C#中treeView内容拖动效果功能的实现
窗体如下:

代码如下:
treeView相关事件代码:
private void treeView1_ItemDrag(object sender, ItemDragEventArgs e)
{
TreeNode dragNode = e.Item as TreeNode;
this.treeView1.SelectedNode = dragNode;
this.imageListDrag.Images.Clear();
imageListDrag.ImageSize = new Size(dragNode.Bounds.Size.Width + this.treeView1.Indent, dragNode.Bounds.Height);
Bitmap bmp = new Bitmap(dragNode.Bounds.Width + this.treeView1.Indent, dragNode.Bounds.Height);
Graphics gfx = Graphics.FromImage(bmp);
gfx.DrawString(dragNode.Text, this.treeView1.Font, new SolidBrush(this.treeView1.ForeColor), (float)this.treeView1.Indent, 1.0f);
imageListDrag.Images.Add(bmp);
Point p = this.treeView1.PointToClient(Control.MousePosition);
int dx = p.X + this.treeView1.Indent - dragNode.Bounds.Left;
int dy = p.Y - dragNode.Bounds.Top;
if (DragHelper.ImageList_BeginDrag(imageListDrag.Handle, 0, dx, dy))
{
this.treeView1.DoDragDrop(dragNode, DragDropEffects.Move);
DragHelper.ImageList_EndDrag();
}
}
private void treeView1_DragEnter(object sender, DragEventArgs e)
{
DragHelper.ImageList_DragEnter(this.treeView1.Handle, e.X - this.treeView1.Left, e.Y - this.treeView1.Top);
}
private void treeView1_DragLeave(object sender, EventArgs e)
{
DragHelper.ImageList_DragLeave(this.treeView1.Handle);
}
private void treeView1_DragOver(object sender, DragEventArgs e)
{
try
{
Point formP = this.PointToClient(new Point(e.X, e.Y));
DragHelper.ImageList_DragMove(formP.X - this.treeView1.Left, formP.Y - this.treeView1.Top);
e.Effect = DragDropEffects.Move;
this.treeView1.Cursor = Cursors.Hand;
}
catch (Exception ex)
{
string name = ex.ToString();
}
}
listBox2 相关事件代码:
private void listBox2_DragDrop(object sender, DragEventArgs e)
{
TreeNode tn = (TreeNode)e.Data.GetData(typeof(TreeNode));
this.listBox2.Items.Add(tn.Text);
this.listBox2.Items.Add(e.Data.GetData(tn.Level.ToString()));
}
private void listBox2_DragEnter(object sender, DragEventArgs e)
{
try
{
if (e.Data.GetDataPresent(typeof(TreeNode)))
{
DragHelper.ImageList_DragEnter(this.Handle, e.X , e.Y );
e.Effect = DragDropEffects.Move;
}
else
e.Effect = DragDropEffects.None;
this.listBox2.Cursor = Cursors.Hand;
}
catch (Exception ex)
{
string name = ex.ToString();
}
}
private void listBox2_DragOver(object sender, DragEventArgs e)
{
try
{
System.Drawing.Point formP = this.PointToClient(new System.Drawing.Point(e.X, e.Y));
DragHelper.ImageList_DragMove(formP.X , formP.Y);
this.listBox2.Cursor = Cursors.Hand;
}
catch (Exception ex)
{
string name = ex.ToString();
}
}
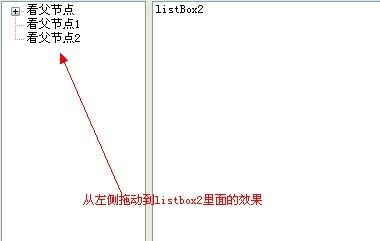
拖动后的效果图: