- **激发创作潜能,CSDN创作挑战赛等你来战!**
爱编程的Loren
活动文章活动文章
####写作挑战赛来啦! 各位热爱写作的同学们,你们是否在寻找一个展示自己才华的平台?你们是否想要挑战自己,体验不一样的写作激情?现在,有一个绝佳的机会摆在你面前!我们特别举办一次为期14天的创作挑战赛,鼓励大家挖掘自己的创作潜能,展现自己的写作才华。让我们一起在写作的海洋中畅游,书写出属于我们的故事! ####创作要求一览 1.**创作主题**:本次挑战赛的主题为计算机领域相关内容,欢
- Redis --- 使用 Pipeline 实现批处理操作
记得开心一点嘛
Redis高级redis数据库Pipeline
在正常情况下,我们每次发送Redis命令时,客户端会等待Redis服务器的响应,直到接收到结果后,才会发送下一个命令。这种方式虽然保证了操作的顺序性,但在执行大量命令时会产生很大的网络延迟。通过Pipeline技术,我们的客户端可以将多个命令同时发送给Redis服务器,并且不需要等待每个命令的返回结果,直到所有命令都被执行完毕,客户端再一起获取返回值。这样能减少每个命令的等待时间,大幅提高执行效率
- 钉钉酷应用开发
死神黑夜降临
项目酷应用
钉钉酷应用开发注意事项背景介绍注意事项1开发注意2授权注意3上线注意背景介绍钉钉针对应用进行微化的一种升级,与应用是绑定一起的。注意事项1开发注意钉钉应用分为三方应用和企业内部应用,酷应用依托于钉钉应用,故其也存在三方应用和内部应用的区分二者的不同点,三方酷应用想在手机端调试或者电脑端调试,需要提交发布申请,提交后,填写的访问地址链接不能修改;内部应用不存在这个问题,是可以随时修改的,这点很重要,
- 使用Python爬虫实时监控行业新闻案例
海拥✘
python爬虫开发语言
目录背景环境准备请求网页数据解析网页数据定时任务综合代码使用代理IP提升稳定性运行截图与完整代码总结在互联网时代,新闻的实时性和时效性变得尤为重要。很多行业、技术、商业等领域的新闻都可以为公司或者个人发展提供有价值的信息。如果你有一项需求是要实时监控某个行业的新闻,自动化抓取并定期输出这些新闻,Python爬虫可以帮你轻松实现这一目标。本文将通过一个案例,带你一步一步实现一个简单的Python爬虫
- 使用Cohere进行文本生成: 从安装到实战
shuoac
python开发语言
Cohere是一家加拿大初创公司,提供自然语言处理模型,帮助企业提升人机交互体验。本文将详细介绍如何使用Cohere进行文本生成,包括环境配置、核心原理、代码演示和实际应用场景分析。1.技术背景介绍随着自然语言处理技术的快速发展,基于大模型的文本生成应用在各行各业中展现出了巨大的潜力。Cohere提供了高效、易用的API,使得开发者能够快速集成高质量的文本生成能力。本文将带你一步步实现这些功能。2
- Java零基础入门笔记:(4)方法
Sherlock Ma
JavaJava入门java笔记开发语言学习方法改行学it跳槽程序人生
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibili第1-2章:Java零基础入门笔记:(1-2)入门(简介、基础知识)-CSDN博客第3章:Java零基础入门笔记:(3)程序控制-CSDN博客--方法何谓方法Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合方法包含于类或对象
- 深入浅出:CUDA是什么,如何利用它进行高效并行计算
码上飞扬
CUDA
在当今这个数据驱动的时代,计算能力的需求日益增加,特别是在深度学习、科学计算和图像处理等领域。为了满足这些需求,NVIDIA推出了CUDA(ComputeUnifiedDeviceArchitecture),这是一种并行计算平台和编程模型。本文将带你全面了解CUDA的基本概念、工作原理及其应用场景。一、什么是CUDA?CUDA(ComputeUnifiedDeviceArchitecture)是由
- 咱们一起学C++ 第二百三十三篇之C++容器类与模板的探索
一杯年华@编程空间
咱们一起学习C++c++开发语言springbootstruts
咱们一起学C++第二百三十三篇之C++容器类与模板的探索大家好!C++作为一门强大的编程语言,容器类和模板是其中非常重要的特性。今天咱们就一起来深入学习这两个知识点,希望能和大家一起进步,让我们在C++编程的道路上走得更远!一、容器类的重要性与实际应用场景在C++编程中,容器类扮演着至关重要的角色。我们在编写程序时,经常会遇到需要处理大量数据或者管理多个对象的情况。比如开发一个学生信息管理系统,需
- 跟我一起学Python数据处理(七十四):数据处理工具与网页抓取入门
lilye66
pythonjupyter开发语言爬虫
跟我一起学Python数据处理(七十四):数据处理工具与网页抓取入门大家好!一直以来,我都坚信在学习的道路上,相互交流和共同进步是非常重要的。在Python数据处理这片充满挑战与机遇的领域,我也在持续学习和探索,希望借由这一系列的博客,能和大家一起深入钻研,共同成长。在上一篇博客中,我们学习了Jupyternotebook的相关知识,今天咱们接着来了解Python数据处理中的其他关键内容,包括一些
- 探索AutoJS:一款强大的Android自动化工具
夏庭彭Maxine
探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介
- 吐血整理!检查点存储策略优化,数据存储效率飙升不是梦
盼达思文体科创
经验分享
吐血整理!检查点存储策略优化,数据存储效率飙升不是梦引言你是否还在为数据存储的高成本和低效率而烦恼?为啥投入了大量资源在检查点存储上,数据存储效果却依旧差强人意?其实啊,问题很可能就出在检查点存储策略上。接下来我就带你深入了解如何优化检查点存储策略,让你的数据存储轻松升级!核心内容避坑指南:常见检查点存储策略误区场景化描述:你在进行数据存储时,可能随意选择了一种检查点存储策略,觉得能用就行。但过了
- 吐血整理!模型版本回滚机制支持,让你的模型训练不再走弯路
盼达思文体科创
经验分享
吐血整理!模型版本回滚机制支持,让你的模型训练不再走弯路引言你是否遇到过模型训练过程中,因为一个小失误导致之前的努力白费,只能从头再来的糟心事?为什么辛辛苦苦训练出来的模型,突然效果变差,却找不到问题所在?别担心,模型版本回滚机制的支持,能帮你轻松解决这些难题。接下来,我就带你深入了解这个超实用的技术。核心内容问题根源:模型训练中的常见陷阱在模型训练的过程中,你可能会遇到各种问题。比如,你在调整参
- 吐血整理!模型热加载能力大比拼,谁才是真正王者?
盼达思文体科创
经验分享
吐血整理!模型热加载能力大比拼,谁才是真正王者?引言你是否在开发过程中,为了模型更新而频繁重启服务,浪费大量时间?又是否疑惑为什么有些模型加载速度快如闪电,而有些却慢得像蜗牛?今天就带你深入了解模型热加载能力的支持对比,让你不再为模型加载问题而烦恼!核心内容模型热加载概念科普场景化描述:想象一下,你正在运营一个基于机器学习模型的在线推荐系统。当你训练出了一个新的、性能更好的模型时,如果不能进行热加
- 吐血整理!过拟合抑制策略调整方法大揭秘,让模型性能飙升
盼达思文体科创
经验分享
吐血整理!过拟合抑制策略调整方法大揭秘,让模型性能飙升引言你是否遇到过模型在训练集上表现完美,可一到测试集就“原形毕露”的糟心情况?为啥模型训练得好好的,实际应用时却差强人意呢?这其实就是过拟合在捣乱!接下来,我就带你深入了解过拟合抑制策略的调整方法,让你的模型告别过拟合,重获新生!核心内容数据层面的调整:扩充与清洗的力量场景化描述:你想象一下,你训练模型的数据集就像做饭的食材,如果食材种类单一,
- 吐血整理!梯度累积和优化器配置差异,让模型训练效果天差地别!
