-02-08内的日期*/}importReactfrom'react
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- html,css,javascript学习笔记
m0_54000719
学习html5前端
学习内容:记录一下自己学习中的问题与习题(结课考试需要)学习时间:有时间就会学习的学习产出:表单解析:本题考察新增input类型的样式图中给的是可选择年数、月份的日历控件,所以选择date属性;month只能选择年、周的日历控件;date提供年月日的选择或自行输入;time显示一个时间控件,,提供时间的择或自行输入。(做这道题时候我也不是很懂,其实是根本就没见过,作为一个知识点还可以,实际做项目应
- Android开发之日期时间控件选择
informationchina
androiduiandroidstudio
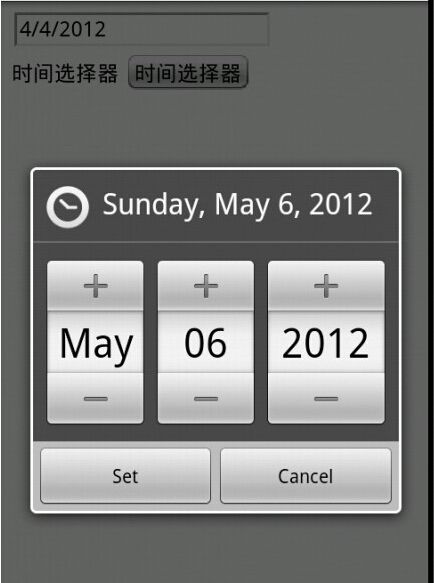
Android开发之日期时间控件选择文章目录前言一、创建弹出Layout1.1新建Layout,修改样式为LinearLayout1.2Layout中添加日期和时间控件二、新建DateTimeDialog2.1创建静态方法2.1.1创建SetDateDialog,用于选择日期2.1.2SetDateDialog中绑定textView的click事件2.2引用三.总结前言整合Android原生控件(
- android 开发 时间选择器TimePicker的使用
朝阳眯眼
javaandroidandroidjava开发语言
前言我知道现在github上有很多功能强大的各色选择器,但是Android其实是自带一些时间选择器的。在不需要太复杂的ui开发下可以选择使用这些系统自带的。android系统自带时间控件:DatePicker日期显示控件DatePickerDialog日期对话框控件TimePicker时间显示控件TimePickerDialog时间对话框控件讲解TimePicker选择器的一些自定义设置首先是布局
- js获取当前时间(昨天、今天、明天)
一邑妈妈
第一、开发过程中某些前台页面的时间控件我们需要给默认当前时间,jquery可以轻松的帮我们实现//昨天的时间varday1=newDate();day1.setTime(day1.getTime()-24*60*60*1000);vars1=day1.getFullYear()+"-"+(day1.getMonth()+1)+"-"+day1.getDate();//今天的时间varday2=ne
- 如何将ElementUI组件库中的时间控件迁移到帆软报表中
帆软爱好者
帆软报表高级开发elementui前端javascript
需求:需要将ElementUI组件库中的时间控件迁移到帆软报表中,具体为普通报表的参数面板中,填报报表的组件中,决策报表的组件与参数面板中。这三个场景中分别需要用到帆软报表二开平台的ParameterWidgetOptionProvider,FormWidgetOptionProvider,CellWidgetOptionProvider开放接口来实现。这几个开放接口的开发思路后端实现相关属性的配
- ELement UI时间控件el-date-picker误差8小时解决办法
极端~
vue学习笔记uivue.js前端
一、问题描述:在项目中引用了elementui中的date-picker组件,选中的时间跟实际相差八小时,且格式不是自己想要的格式如图输入的是:得到的是二、解决办法①在data里定义变量form:{timestamp:newDate()},②在使用form.timestamp之前要对它做处理this.form.timestamp=this.YymmddFormat(this.form.timest
- vue-时间控件以及时间控件校验
悔建阿里杰克马
vuevue
:model数据区域:rules规则校验1.同时出现两个日期选择列表2.每次出现一个日期选择列表检验规则required必须录入trigger什么时候校验endDate1:[{required:true,message:"请选择保单止期起期",trigger:["change","blur"]}],endDate2:[{required:true,message:"请选择保单止期止期",trigg
- 新版时间控件整理
追逐繁星的阿忠
****1.引入参数:declareconstlaydate:any;****2.初始化时间控件reLoadTimer():void{vardoms=es('.js-timer')for(leti=0;i开始时间过期时间
- web自动化(3)——项目实战之流程用例编写
小丫么小二郎~
自动化pythonpytestselenium
我的示例项目是一个管理后台项目,各位也可以使用自己的项目进行用例流程编写业务流程:登录后点击贷款管理——新增贷款——填写表单后提交新增。我所使用的这个流程中包含了框架切换、输入框、点击、下拉选择框、文件上传、时间控件等。然后这里还将之前验证码识别和cookies的保存加载等方法进行封装,新建funcs.py,将方法移入该文件中,然后使用时进行导入即可公共方法funcs.pyimportjsonim
- PyQt6 QTimeEdit时间控件
java1234_小锋
PythonQTimeEditPyQt6PyQtpython
锋哥原创的PyQt6视频教程:2024版PyQt6Python桌面开发视频教程(无废话版)玩命更新中~_哔哩哔哩_bilibili2024版PyQt6Python桌面开发视频教程(无废话版)玩命更新中~共计39条视频,包括:2024版PyQt6Python桌面开发视频教程(无废话版)玩命更新中~、第2讲PyQt6库和工具库QTDesigner安装与配置、第3讲PyQt6第一个程序HelloWorl
- layui时间控件回显范围控制
哈皮给
前端技术js
htmljs//点击日期表单显示日期varnow=newDate()vareffectStartTime=laydate.render({elem:"#effectStartTime",type:"datetime",trigger:"click",min:(now.getFullYear()+'-'+(now.getMonth()+1)+'-'+now.getDate()+'00:00:00')
- element时间控件el-date-picker报错[Vue warn]: Avoid mutating a prop ...Prop being mutated: “placement“的问题
xu_duo_i
vue.jselementui前端
问题:解决:在使用了该组件的自定义标签处添加如下属性placement="bottom-start"即可:v-model="dateData['value']"placement="bottom-start"这只是其中一种解决办法,亲测为做简单的办法,拿去用吧
- element的el-date-picker时间控件,限制选择范围区间天数并且当前之后的日期不可选
手️摘星辰
vue.js前端javascript
element的el-date-picker时间控件,限制选择范围区间天数并且当前之后的日期不可选HTML部分代码JS代码部分data(){return{nextTime:'',dateRange:[],pickerMinDate:'',pickerOptions:{onPick:({maxDate,minDate})=>{this.pickerMinDate=minDate.getTime()i
- Diary19-Word开发工具
憨憨不怕输
word
Word开发工具一.Word控件1.什么是控件【控件】:内容可以被控制的部件2.如何打开控件【文件】->【选项】->【自定义功能区】->【勾选开发者工具】->【确定】3.不同控件的使用【内容控件】->【开发者工具选项卡】->【控件区域】->【组合框内容控件】->【增加-删除选项】:适合有限的数据选项(比较少的数据选项)【时间控件】->【开发者工具选项卡】->【控件区域】->【日期选取器内容控件】如
- iView-DatePicker时间控件的使用及格式化
jjbnxy
最近使用iView时间控件的时候,页面格式明明显示的正常格式,但用v-model往后台传的时候就变成了格林威治时间格式:FriMay2120217:00:00GMT+0800(中国标准时间)。我需要传个后端的是yyyy-mm-ddhh:mm:ss解决方法:使用@on-change=“duringTime=$event”,而不是用v-model=“duringTime”,而且我写上v-model属性
- 55-输入和显示-日期时间类及控件-日期时间控件QDateTimeEdit
士别三日,当挖目相待
#pyside6PythonGUIuijava开发语言pythonqt
日期时间控件QDateTimeEdit日期时间控件包括QDateTimeEdit,QDateEdit和QTimeEdit三个控件。这三个控件可以显示日期时间,但更多的是用于输入日期时间,QDateTimeEdit可以输入日期和时间,QDateTimeEdit是有下拉列表的日历控件用于选择日期QDateEdit只能输入日期QTimeEdit只能输人时间用QDateTimeEdit、QDateEdit
- Vue时间控件赋值后无法重选问题解决方案
humors221
vue.jselementui前端
加粗斜体的是主要代码:data(){return{time:['08:00:00','12:00:00'],beginTime:'',endTime:'',timeStr:''};}methods:{timeSelect(timeRange){this.$refs["timeRef"].value=timeRange;this.time=timeRange;},submitForm(){this.
- Qt之日历组件QCalendarWidget及日期、时间控件
~我在北京~
qt开发语言
二、主要源码2.1日历控件(calendarWidget)//窗口尺寸this->resize(600,500);calendar_label=newQLabel(this);calendar_label->setText("选择日期");//标签以及编辑框位置calendar_label->setGeometry(QRect(100,70,100,25));calendar_Edit=newQL
- js获取当前时间(昨天、今天、明天)
xwjalyf
javascript当前时间
1.开发过程中某些前台页面的时间控件我们需要给默认当前时间,jquery可以轻松的帮我们实现,代码如下//昨天的时间varday1=newDate();day1.setTime(day1.getTime()-24*60*60*1000);vars1=day1.getFullYear()+"-"+(day1.getMonth()+1)+"-"+day1.getDate();//今天的时间varday
- Qt的时间控件类QDateTimeEdit,QTimeEdit,QDateEdit,QCalendarWidget
Simple_core
QTqt
Qt的时间控件类QDateTimeEdit,QTimeEdit,QDateEdit,QCalendarWidgetQDateTimeEdit属性datetime:date:time:maximumDateTime、minimumDateTime:maximumDate、minimumDate:maximumTime、minimumTime:currentSection:currentSection
- JS获取当前时间(YYYY-MM-DD ),element日期选择器el-date-picker 显示默认当前时间,显示默认昨天,显示默认上个月
web前端妹子
javascriptvuevue.jsvue.jselementuijavascript
vue+element-uiDatePicker日期选择器使用的日期组件是el-date-picker用的框架是vue+element-ui,以下是时间控件1.设置前-默认当前:2.代码案例exportdefault{name:"",components:{},data(){return{date:"",//日期}},mounted(){this.getdatatime();},/**默认显示今天
- vant组件时间选择器修改时间格式以及默认展示当天时间
昨夜小楼又东风。
笔记
vant的时间控件默认展示当天时间data(){return{maxDate:newDate()//不写具体的时间表示最大为当天minDate:newDate(1990,0,1)}}//取当天时间,并将值绑定页面就会是当天的默认值getnewDate(){letnowdata=newDate();letyear=nowdata.getFullYear();letmonth=nowdata.getM
- Java根据当前第几周获取周一和周日的日期方法
开心的码字达
开发问题java
前言:我们经常会遇到查询根据某日的日期查询数据,根据第几周查询数据,根据月份查询数据。但有的时候,接口可能需要一个开始日期和一个结束日期来查询相应的数据,然而前端的时间控件只能获取202213(2022年第13周)这样的入参,并不能给到我们13周的开始日期和结束日期,所以这时候就需要后端同学进行转换了。今天这篇文章就讲解下如何根据第几周获取周一和周日的日期和根据月份获取第一天和最后一天。正文:1.
- 时间控件DatePicker-RangePicker
小明的明
{getFieldDecorator(${item.id},{initialValue:item.defaultValue||''})(false:(e)=>this.disabledDate(e,item)}onCalendarChange={this.onCalendarChange}onOpenChange={this.onDateOpenChange}allowClear={item.al
- 前端小技巧:ELement UI时间控件el-date-picker误差8小时
xuelong-ming
webelementuijavascriptvue.js
问题前端使用框架与UI:Vue+ElementUI。在项目开发中使用到了DateTimePicker组件,在选择时间后点击查询发现查询导的内容与预期内容有所偏差,之后发现前端选中的时间在后端接收时相差了八个小时。原因我们国家的标准时间是东经120°时间(东八区),而标准时间是格林威治时间(世界时),两者相差了整整8小时。解决需要设置value-format属性,value-format=“yyyy
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s