曲线实时AChartEngine实现Android实时曲线绘制
PS:今天上午,非常郁闷,有很多简单基础的问题搞得我有些迷茫,哎,代码几天不写就忘。目前又不当COO,还是得用心记代码哦!
前两天由于项目需要做了一个基于Android的实时采集系统,需要对参数以实时曲线的形式表现,在网上找了找基于Android的图表工具以及源码,最终还是选取了AChartEngine来绘制,这个图表库用起来非常方便。上面将自己写的一个随机数的实时曲线和大家分享一下~~
本程序是基于Android2.2的
思绪比较简单,即在一个MainActivity中点击按钮跳入另一个RtChartsActivity并表现实时曲线。
MainActivity中
public class MainActivity extends Activity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)this.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this, RtChartsActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
在RtChartsActivity中,首先初始化曲线,然后在Timer中准时updateChart()曲线
public class RtChartsActivity extends Activity {
private Timer timer = new Timer();
private GraphicalView chart;
private TextView textview;
private TimerTask task;
private int addY = -1;
private long addX;
/**曲线数量*/
private static final int SERIES_NR=1;
private static final String TAG = "message";
private TimeSeries series1;
private XYMultipleSeriesDataset dataset1;
private Handler handler;
private Random random=new Random();
/**时间数据*/
Date[] xcache = new Date[20];
/**数据*/
int[] ycache = new int[20];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rtchart);
LinearLayout layout = (LinearLayout)findViewById(R.id.linearlayout);
//生成图表
chart = ChartFactory.getTimeChartView(this, getDateDemoDataset(), getDemoRenderer(), "hh:mm:ss");
layout.addView(chart, new LayoutParams(LayoutParams.WRAP_CONTENT,380));
//为TextView添加事件
textview = (TextView)findViewById(R.id.myview);
textview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(RtChartsActivity.this, "ceshiview", 1).show();
Intent intent = new Intent();
intent.setClass(RtChartsActivity.this, MainActivity.class);
startActivity(intent);
}
});
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
//刷新图表
updateChart();
super.handleMessage(msg);
}
};
task = new TimerTask() {
@Override
public void run() {
Message message = new Message();
message.what = 200;
handler.sendMessage(message);
}
};
timer.schedule(task, 2*1000,1000);
}
private void updateChart() {
//设定长度为20
int length = series1.getItemCount();
if(length>=20) length = 20;
addY=random.nextInt()%10;
addX=new Date().getTime();
//将后面的点放入缓存
for (int i = 0; i < length; i++) {
xcache[i] = new Date((long)series1.getX(i));
ycache[i] = (int) series1.getY(i);
}
series1.clear();
series1.add(new Date(addX), addY);
for (int k = 0; k < length; k++) {
series1.add(xcache[k], ycache[k]);
}
//在数据集中添加新的点集
dataset1.removeSeries(series1);
dataset1.addSeries(series1);
//曲线更新
chart.invalidate();
}
/**
* 设定如表样式
* @return
*/
private XYMultipleSeriesRenderer getDemoRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setChartTitle("实时曲线");//标题
renderer.setChartTitleTextSize(20);
renderer.setXTitle("时间"); //x轴说明
renderer.setAxisTitleTextSize(16);
renderer.setAxesColor(Color.BLACK);
renderer.setLabelsTextSize(15); //数轴刻度字体巨细
renderer.setLabelsColor(Color.BLACK);
renderer.setLegendTextSize(15); //曲线说明
renderer.setXLabelsColor(Color.BLACK);
renderer.setYLabelsColor(0,Color.BLACK);
renderer.setShowLegend(false);
renderer.setMargins(new int[] {20, 30, 100, 0});
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(Color.BLUE);
r.setChartValuesTextSize(15);
r.setChartValuesSpacing(3);
r.setPointStyle(PointStyle.CIRCLE);
r.setFillBelowLine(true);
r.setFillBelowLineColor(Color.WHITE);
r.setFillPoints(true);
renderer.addSeriesRenderer(r);
renderer.setMarginsColor(Color.WHITE);
renderer.setPanEnabled(false,false);
renderer.setShowGrid(true);
renderer.setYAxisMax(50);
renderer.setYAxisMin(-30);
renderer.setInScroll(true); //调整巨细
return renderer;
}
/**
* 数据对象
* @return
*/
private XYMultipleSeriesDataset getDateDemoDataset() {
dataset1 = new XYMultipleSeriesDataset();
final int nr = 10;
long value = new Date().getTime();
Random r = new Random();
for (int i = 0; i < SERIES_NR; i++) {
series1 = new TimeSeries("Demo series " + (i + 1));
for (int k = 0; k < nr; k++) {
series1.add(new Date(value+k*1000), 20 +r.nextInt() % 10);
}
dataset1.addSeries(series1);
}
Log.i(TAG, dataset1.toString());
return dataset1;
}
@Override
public void onDestroy() {
//当结束程序时关掉Timer
timer.cancel();
super.onDestroy();
};
}
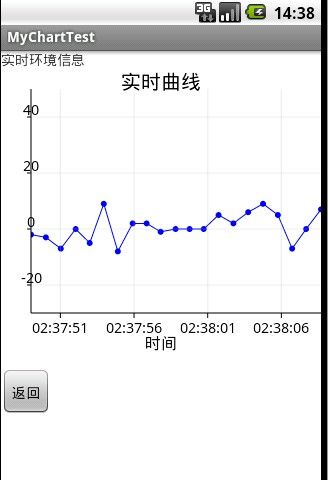
效果是这样的~~

源程序可以在这里下载http://download.csdn.net/detail/best198706/5408151
文章结束给大家分享下程序员的一些笑话语录: PC软件体积大,是因为一个PC软件功能往往较多,能够满足你一个方面的需求,而一个iphone软件往往没几行代码,干一件很小的事情,自然需要的软件就多。就像吃西瓜和吃瓜子的来比数目,单位不同啊。