盼达思文体科创
经验分享
吐血整理!梯度累积和优化器配置差异,让模型训练效果天差地别!引言你是否还在为模型训练效果不佳而苦恼?明明花费了大量时间和精力,模型的性能却始终无法达到预期。其实,很多时候问题可能就出在梯度累积和优化器配置上。不同的配置会对模型训练产生巨大的影响,接下来我就带你详细了解其中的奥秘。核心内容避坑指南:梯度累积和优化器配置易踩的雷区场景化描述:你满心欢喜地开始训练模型,却发现训练过程中损失函数波动剧烈,
- 【JAVA工程师从0开始学AI】,第五步:Python类的“七十二变“——当Java的铠甲遇见Python的液态金属
架构默片
JAVA工程师从0开始学AIpythonjava开发语言
副标题:从继承大战到猴子补丁,看动态类型如何颠覆面向对象认知当Java工程师还在为implements和extends绞尽脑汁时,Python的类已化身"终结者T-1000",在代码世界肆意变形。这里没有private的保险箱,super()能穿越多重继承时空,甚至能在运行时给类"整容换脑"。本文将用五个震撼场景,带你体验Python面向对象编程的"量子纠缠"——原来类的__init__只是开始,
- MONAI 1.4新版本发布,抢先体验MAISI扩散模型以及VISTA交互式分割模型
Tina姐
Monai人工智能
MONAI1.4新版本发布,抢先体验MAISI扩散模型以及VISTA交互式分割模型上周,MONAI发布了备受期待的1.4版本,这是时隔一年的重大更新。新版本带来了一系列令人兴奋的新功能和改进,让我们一起来看看:MAISI:这是一个最先进的3D潜在扩散模型(3DLatentDiffusionModel),专为生成高质量的合成CT图像而设计,无论是否带有解剖标注。MAISI在数据增强和创建逼真的医学成
- SenseVoice 实测,阿里开源语音大模型,识别效果和效率优于 Whisper,居然还能检测掌声、笑声!5分钟带你部署体验
AI码上来
AI实战开源whisperxcode
前段时间,带着大家捏了一个对话机器人:手把手带你搭建一个语音对话机器人,5分钟定制个人AI小助手(新手入门篇)其中语音识别(ASR)方案,采用的是阿里开源的FunASR,这刚不久,阿里又开源了一个更强的音频基础模型,该模型具有如下能力:语音识别(ASR)语种识别(LID)语音情感识别(SER)声学事件分类(AEC)声学事件检测(AED)传送门:https://github.com/FunAudio
- SSH/RDP 无法访问?云服务器让远程管理更简单
Anna_Tong
ssh服务器运维阿里云安全组配置云服务器运维远程管理优化
在日常运维和管理云服务器时,远程连接(SSH访问Linux服务器,RDP访问Windows服务器)是不可或缺的操作。然而,不少用户在使用阿里云ECS或其他云服务器时,会遇到远程连接失败、超时或拒绝访问的问题,导致无法正常管理服务器,甚至影响业务运行。那么,是什么原因导致SSH/RDP连接失败?如何快速排查并解决问题?云服务器又能如何帮助优化远程管理体验?本文将带你详细解析,确保你的服务器随时可控、
- 资本资产定价模型(CAPM, Capital Asset Pricing Model)通俗解析
阿正的梦工坊
Finance金融
现代资产定价理论:CAPM模型通俗解析在金融领域,如何定价一个资产(如股票、债券等)是一个至关重要的问题。而资本资产定价模型(CAPM,CapitalAssetPricingModel)就是现代资产定价理论中的一块基石。它帮助我们理解不同资产的风险与回报之间的关系,以及如何在投资组合中分配资金以获得最优的回报。今天,我们来一起通俗易懂地探讨一下CAPM模型的原理、公式、以及它的实际应用。CAPM模
- 只能说算法做题全凭运气
幼儿园口算大王
算法java开发语言
问题描述在一款多人游戏中,每局比赛需要多个玩家参与。如果发现两名玩家至少一起玩过两局比赛,则可以认为这两名玩家互为队友。现在你有一份玩家(通过玩家ID标识)和比赛局次(通过比赛ID标识)的历史记录表,目标是帮助某位指定玩家找到所有符合条件的队友。例如样例1,已知以下比赛历史记录:玩家ID游戏ID11121321243241425253我们需要帮助ID为1的玩家找到所有至少与其一起玩过两次比赛的队友
- 【产品经理修炼之道】- 游戏行业CRM的建设
xiaoli8748_软件开发
产品经理产品经理游戏
现在,许多企业都引入了CRM系统,并想借助这一系统来实现企业营收的增长,那么CRM系统的核心功能和核心流程究竟有哪些?游戏行业的CRM又该如何建设?这篇文章里,作者便进行了分析总结,一起来看看吧。一、前言CRM,客户关系管理系统是中台建设中最常见的一类系统。最早由IP管理咨询公司Gartner在上世纪九十年代末提出,至今已发展几十年。其以“维护企业的核心客户群体,提高客户满意度和忠诚度”为目的,是
- redux中间件-redux-thunk
#清词#
笔记中间件javascript开发语言
今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- DeepSeek再传重大突破!新发布原生稀疏注意力(NSA)机制,重新定义AI效率天花板
shelly聊AI
人工智能deepseek注意力机制深度学习
大家好,我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300+款以上的AI应用工具。关注科技及大模型领域对社会的影响10年+。关注我一起驾驭AI工具,拥抱AI时代的到来。人工智能&AIGC术语100条Shelly聊AI-重磅发布Shelly聊AI:年度展望:2025年AI与社会发展关键事件的深度思考(每年一篇,十年为期)2025年2月18日,中国AI领域迎来一枚“技术
- 力扣每日一练之字符串Day6
京与旧铺
LeetCode刷起来leetcodejava算法
力扣每日一练之字符串Day6前面的话大家好!本篇文章将介绍2周搞定数据结构的题,本文将以三道题作为背景,介绍经典的数独以及排序算法,展示语言为java(博主学习语言为java)。今天呢,是博主开始刷力扣的第五天,如果有想要开始准备自己的算法面试的同学,可以跟着我的脚步一起,共同进步。大家都是并肩作战的伙伴,一起努力奋力前行,路漫漫其修远兮,吾将上下而求索,相信我们一定都可以拿到自己期望的offer
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 从零开始设计和实现一个 Python 下的 DAG(有向无环图)
Java八股文面试
python开发语言
我们一起来从零开始设计和实现一个Python下的DAG(有向无环图),并结合GitHub上常见的代码模式进行优化。第一步:理解DAG的基本概念和需求首先,我们需要明确DAG的核心概念:节点(Node):代表任务或者操作。有向边(DirectedEdge):表示节点之间的依赖关系,从一个节点指向另一个节点,意味着前者必须在后者之前完成。无环(Acyclic):图中不存在从某个节点出发,经过一系列边最
- Hive的ReduceJoin/MapJoin/SMBJoin
for your wish
Hive面试Interviewhivehadoop
Hive中就是把Map,Reduce的Join拿过来,通过SQL来表示。参考链接:LanguageManualJoins-ApacheHive-ApacheSoftwareFoundation1.Reduce/Common/ShuffleJoinReduceJoin在Hive中也叫CommonJoin或ShuffleJoin它会进行把相同key的value合在一起,正好符合我们在sql中的join
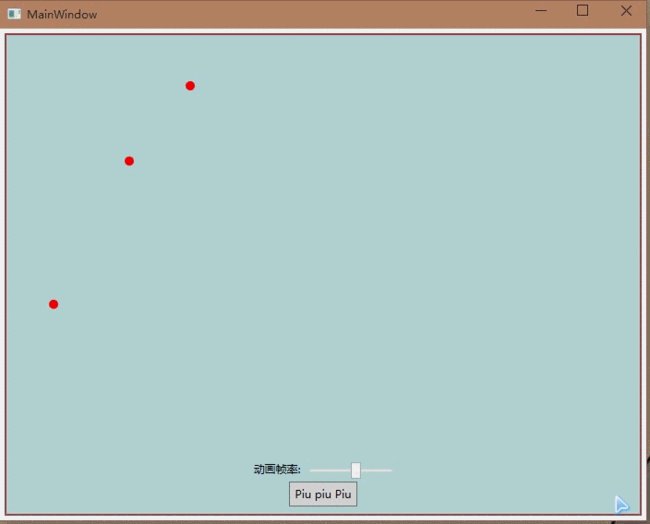
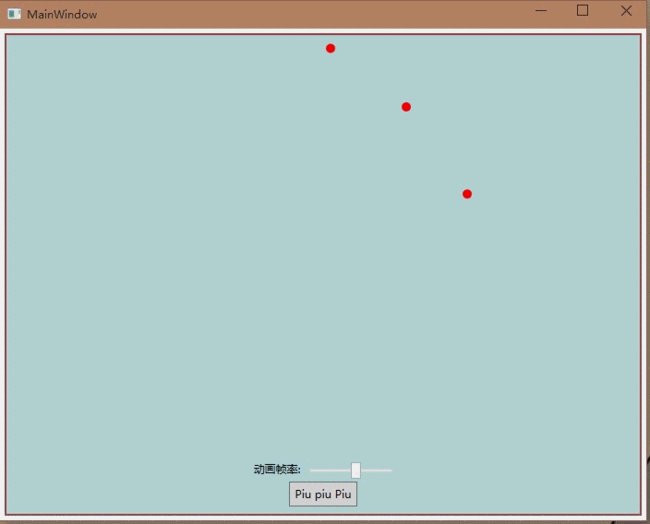
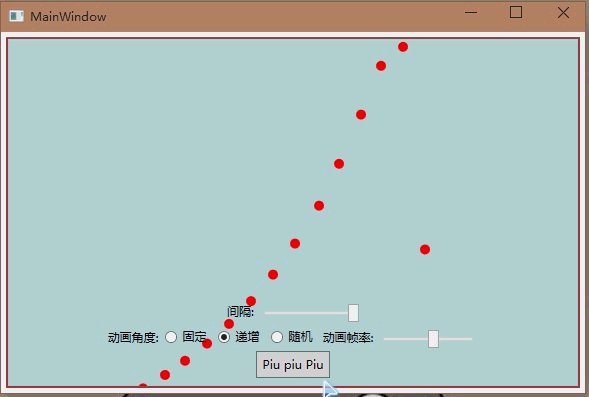
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST









 如果有人知道,还麻烦告诉我下~
如果有人知道,还麻烦告诉我下~ 