- cocos2d html5 mysql_【Cocos2d-html5】初识Cocos2d-html5
月见山酒酒子
cocos2dhtml5mysql
背景与前言现在什么技术火?Android,ios,HTML5,人工智能,云计算……如此多的技术,而且发展非常快,大家都很迷茫,到底要学什么呢?我也很迷茫,只能走一步算一步。但是人总是有理想的是吧。我的理想很简单:一步步实现我的下一个理想。大一的时候,我看了一部电影,叫《社交网络》,那时的理想就是让学校找我写代码。现在大三了,实现了这个理想,给我配了电脑,配了办公室。下一个理想,做出一番事业,然后去
- 【代码分享】简单html5足球射门游戏分享
ailiao7104
游戏php
之前空余时间想玩玩html5,于是使用2.2.2的cocos2d-html5制作了个简单的足球射门游戏,美术是自己在纸上画完用手机拍下再ps扣的图,哈哈,赞一下自己的创意。在我的主页可以玩这个游戏:http://www.jd85.net/ballfoot/很简单的几个类,就不在这里讲解了。附件里有完整项目源码和cocostudio项目可在本人发布在cocoachina论坛里的帖子内下载:http:
- cocos2d-js学习笔记之项目目录
时光记忆forever
Paste_Image.png项目目录结构目录介绍frameworks包含cocos2d-html5引擎、cocos2d-x引擎和各个平台的项目文件-cocos2d-html5cocos2d-html5引擎-cocos2d-xcocos2d-x引擎-runtime-src各个平台的项目文件(android、ios、win)res项目资源文件夹-HelloWorld.png资源图片-loading.
- Cocos2d-JS-v3.0-alpha环境配置,用Cocos2d console维护使用
anKimiFly
cocos2d-js
Cocos2dconsole使用手册背景Cocos2dconsole是一个可以为Cocos2d-html5和Cocos2d-JSBingding极大简化游戏创建和环境配置过程的工具。在Cocos2d-JSv3.0alpha版中,由于重构了大量以前C++风格的API并为Javascript开发者提供了很友好的API设计,JSB的API也如此改造以保证Html5和JSB之间的代码共享,详细信息请参见发
- 创建新的Cocos2d-JS工程
超级方
cocos2d-x
在这个教程中,我将会从头开始向你展示如何去建立一个新的Cosos2d-JS工程。在开始之前,我先简短地介绍一下Cocos2d-JS总体的目录结构。Cocos2d-JS目录结构概览下面是Cocos2d-JS的目录结构:图片1理解目录结构目录结构可以被分成4个部分来理解:第一部分:引擎相关文件frameworks目录包含了Cocos2d-html5引擎和Cocos2d-xJavaScript代码的汇集
- Cocos2D-X是全球知名的开源跨平台手机游戏引擎
jiandongway009
AndroidiPhone游戏移动开发
http://www.oschina.net/p/cocos2d-xCocos2D-X是全球知名的开源跨平台手机游戏引擎,易学易用,目前已经支持iOS、Android、Windows8、MacOSX、Linux、BlackBerry、WindowsPhone等平台。Cocos2D-HTML5基于HTML5规范集开发,实现了引擎对浏览器的支持。捕鱼达人HTML5版本基于此引擎实现对浏览器的支持,并获
- webstorm 快速搭建 Cocos2d-HTML5 开发调试环境
唐僧光头也很帅
cocos2d-xhtml5cocos2d
在这篇文章中,你将学会如何快速搭建Cocos2d-HTML5的开发和运行环境,对于脚本来说,大多编辑器提供语法高亮显示,而没有语义补全,虽然有些开发环境提供了自动补全功能,但都不大好用。这里推荐使用WebStorm,作为一个IDE(集成开发环境),它有非常强大的代码补全,而且其补全相当智能,提高了开发效率。还能与GoogleChrome浏览器配合,完成实时编辑和调试功能。当然你可以有其它选择。下面
- 图文并茂使用CocosBuilder制作Cocos2D游戏
NotABadApple
开发经验文章
手把手教你使用CocosBuilder一次性导出Cocos2d-html5,Cocos2d-x和Cocos2d-iPhone的游戏资源文件。这个游戏90%的工作量是用工具完成。CocosBuilder2.1泰然下载地址CocosDragon完整工程GitHub地址在线Cocos2d-HTML5版本试玩地址这篇教程将会展示如何使用CocosBuilder和cocos2d-iphone制作游戏的动作,
- Cocos2d-html5 plist优化 & plist文件加载解析
ryoma
cocos2d-html5cocos2d-jscocoscocos2d
目前h5引擎正在处于研究阶段,基于Cocos2d-html5封装一个TS版的引擎库。前言之前在封装UI及Scene这块的内容,UI部分涉及到加载素材,也了解到cocos可以直接使用TexturePacker合成后的plist文件及png。但是对于H5的项目来说,减少网络请求是很重要的一步,特别是在页面初始化加载的时候。这时候在官网看到如下内容:cc.spriteFrameCache改造说明通俗来说
- cocos2d-html5+JSBinding+cocos2d-x+GameKit实现蓝牙对战
思否编辑部
cocos2d-xcocos2d-html5bluetoothgamekitios
为什么做这个:我想给自己最近发布的游戏加入蓝牙对战功能,我的游戏使用了cocos2d-html5、JSBinding、cocos2d-x。我在网上搜了下,没找到相关的文章。如果你想实现类似的功能,我希望这个demo能对你有所启发。注意事项:这篇文章不会讨论如何使用GameKit的蓝牙功能GameKit部分的代码基本上基于raywenderlich网站上这个精彩的系列教程我不擅长Objective-
- 【Cocos2d-html5游戏引擎学习笔记(2)】Hello Cocos2d-Html5
wangdi1224
Cocos2d-html5
上一篇写到搭建开发环境,这篇当然就是传统的HelloWorld了。首先在webstorm打开cocos2d-html5引擎目录,选择复制HelloHTML5World文件夹,然后再粘贴到根目录下,并且重新命名一下就可以了,如图这样就是基本的项目,可以在此基础上进行开发了,当然,你也可以复制里面template文件夹,因为这个文件夹的中文意思就是“模板”,然后重新建立新的项目,只是这个模板要复杂一些
- 做一个cocos2d-html5的虚拟摇杆
V-LEG
做了个简易的joystick分享下~先上代码/***CreatedbyLon14-2-4.*/varCH5Joystick=cc.Layer.extend({_winSize:null,_pCenter:null,_dock:null,_joystick:null,_delegate:null,_power:null,_direction:null,_angle:null,_Actived:nul
- Cocos2d-html5入门 (跨平台游戏开发)
HiTheWorld
移动开发前端开发
cocos2d-js是cocos2d-x的JavaScript版本,真正跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,WindowsPhone8,Mac,Windows等平台。利用cocos2d-js开发HTML5游戏/动画,我们可以通过SDK也可以直接使用js类库:lSDK下载:http://cn.cocos2d-x.org/downloa
- Cocos2d-html5(version2.2.1)常用API
alex8046
Cocos2d-js
一些约定:1.实例的引用,新的实例交由cc._xxx变量存储,并在类的内部使用的为了能让外部能使用,并统一接口,都会给类定义一个getInstance方法并将对应的实例返回出去的。cc.Application的实例eg:cc.Application.getInstance(),当然在执行之前要先创建cc.Application实例2.另外一些cocos层面的全局变量,作者都将其纳入到cc的命名空间
- Cocos2D-HTML5开源2D游戏引擎
Horky
MacOS/iOS
转自:http://www.programmer.com.cn/12198/文/林顺Cocos2D-HTML5是基于HTML5规范集的Cocos2D引擎的分支,于2012年5月发布。Cocos2D-HTML5的作者林顺将在本文中介绍Cocos2D-HTML5的框架、API、跨平台能力以及强大的性能。Cocos2D-HTML5是Cocos2D系列引擎随着互联网技术演进而产生的一个分支。该分支基于HT
- cocos2d-html5新建项目
appteam_vlctech
cocos2d-html5
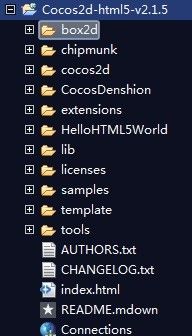
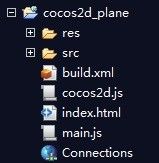
知道ch5有一段时间了,但是都没去学,最近公司需要我做游戏方面的开发,于是就开始来研究一下ch5首先,下载cocos2d-html5,我下载的是最新版的2.1.5,可以自己去官网下载或者点下面的链接下载cocos2d-html5-2.1.5下载后可以放到本地的服务器上,里面有很多例子,还有4个游戏demo测试用例下面来新建项目我使用的编辑器是AptanaStudio3Cocos2d-html5-v
- 如何自定义 Cocos2d-HTML5 Loading 界面
appteam_vlctech
cocos2d-html5
在使用C++编写Cocos2d-x游戏的时候,通常在运行游戏之前,需要加载游戏资源,这样是为了让游戏在运行时更为流畅,避免了在运行时加载资源,而出现卡顿现象,影响用户体验,因为加载资源是非常耗时、耗资源的操作。在Cocos2d-html5中也是同样,在运行游戏之前,预先加载好所有的资源(加载到浏览器缓存),以保证游戏的流畅运行。Cocos2d-html5的加载流程在开始我们的替换工作之前,大致说一
- Cocos2d-x翻译——关于我们:Cocos2d-x,Cocos2d-html5
fabuler
Cocos2d-x翻译
1、Cocos2d-xCocos2d-x是从Cocos2d-iPhone衍生过来的一个游戏引擎,它可以支持多个平台,并可以使用多种编程语言来调用同一个API结构。这个工程始于2010年7月。到目前为止,基于cocos2d-x的游戏已经有了超过5亿次以上的下载量。移动游戏中的巨擘,比如Zynga,Glu,GREE,DeNA,Konami,YinyCo,Gamevil,HandyGames,Renre
- Cocos2d-x翻译——Cocos2d家族之间的关系
fabuler
由于Cocos2d-iPhone取得了巨大的成功,Cocos2d家族又衍生出来对多子分支。其中最有名的分支列举如下。蓝色方框中的分支(Cocos2d-iPhone、Cocos2d-x,Cocos2d-HTML5,和CocosBuilder编辑器)都是在同一个路途上协作的,并且有coordinatedreleases。这意味着当开发者在做个平台上开发时可以有一个完整的工具链。正如你所看到的,不同的分
- Apache服务器httpd.conf别名文件夹的配置
iteye_3848
HTML5&Android
最近打算看看cocos2d-html5,原因是想做个小东西,使用cocos2d,但是C++和Objective-C都不是最熟练,虽然JS也很弱,但是相比之下上手配置会简单一点,所以就使用了html5版本在参照了http://www.gamefromscratch.com/post/2012/06/04/Cocos2D-HTML5-tutorial-1-Getting-set-up-and-runn
- Cocos2d-html5教程之二 |小一
vip_wst
cocos2d-html5
相信看到这篇文章的时候,大家已经看过对应的demo。搭建好自己的server了。如果还没搞定的同学,请移步到Cocos2d-html5&box2d(一)我当初到这个时候会有疑问:1、他的demo都用了哪些文件?他的demo运行的流程是怎样?2、我如果做自己的demo需要用到哪些文件?如何去配置?3、怎么去调试啊,用什么编辑器好啊?ok,相信我遇到的疑惑,大家应该也会碰到吧,一一解答。1、他
- Cocos2d-html5教程之三 拖拽移动Sprite |小一
vip_wst
cocos2d-html5
用到的素材及参考文章来自:http://www.cnblogs.com/andyque/archive/2011/05/10/2042514.html感谢作者,作者的用的是cocos2d-x,我们讲用cocos2d-html5来做DEMO最终目标:拖红色圈圈里面的小动物,如果选中,就可以拖拽一个新的动物。DEMO之创建第一个场景背景层今天只把背景图片加载出来,做一个练手。目录结构如下:最终界面:基
- 【Cocos2d-html5游戏引擎学习笔记(6)】自定义Cocos2d-html5加载资源Loading界面
wangdi1224
Cocos2d-html5
