nodejs--express开发个人博客(-)
写完了入门笔记,开始进入开发阶段吧。基于上一节的内容,现在着手开发个人博客系统。先划分一下功能吧
/:首页
/login:登陆
/reg:注册
/post:发表文章
/logout:退出
首先规划一下路由控制,在现在的app.js中控制路由的语句是
app.get('/', routes.index);
app.get('/users', user.list);//路由控制
每加一个路由控制就要接一句app.get()或者是app.post(),当路由很多时,app.js里面的代码就会很多,不便于维护和修改。所以换一种写法,在index.js里面写路由控制:
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
同时把app.js里面的路由控制语句换成:
routes(app);
这是你现在看到的写法,咱们为了简化和便于修改,换成下面这种写法:
module.exports = function(app){
app.get('/',function(req,res){});
}
博客系统中的index.js的雏形:
module.exports = function(app){
app.get('/',function(req,res){
res.render('index', { title: '主页' });
});
app.get('/reg',function(req,res){
res.render('reg', { title: '注册' });
});
app.post('/reg',function(req,res){
});
app.get('/login',function(req,res){
res.render('login', { title: '登录' });
});
app.post('/login',function(req,res){
});
app.get('/logout',function(req,res){
});
app.get('/post',function(req,res){
res.render('post', { title: '发表' });
});
app.post('/post',function(req,res){
});
};
你会发现reg、login和post都有get和post方法,我们可以这么理解:get方法是实现当用户试图访问这个网页时要显示些什么,post方 法是当从这个网页上发出数据(这里时提交表单)时要干些什么,所以访问/和/logout就不需要post方法了。render函数的意思是,当你要访问 比如主页时,服务器找到index.ejs文件并替换变量title的值为字符串’主页’
路由控制的雏形出来了,下面写视图部分,在views下面新建几个文件,index.ejs、login.ejs、reg.ejs、post.ejs,然后再给每个页面添加统一的头部导航(header.ejs)和底部说明(footer.ejs),使用的时候把<% -include header%>和<% -include footer%>分别放在头尾就行了。
header.ejs
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Blog</title><link rel="stylesheet" href="stylesheets/style.css"></head><body> <header><h1><%= title %></h1></header> <nav><span><a title="主页" href="/">主页</a></span><span><a title="登录" href="/login">登录</a></span><span><a title="注册" href="/reg">注册</a></span></nav><article>
footer.ejs
</article></body></html>
index.ejs
<%- include header %> 这是主页 <%- include footer %>
login.ejs
<%- include header %>
<form method="post" name="form" id="form">
<table>
<tbody>
<tr>
<td><label for="username">用户名:</label></td>
<td><input type="text" id="username" name="username" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" id="password" name="password" placeholder="请输入密码"/></td>
</tr>
<tr><td colspan="2" class="btn" ><input type="submit" value="登录"/></td></tr>
</tbody>
</table>
</form>
<%- include footer %>
reg.ejs
<%- include header %>
<form method="post" name="form" id="form">
<table>
<tbody>
<tr>
<td><label for="username">用户名:</label></td>
<td><input type="text" id="username" name="username" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" id="password" name="password" placeholder="请输入密码"/></td>
</tr>
<tr>
<td><label for="comfirm_pwd">再次输入密码:</label></td>
<td><input type="password" id="comfirm_pwd" name="comfirm_pwd" placeholder="请再次输入密码"/></td>
</tr>
<tr><td colspan="2" class="btn"><input type="submit" value="注册"/></td></tr>
</tbody>
</table>
</form>
<%- include footer %>
然后再修改下style.css:
nav a:hover{
background: #2ECC71;
}
tr:last-child{
text-align: center;
}
td{
height: 24px;
padding: 5px;
}
td:first-child{
text-align: right;
}
td:last-child{
text-align: left;
}
td input[type="password"],td input[type="text"]{
display: block;
padding: 5px;
border: 1px solid gray;
border-radius: 3px;
}
td.btn{
text-align: center;
}
td.btn input{
padding:0 10px;
font-size: 16px;
font-weight: bold;
margin-top: 5px;
}
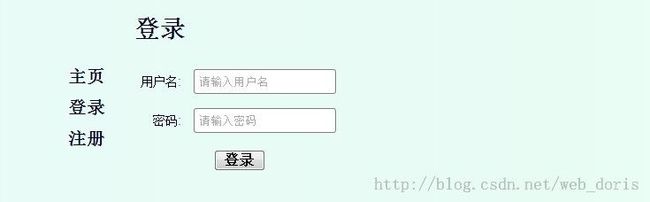
预览下页面:
现在只是实现了视图,逻辑操作还没写,那涉及到数据库了,下一节吧。