JQuery实现智能输入提示(仿机票预订网站)
最近在研究JQuery框架,JQuery是一套很优秀的JS框架,可以实现很多美观实用的控件。今天给大家推荐一个智能提示的空间,是模仿现在很多机票预订网站的城市智能提示。
注: aircity.js把城市信息数据封装成了JOSN数组,js能解析josn从而获得需要的数据。

需要用到的JS文件:/Files/kyle_zhao/js.rar
大家可以下载上面的压缩包,里面包括了jquery-1.4.2.min.js, aircity.js,j.suggest.js,j.dimensions.js.
下面是代码部分。
jquery.suggest.css
 jquery.suggest.css
jquery.suggest.css
body
{
margin
:
0
;
padding
:
0
;
font-family
:
"宋体"
;
font-size
:
13px
;
text-align
:
center
;
}
h1
{
margin
:
0
;
padding
:
20px 0
;
font-size
:
16px
;
}
ol
{
padding-left
:
20px
;
line-height
:
130%
;
}
#box
{
width
:
600px
;
text-align
:
left
;
margin
:
0 auto
;
padding-top
:
80px
;
}
#suggest,#suggest2
{
width
:
200px
;
}
.gray
{
color
:
gray
;
}
.ac_results
{
background
:
#fff
;
border
:
1px solid #7f9db9
;
position
:
absolute
;
z-index
:
10000
;
display
:
none
;
}
.ac_results ul
{
margin
:
0
;
padding
:
0
;
list-style
:
none
;
}
.ac_results li a
{
white-space
:
nowrap
;
text-decoration
:
none
;
display
:
block
;
color
:
#05a
;
padding
:
1px 3px
;
}
.ac_results li
{
border
:
1px solid #fff
;
}
.ac_over,.ac_results li a:hover
{
background
:
#c8e3fc
;
}
.ac_results li a span
{
float
:
right
;
}
.ac_result_tip
{
border-bottom
:
1px dashed #666
;
padding
:
3px
;
}
head中的代码
 head
head
<
title
>
智能输入提示
</
title
>
<
link
rel
="stylesheet"
type
="text/css"
href
="css/jquery.suggest.css"
>
<
script
type
="text/javascript"
src
="js/jquery-1.4.2.min.js"
></
script
>
<
script
type
="text/javascript"
src
="js/j.dimensions.js"
></
script
>
<
script
type
="text/javascript"
src
="js/aircity.js"
></
script
>
<
script
type
="text/javascript"
src
="js/j.suggest.js"
></
script
>
<
script
type
="text/javascript"
>
$(
function
(){
$(
"
#arrcity
"
).suggest(citys,{hot_list:commoncitys,dataContainer:
'
#arrcity_3word
'
,onSelect:
function
(){$(
"
#city2
"
).click();}, attachObject:
'
#suggest
'
});
$(
"
#city2
"
).suggest(citys,{hot_list:commoncitys,attachObject:
"
#suggest2
"
});
});
</
script
>
body中的代码
 代码
代码
<
div
id
="box"
>
<
h1
>
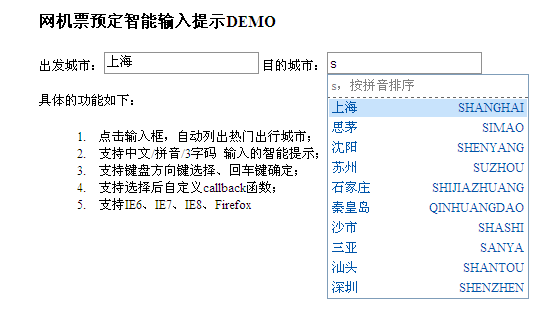
仿机票预定智能输入提示DEMO
</
h1
>
<
input
type
="hidden"
name
="arrcity_3word"
id
="arrcity_3word"
value
=""
/>
<
label
for
="arrcity"
>
出发城市:
</
label
><
input
type
="text"
name
="arrcity"
id
="arrcity"
/>
<
div
id
='suggest'
class
="ac_results"
>
</
div
>
<
label
for
="city2"
>
目的城市:
</
label
><
input
type
="text"
name
="city2"
id
="city2"
/>
<
div
id
='suggest2'
class
="ac_results"
>
</
div
>
<
p
>
具体的功能如下:
</
p
>
<
ol
>
<
li
>
点击输入框,自动列出热门出行城市;
</
li
>
<
li
>
支持中文/拼音/3字码 输入的智能提示;
</
li
>
<
li
>
支持键盘方向键选择、回车键确定;
</
li
>
<
li
>
支持选择后自定义callback函数;
</
li
>
<
li
>
支持IE6、IE7、IE8、Firefox
</
li
>
</
ol
>
</
div
>
