Android PullToRefresh下拉刷新控件的简单使用
PullToRefresh这个开源库早就听说了,不过一直没用过。作为一个经典的的开源库,我觉得还是有必要认识一下。
打开github上的网址:https://github.com/chrisbanes/Android-PullToRefresh
网页一打开就看到一个大大的提醒(说是该项目已经不再维护了):
不管怎样先下载下来再说:
下载解压后,打开文件夹如下图所示:
然后导入到工程,如下图所示:(其中的PullToRefreshListFragment和PullToRefreshViewPager在文件夹“extras”中)
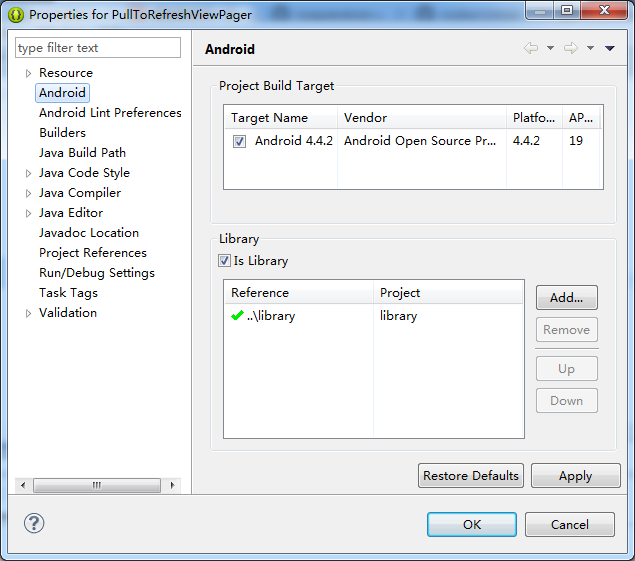
如果在导入后PullToRefreshListFragment和PullToRefreshViewPager报错,可能是因为需要重新导入library包。如下图:
当导入的这三个工程没有任何错误后,新建一个Android工程来使用这个开源库。
新建的工程取名为“zhj_PullToRefresh”。
接着向工程中导入之前添加的三个包PullToRefreshListFragment,PullToRefreshViewPager,library。
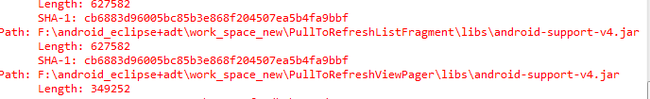
倒入包后控制台可能会出现如下的错误:
这是因为新建的工程中的support-v4包与PullToRefreshListFragment,PullToRefreshViewPager中的support-v4包的版本不同导致的。
解决这个问题只需将“zhj_PullToRefresh”中的support-v4包复制到PullToRefreshListFragment,PullToRefreshViewPager中,并替换其原有的support-v4包,即可。
下面在新建的工程中开始敲代码了:
首先是布局文件main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.handmark.pulltorefresh.library.PullToRefreshListView android:id="@+id/pull_listview" android:layout_width="fill_parent" android:layout_height="fill_parent" > </com.handmark.pulltorefresh.library.PullToRefreshListView> </LinearLayout>
然后是MainActivity(代码也很少,比较简单):
public class MainActivity extends Activity { PullToRefreshListView lv; private ArrayAdapter<String> adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); lv=(PullToRefreshListView) findViewById(R.id.pull_listview);//获取该控件 List<String> list=new ArrayList<String>(); list.add("四川托普"); list.add("上海托普"); //简易的设置适配器 adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,list); lv.setAdapter(adapter); //对刷新控件实现监听,如果不监听就无法出现“下拉刷新”的字样 lv.setOnRefreshListener(new OnRefreshListener<ListView>() { @Override public void onRefresh(PullToRefreshBase<ListView> refreshView) { //这里用异步任务来模拟从网络上获取数据 new AsyncTask<Void, Void, Void>() { @Override protected Void doInBackground(Void... arg0) { try { Thread.sleep(3000);//线程休眠 } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } return null; } protected void onPostExecute(Void result) { //添加新的数据 adapter.addAll("新添加的数据","新添加的数据"); lv.onRefreshComplete(); }; }.execute(); } }); } }
运行效果如下:
这个确实比较简单就不附上Demo了。
ps:今年谷歌官方出了一个新的下拉刷新控件,叫SwipeRefreshLayout。SwipeRefreshLayout字面意思就是下拉刷新的布局,继承自ViewGroup,在support v4兼容包下,但必须把你的support library的版本升级到19.1。具体的大家官方去看看吧。效果如下: