ExtJs学习笔记之ComboBox组件
ComboBox组件
(1)ComboBox控件支持自动完成、远程加载、和许多其他特性。
(2)ComboBox就像是传统的HTML文本 <input> 域和 <select> 域的综合; 用户可以自由的在域中键入,或从下拉选择列表中选择值。 默认用户可以输入认可值,即使它没有出现在选择列表中; 设 置forceSelection为“true”,以阻止自由格式的值,并将其限制在列表中的项。
(3)选择列表中的项是从任何Ext.data.Store(包括远程store)填充。 store中的数据项被分别映射在每个选项的显示文本和隐藏值,通过valueField和displayField配置。
(4)如果store非远程,例如:仅依靠本地数据并从前端被加载,应该确保设置queryMode为“'local'”, 因为这样会给用户提高相应。
1、示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="../ext-js-4.2.1/resources/css/ext-all.css" /> <script type="text/javascript" src="../ext-js-4.2.1/ext-all.js"></script> <script type="text/javascript" src="../ext-js-4.2.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { //创建数组数据源 var combostore = new Ext.data.ArrayStore({ fields : ['id','name'], data : [[1,'java'],[2,'android'],[3,'ios']] }); //创建Combobox var combobox = new Ext.form.ComboBox({ fieldLabel : '软件开发', store : combostore, displayField : 'name', labelAlign : 'right', valueField : 'id', triggerAction : 'all', emptyText : '请选择', allowBlank : false, blankText : '请选择你的兴趣爱好', editable : false, model : 'local' }); combobox.on('select',function(){ alert(combobox.getRawValue()); }); var form = new Ext.form.FormPanel({ frame : true, title : '表单标题', style : 'margin:10px', // draggable : true, //可拖拽 html : '<div style ="padding:10px">这里是表单内容</div>', items : [combobox] }); var win = new Ext.Window({ title : '窗体window', width : 500, height : 200, draggable : true, html : '<div>这里是窗体的内容</div>', resizable : true, modal : true, closable : true, maximizable : true, minimizable : true, items : form }); win.show(); }); </script> </head> <body> <!-- 说明: (1)var combostore = new Ext.data.ArrayStore():创建一个新的数组数据源。 (2)fields: ['id', 'name']:数据源包含两列,列名分别为'id','name'。 (3)data: [[1,'java'],[2,'android'],[3,'ios']]:数据源对应的数据,例:id:1,name:java。 (4)var combobox = new Ext.form.ComboBox():创建一个新的下拉列表。 (5)store: combostore:数据源为上面创建的数据源,这个属性是combobox的必需属性。 (6)displayField: 'name',valueField: 'id':combobox对应数据源的显示列与值列,这两个属性也是必须的。 (7)mode: 'local':指定数据源为本地数据源,如果是本地创建的数据源,该属性也是必须的,如果数据源来自于服务器, 设置为'remote'表示数据源来自于服务器,关于服务器交互后面我们会讲解。 (8)triggerAction: 'all':请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项, 如果设为all的话,每次下拉均显示全部选项。 (9)editable: false:默认情况下,combobox的内容是可以编辑的,该属性设置为false, 使下拉列表只能选择不能编辑。 (10)combobox.on('select', function () {alert(combobox.getRawValue());}):选择时alert出下拉列表的显示值。 --> </body> </html>
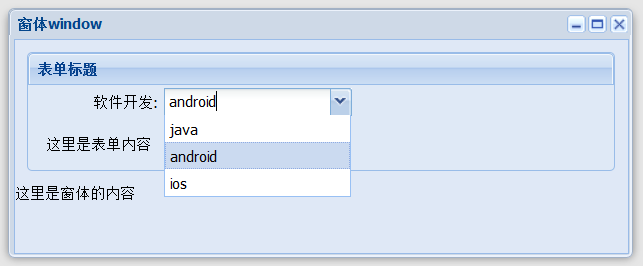
2、效果图:

3、常用属性及方法:
(1)属性:
1.valueField:"字符型",value值字段
2.displayField:"字符型",显示文本字段
3.editable:false//false则不可编辑,默认为 true
4.triggerAction:”all”//请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为”all”的话,每次下拉均显示全部选项
5.hiddenName:string //真正提交时此combo的name,请一定要注意。
6.typeAhead:true,//延时查询,与下面的参数配合
7.typeAheadDelay:3000,//默认250
(2)方法: