Load()方法
Jquery对Ajax做了大量的封装,我们使用起来比较方便,不需要去考虑浏览器兼容性的问题,对于封装的方式,JQuery采用了三层封装:
最低层的封装方法为:$.ajax(),
第二层有三种方法(通过最低层封装的):.load(),$.get()和$.post()
最高层是$.getScript()和$.getJSON()方法
load()方法可以接受三个参数:
url(必须,请求HTML文件的URL地址,参数类型为String)
data(可选,发送的key/value数据,参数类型为Object)
callback(可选,成功或失败的回调函数,参数类型为函数function)
如果想让Ajax异步加载一段HTML内容,只需要一个HTML请求的url即可。
HTML:
<body> <input type="button" value="异步加载数据" /> <div id="div"></div> </body>
js:
$(function(){ $('input').click(function(){ $('#div').load('text.html'); }); });
被加载的html:
<span>fasdfsadfasdfasd</span> <span>fasdfsadfasdfasdfdsafasdfsadfs</span>
如果想对载入的HTML进行帅选,那么只要在url参数后面跟着一个选择符即可
$(function(){ $('input').click(function(){ $('#div').load('text.html .url');//带选择符的url }); });
<span class="title">fasdfsadfasdfasd</span> <span class="url">fasdfsadfasdfasdfdsafasdfsadfs</span>
如果是服务器文件,比如php,一般不仅需要载入数据,还需要向服务器提交数据,那么我们就可以使用第二个可选参数data,向服务器提交数据有两种方式:get和post(默认是get方式)
HTML:
<body> <input type="button" value="异步加载数据" /> <div id="div"></div> </body>
js:
$(function(){ $('input').click(function(){ $('#div').load('text.php'); }); });
text.php
<?php echo 'jfklsdajflkads'; ?>
通过判断url来加载数据(第二个参数):
<body> <input type="button" value="异步加载数据" /> <div id="div"></div> </body>
$(function(){ //这是以get方式提交的 $('input').click(function(){ $('#div').load('text.php?url=ycku'); }); //以post方式提交的话就不能$('#div').load('text.php?url=ycku');这样子了 $('input').click(function(){ $('#div').load('text.php',{ url:'ycku' }); }); });
<?php //判断如果url等于ycku的话就执行括号里的 //这里时get方式 if($_GET['url']=='ycku'){ echo 'wo shi php'; }else{ echo 'wo shi java'; } //以post方式提交的时候使用以下方式: if($_POST['url']=='ycku'){ echo 'wo shi php'; }else{ echo 'wo shi java'; } ?>
第三个参数,callback(可选,成功或失败的回调函数,参数类型为函数function)

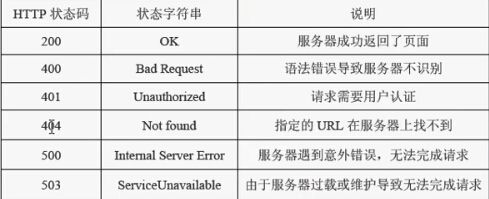
status返回值对应的字符串和说明

<body> <input type="button" value="异步加载数据" /> <div id="div"></div> </body>
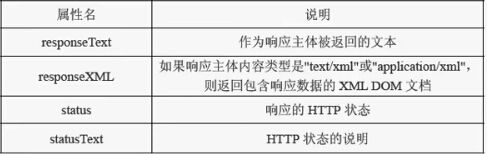
$(function(){ //以post方式提交的话就不能$('#div').load('text.php?url=ycku');这样子了 $('input').click(function(){ $('#div').load('text.php',{ url:'ycku' },function(response,status,xhr){ //该函数可以接受三个参数:第一个是服务器端返回的内容,第二个参数是状态 //alert("提交成功"); //$('#div').html(response+'123');//修改返回的内容 alert(status);//状态:状态有两种成功(success)和失败(error),那么这里就可以用判断当成功的时候进行什么样的处理,失败的时候进行什么样的处理 alert(xhr.responseText); alert(xhr.responseXML); alert(xhr.status); alert(xhr.statusText); }); }); });
<?php //判断如果url等于ycku的话就执行括号里的 //这里时get方式 if($_GET['url']=='ycku'){ echo 'wo shi php'; }else{ echo 'wo shi java'; } //以post方式提交的时候使用以下方式: if($_POST['url']=='ycku'){ echo 'wo shi php'; }else{ echo 'wo shi java'; } ?>