cocos2d-html5 简易 下拉表单 控件
刚才在CH5的群里问了问 有没有大侠写过 下拉表单控件啊! 没人鸟窝 ,DZ老师表示非常伤心啊 ,于是乎 自己写一个把 共享给大家。
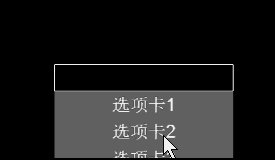
效果图上一个 仅仅实现了一个最最主要的控件 非常easy 别吐槽啊,以后有空我会完好一下的,假设有朋友自愿帮忙完好一下就更好了。
有不论什么问题请加DZ老师的QQ 460418221
引擎版本号 : 2.2.2

原理:有空再写吧
源代码:
/**
* Created with JetBrains WebStorm.
* User: Dz_Yang
* Date: 14-4-29
* Time: 上午13:19
* To change this template use File | Settings | File Templates.
*/
var Pull_down_menu = cc.Layer.extend({
WIDTH:0,
HEIGHT:0,
COLOR:null,
STR_ARRAY:null,
SElECTS:null,
SELECTING_ID:null,
STATE:0,
init:function(){
this._super();
var winsize = cc.Director.getInstance().getWinSize();
this.SElECTS = new Array();
for(var i=0;i<this.STR_ARRAY.length;i++){
this.SElECTS[i] = cc.LayerColor.create(this.COLOR, this.WIDTH, this.HEIGHT);
var txt = cc.LabelTTF.create(this.STR_ARRAY[i],"Arial",this.HEIGHT * 2/3);
txt.setPosition(cc.p(this.WIDTH/2,this.HEIGHT/2));
this.SElECTS[i].addChild(txt);
this.SElECTS[i].setAnchorPoint(cc.p(0,1));
this.SElECTS[i].setPosition(cc.p(0,0-(i+1)*this.HEIGHT));
this.addChild(this.SElECTS[i]);
}
this.choose(0);
this.setTouchEnabled(true);
return true;
},
onTouchesBegan:function (touches, event){
if(touches.length == 1){
var click_id = null;
for(var i=0;i<this.SElECTS.length;i++){
if(cc.rectContainsPoint(this.SElECTS[i].getBoundingBox(),cc.p( touches[0].getLocation().x -this.getPositionX() , touches[0].getLocation().y -this.getPositionY()) )){
click_id = i;
break;
} else{
}
}
if(click_id != null){
if(this.STATE == 0){
if(click_id == this.SELECTING_ID){
this.open();
}
}else if(this.STATE == 1){
this.choose(click_id);
}
}
}
},
onTouchesMoved:function (touches, event){},
onTouchesEnded:function (touches, event){},
draw:function(){
cc.drawingUtil.setDrawColor4B(255, 255, 255, 255);
cc.drawingUtil.setLineWidth(3);
cc.drawingUtil.drawLine(cc.p(0,0),cc.p(this.WIDTH,0));
cc.drawingUtil.drawLine(cc.p(0,0),cc.p(0,this.HEIGHT));
cc.drawingUtil.drawLine(cc.p(0,this.HEIGHT),cc.p(this.WIDTH,this.HEIGHT));
cc.drawingUtil.drawLine(cc.p(this.WIDTH,this.HEIGHT),cc.p(this.WIDTH,0));
},
open:function(){
this.STATE =1;
for(var i=0;i<this.SElECTS.length;i++){
this.SElECTS[i].setPosition(cc.p(0,0-(i+1)*this.HEIGHT));
this.SElECTS[i].setVisible(true);
}
},
close:function(){
this.STATE =0;
for(var i=0;i<this.SElECTS.length;i++){
this.SElECTS[i].setVisible(false);
}
},
choose:function(id){
this.SELECTING_ID = id;
this.close();
this.SElECTS[id].setVisible(true);
this.SElECTS[id].setPosition(cc.p(0,0));
},
getSelectedID:function(){
return this.SELECTING_ID;
}
});
Pull_down_menu.create = function(color, width, height, str_array){
var re = new Pull_down_menu();
re.WIDTH = width;
re.HEIGHT = height;
re.COLOR = color;
re.STR_ARRAY = str_array;
re.init();
return re;
};
用法:
var pdm = Pull_down_menu.create(cc.c4(100,100,100,255),70,20,["丁丁","拉拉","迪西","小波"]);//第一个选项是底色,第二个是宽 第三个高 最后是一个字符串数组 pdm.setPosition(cc.p(170,winsize.height-150)); this.addChild(pdm);//是用pdm.getSelectedID() 能够获取选择的选项卡的下标
欢迎转载,请标明原帖地址:http://blog.csdn.net/ycd_harry/article/details/24709603