android-async-http框架之与服务器进行数据交互
一 服务器准备:
本文使用Tomcat 6做服务器。
本文搭建服务器端使用MyEclipse 10。
首先准备好Tomcat 6与MyEclipse 10,并且将服务器配置到MyEclipse中,对于长期做JavaWeb的同学来说,当然知道了,在此不做赘述了。
新建Web项目MyDemo,代码如下:
然后在项目中新建一个Servlet,具体如下:
Login.java:
1 package cn.clear.demo; 2 3 import java.io.IOException; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 public class Login extends HttpServlet { 11 12 public void doGet(HttpServletRequest request, HttpServletResponse response) 13 throws ServletException, IOException { 14 System.out.println("这是get请求"); 15 response.setContentType("text/html;charset=utf-8"); 16 String userName = request.getParameter("username"); 17 String userPass = request.getParameter("userpass"); 18 System.out.println(userName + " " + userPass); 19 if (userName != null || userPass != null) { 20 if (userName.equals("clear") && userPass.equals("123456")) { 21 response.getWriter().write("恭喜" + userName + "登陆成功!"); 22 } else { 23 response.getWriter().write("用户名或者密码错误!"); 24 } 25 } else { 26 response.getWriter().write("用户名或者密码为空!"); 27 } 28 29 } 30 31 public void doPost(HttpServletRequest request, HttpServletResponse response) 32 throws ServletException, IOException { 33 System.out.println("这是post请求"); 34 response.setContentType("text/html;charset=utf-8"); 35 String userName = request.getParameter("username"); 36 String userPass = request.getParameter("userpass"); 37 System.out.println(userName + " " + userPass); 38 if (userName != null || userPass != null) { 39 if (userName.equals("clear") && userPass.equals("123456")) { 40 response.getWriter().write("恭喜" + userName + "登陆成功!"); 41 } else { 42 response.getWriter().write("用户名或者密码错误!"); 43 } 44 } else { 45 response.getWriter().write("用户名或者密码为空!"); 46 } 47 48 } 49 50 }
web.xml:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 <display-name></display-name> 8 <servlet> 9 <servlet-name>Login</servlet-name> 10 <servlet-class>cn.clear.demo.Login</servlet-class> 11 </servlet> 12 13 <servlet-mapping> 14 <servlet-name>Login</servlet-name> 15 <url-pattern>/login</url-pattern> 16 </servlet-mapping> 17 <welcome-file-list> 18 <welcome-file>index.jsp</welcome-file> 19 </welcome-file-list> 20 </web-app>
启动服务器,使用http://10.0.1.72:8080/MyDemo/login访问,如果成功,此时MyEclipse的Console中将会显示:
这是get请求
null null
浏览器将显示:用户名或者密码为空!
这是因为我们没有使用传入任何参数。但是已经成功搭建并启动好一个简单的服务器。如果在浏览器地址栏中加入参数访问的话http://10.0.1.72:8080/MyDemo/login?username=clear&userpass=123456
则Console中会打印:
这是get请求
clear 123456
浏览器显示:恭喜clear登陆成功!
表示我们的服务器接收参数和一系列交互是没有问题的。那么下面就可以搭建Android客户端代码了。
二 客户端:
准备好android开发环境,我这里使用的开发工具是android studio。
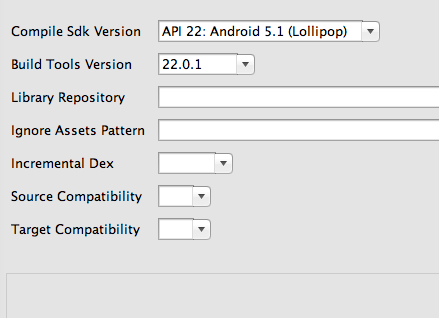
Sdk版本如下:

新建项目LoginDemo,让它自动生成MainActivity.java与activity_main.xml:
加入android-async-http框架jar包(具体请去https://github.com/loopj/android-async-http下载):android-async-http-1.4.7.jar
修改activity_main.xml中的代码,具体如下:
1 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:stretchColumns="1"> 6 7 <TableRow> 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:textSize="20dp" 12 android:textColor="#ff7b09ff" 13 android:text="用户名:"/> 14 <EditText 15 android:id="@+id/et_name" 16 android:layout_width="0dp" 17 android:layout_height="wrap_content" 18 android:layout_weight="1" 19 android:textColorHint="#ffabb3ff" 20 android:hint="请输入您的用户名"/> 21 </TableRow> 22 <TableRow> 23 <TextView 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:textSize="20dp" 27 android:textColor="#ff7b09ff" 28 android:text="密 码:"/> 29 <EditText 30 android:id="@+id/et_pass" 31 android:layout_width="0dp" 32 android:layout_height="wrap_content" 33 android:layout_weight="1" 34 android:inputType="textPassword" 35 android:textColorHint="#ffabb3ff" 36 android:hint="请输入您的密码"/> 37 </TableRow> 38 <TableRow > 39 <Button 40 android:id="@+id/login" 41 android:onClick="login" 42 android:layout_height="wrap_content" 43 android:layout_span="2" 44 android:text="登陆"/> 45 </TableRow> 46 <TextView 47 android:id="@+id/result" 48 android:layout_width="match_parent" 49 android:layout_height="wrap_content" 50 android:gravity="center" 51 android:text="内容显示区"/> 52 53 </TableLayout>
这样建立一个登陆界面:

修改MainActivity.java的代码:
1 package com.app.logindemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.text.TextUtils; 6 import android.util.Log; 7 import android.view.View; 8 import android.view.Window; 9 import android.widget.EditText; 10 import android.widget.TextView; 11 import android.widget.Toast; 12 13 import com.loopj.android.http.AsyncHttpClient; 14 import com.loopj.android.http.AsyncHttpResponseHandler; 15 import com.loopj.android.http.RequestParams; 16 17 import org.apache.http.Header; 18 19 20 public class MainActivity extends Activity { 21 22 private EditText et_name,et_pass; 23 private TextView tv_result; 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 28 super.onCreate(savedInstanceState); 29 requestWindowFeature(Window.FEATURE_NO_TITLE); 30 setContentView(R.layout.activity_main); 31 32 //获取控件的对象 33 et_name = (EditText) findViewById(R.id.et_name); 34 et_pass = (EditText) findViewById(R.id.et_pass); 35 tv_result = (TextView) findViewById(R.id.result); 36 37 } 38 39 //点击登陆按钮事件 40 public void login(View v){ 41 42 int id = v.getId(); 43 switch (id){ 44 case R.id.login: 45 //获取用户名和密码 46 String userName = et_name.getText().toString(); 47 String userPass = et_pass.getText().toString(); 48 49 if (TextUtils.isEmpty(userName.trim()) || TextUtils.isEmpty(userPass.trim())){ 50 Toast.makeText(this,"用户名或者密码不能为空",Toast.LENGTH_LONG).show(); 51 }else{ 52 //如果用户名和密码已经输入,则进入以下方法 53 loginByAsyncHttpClientPost(userName, userPass); 54 //loginByAsyncHttpClientGet(userName,userPass); 55 } 56 break; 57 } 58 } 59 //post请求 60 private void loginByAsyncHttpClientPost(String userName, String userPass) { 61 //创建异步请求对象 62 AsyncHttpClient client = new AsyncHttpClient(); 63 //输入要请求的url 64 String url = "http://10.0.1.72:8080/MyDemo/login?"; 65 //String url = "http://www.baidu.com"; 66 //请求的参数对象 67 RequestParams params = new RequestParams(); 68 //将参数加入到参数对象中 69 params.put("username",userName); 70 params.put("userpass",userPass); 71 //进行post请求 72 client.post(url, params, new AsyncHttpResponseHandler() { 73 //如果成功 74 @Override 75 public void onSuccess(int i, Header[] headers, byte[] bytes) { 76 //i代表状态码 77 if (i == 200){ 78 tv_result.setText(new String(bytes)); 79 } 80 } 81 //如果失败 82 @Override 83 public void onFailure(int i, Header[] headers, byte[] bytes, Throwable throwable) { 84 //打印异常信息 85 throwable.printStackTrace(); 86 } 87 }); 88 89 } 90 //get请求 91 private void loginByAsyncHttpClientGet(String userName, String userPass) { 92 93 AsyncHttpClient client = new AsyncHttpClient(); 94 //String url = "http://www.baidu.com"; 95 String url = "http://10.0.1.72:8080/MyDemo/login?"; 96 97 RequestParams params = new RequestParams(); 98 params.put("username",userName); 99 params.put("userpass",userPass); 100 101 client.get(url, params, new AsyncHttpResponseHandler() { 102 @Override 103 public void onSuccess(int i, Header[] headers, byte[] bytes) { 104 105 Log.d("请求响应码",i+""); 106 for (int ii = 0; ii < headers.length;ii++){ 107 Header header = headers[ii]; 108 Log.d("values","header name:"+header.getName()+" value:"+header.getValue()); 109 } 110 tv_result.setText(new String(bytes)); 111 } 112 113 @Override 114 public void onFailure(int i, Header[] headers, byte[] bytes, Throwable throwable) { 115 throwable.printStackTrace(); 116 } 117 }); 118 } 119 120 }
上面代码53行和54行依次进行测试。
在AndroidManifest.xml中要加入网络访问授权,具体代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.app.logindemo" > 4 <!--网络授权--> 5 <uses-permission android:name="android.permission.INTERNET"/> 6 7 <application 8 android:allowBackup="true" 9 android:icon="@mipmap/ic_launcher" 10 android:label="@string/app_name" 11 android:theme="@style/AppTheme" > 12 <activity 13 android:name=".MainActivity" 14 android:label="@string/app_name" > 15 <intent-filter> 16 <action android:name="android.intent.action.MAIN" /> 17 18 <category android:name="android.intent.category.LAUNCHER" /> 19 </intent-filter> 20 </activity> 21 </application> 22 23 </manifest>
所有代码都完成后启动模拟器会跳转到上图界面:
不输入用户名和密码,则会提示“用户名或密码不能为空”
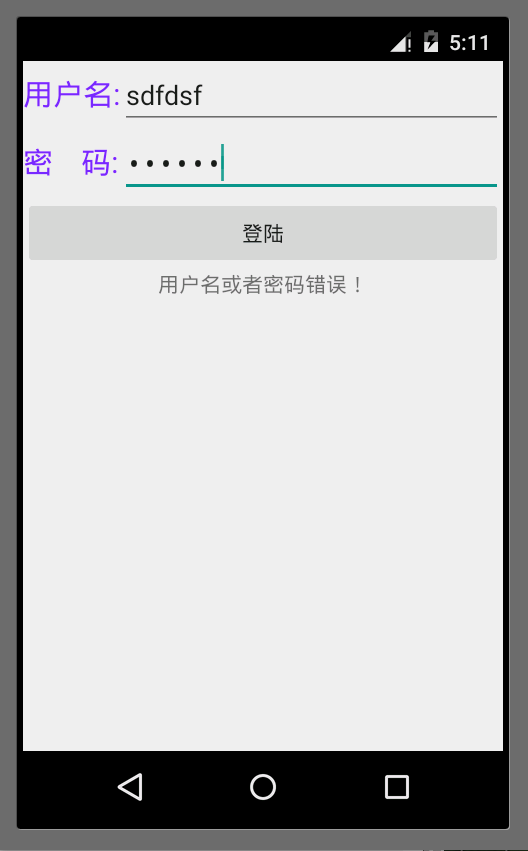
随便输入一个用户名和密码,点击登陆会提示:

同时在MyECLipse中Console会打印:
这是post请求
sdfdsf sdfdfs
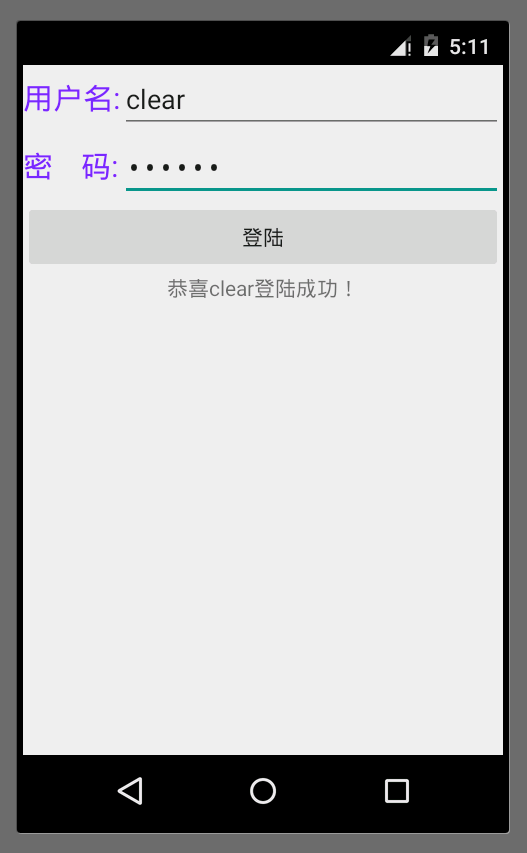
输入正确的用户名clear和密码123456,则界面会显示:

这样就实现了android客户端与服务端的数据交互,是不是很开心。
在此注意一定要进行网络授权,否则会报错且访问不了服务器。