这一篇其实本该放在后面写的,只是今天正好把这个整出来了,所以为了防止后面忘记,就在这里先写了。在运行index.html文件的时候,引擎首先会把资源进行加载,这是为了让游戏在运行时更为流畅,避免了在运行时加载资源,而出现卡顿现象,影响用户体验,因为加载资源是非常耗时、耗资源的操作。但是不管怎样加载的那个页面总是这样的不免会觉得很枯燥,没有一点属于自己的风格,所以怎样才能自定义加载页面呢。我一开始以
- 【Cocos2d-html5游戏引擎学习笔记(12)】Schedule定时器
wangdi1224
Cocos2d-html5
好久没有更新Cocos2d-html5的博文了,这两个月忙着一些比赛,所以就耽误了,嘿嘿,不过关于这个专栏还是有很多章节要写,所以还是慢慢来更新吧。Schedule,从翻译的角度上来说就是”时间表“,差不多就是一个定时规划,在cocos2d里面使用的场景一般就是比如你想让一个精灵间隔多少次执行什么动画,或者一个场景想延迟多久进行跳转,ok,那么就应该使用这个来实现。下面简单说一下这个用法,因为这个
- 【Cocos2d-html5游戏引擎学习笔记(5)】Sprite精灵渲染
wangdi1224
Cocos2d-html5
精灵类是任何一款游戏引擎的核心,你所见到的图片画面基本都是由它展现出来的,比如我们的游戏背景,主角等等,所以学好Sprite精灵类对游戏的画面体验有着很重要的影响。我们就先介绍他的创建方式,一般来说有以下5种:第一种:cc.Sprite.create(fileName)通过一张图片生成精灵对象参数:图片的名称。varsprite1=cc.Sprite.create("test.png");//这里
- cocos2d-html5学习笔记(七)--Action 讲了action判断是否结束,然后调用回调函数
mingz2013
cocos
cocos2d-html5学习笔记(七)--Actionhttp://blog.csdn.net/allenice1/article/details/7747461分类:javascriptcocos2d-html52012-07-1420:533680人阅读评论(0)收藏举报actionfunctioncallbacknull360Action实在太多了,有些我没有用过,这里只讲常用的Actio
- cocos2d-js 系列教程之2048开发二
很前端的前端
接上一个教程继续...6.定义手势动作我们需要通过触摸滑动来操作游戏,所以就需要定义上下左右的手势动作。这就要用到引擎的触摸响应机制,Cocos2d-html5与Cocos2d-x一样,有多点触控和单点触控。默认情况下是多点触控,要使用单点触控,我们要使用addTargetedDelegate()方法设置代理。那么如何判断上下左右呢?当然是根据起始触摸点和结束触摸点的坐标变化:loadListen
- Cocos2d-html5入门之2048游戏
dbbaq24022
一、介绍Cocos2d-JS是Cocos2d-x的Javascript版本,它的前身是Cocos2d-html5。在3.0版本以前叫做Cocos2d-html5,从3.0版本开始叫做Cocos2d-JS。我们知道Cocos2d-x支持使用C++、Lua、Javascript来进行程序开发,其所内置的是一个Javascript引擎,通过用C++解析Javascript去执行;而Cocos2d-htm
- [Cocos2d-X 案例]MoonWarriors战神传说 飞行游戏准备工作(一)
kangkangz4
cocos2d-X
前言已经好久没写博客了,因为最近在研究cocos2d-x,前几日看到cocos2d-html5中有款飞机游戏MoonWarriors,想着能不能用cocos2d-x来做重构,一方面可以练习一下这种飞行游戏的编程思路,另一方面也可以加深对cocos2d-x的了解,好了,不多说了,开始重构,首先我们从https://github.com/ShengxiangChen/MoonWarriors下载全部的
- Cocos2d-html5 更改Loading图片、删除Loading时的小圈圈动画、修改应用名称
iteye_21202
勤奋努力,持之以恒!我的项目HeroUpUp-Html5在WebStorm目录结构如下图:1.找到工程中的CCLoader.js文件,我的在cocos2d-html5-v2.2.3/cocos2d/core下。如图:在CCLoader.js文件,找到this._logoTexture.src="";这里就是加载时显示的图片的base64加密格式,可以更换成自己项目里的图片路径,注意更改图片的宽高。
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S