用Pen画线和图形(官网翻译)
Graphics 类提供很多的drawing方法,如下表
- DrawLine Methods
- DrawRectangle Methods
- DrawEllipse Methods
- DrawArc Methods
- Graphics::DrawPath
- DrawCurve Methods
- DrawBezier Methods
这些方法都需要一个Pen对象做为第一个参数。
- 用Pen画线和矩形 Using a Pen to Draw Lines and Rectangles
- 设置Pen的宽度和对齐方式 Setting Pen Width and Alignment
- 画带头的线 Drawing a Line with Line Caps
- 多条线的连接 Joining Lines
- 画虚线 Drawing a Custom Dashed Line
- 画带纹理的线 Drawing a Line Filled with a Texture
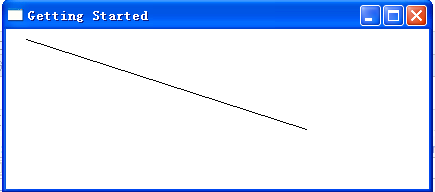
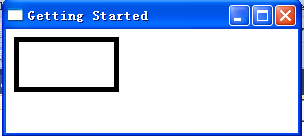
用Pen画线和矩形
Pen pen(Color(255, 0, 0, 0)); graphics.DrawLine(&pen, 20, 10, 300, 100);

Pen blackPen(Color(255, 0, 0, 0), 5); stat = graphics.DrawRectangle(&blackPen, 10, 10, 100, 50);

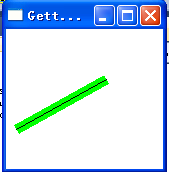
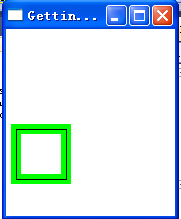
设置Pen的宽度和对齐方式
已经有Pen对象的时候可以通过Pen::SetWidth方法来设置宽度。
Pen blackPen(Color(255, 0, 0, 0), 1); Pen greenPen(Color(255, 0, 255, 0), 10); stat = greenPen.SetAlignment(PenAlignmentCenter); // Draw the line with the wide green pen. stat = graphics.DrawLine(&greenPen, 10, 100, 100, 50); // Draw the same line with the thin black pen. stat = graphics.DrawLine(&blackPen, 10, 100, 100, 50);

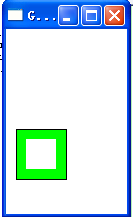
下面两个例子比较SetAlignment取不同值的时候的差别
Pen blackPen(Color(255, 0, 0, 0), 1); Pen greenPen(Color(255, 0, 255, 0), 10); stat = greenPen.SetAlignment(PenAlignmentCenter); // Draw the rectangle with the wide green pen. stat = graphics.DrawRectangle(&greenPen, 10, 100, 50, 50); // Draw the same rectangle with the thin black pen. stat = graphics.DrawRectangle(&blackPen, 10, 100, 50, 50);

stat = greenPen.SetAlignment(PenAlignmentInset);

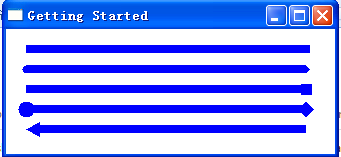
画带头的线
gdi+包含几种线头,如round,square,diamond,arrowhead.
Graphics graphics(hdc);
Status stat;
Pen pen(Color(255, 0, 0, 255), 8);
stat = pen.SetStartCap(LineCapFlat);
stat = pen.SetEndCap(LineCapSquare);
stat = graphics.DrawLine(&pen, 20, 20, 300, 20);
stat = pen.SetStartCap(LineCapRound);
stat = pen.SetEndCap(LineCapTriangle);
stat = graphics.DrawLine(&pen, 20, 40, 300, 40);
stat = pen.SetStartCap(LineCapNoAnchor);
stat = pen.SetEndCap(LineCapSquareAnchor);
stat = graphics.DrawLine(&pen, 20, 60, 300, 60);
stat = pen.SetStartCap(LineCapRoundAnchor);
stat = pen.SetEndCap(LineCapDiamondAnchor);
stat = graphics.DrawLine(&pen, 20, 80, 300, 80);
stat = pen.SetStartCap(LineCapArrowAnchor);
stat = pen.SetEndCap(LineCapCustom);
stat = graphics.DrawLine(&pen, 20, 100, 300, 100);

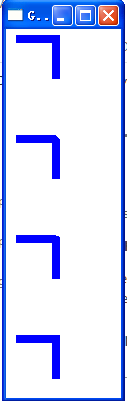
多条线的连接
gdi+支持四种线的连接风格:miter,bevel,round,miter dipped.
Graphics graphics(hdc);
Status stat;
GraphicsPath path;
Pen penJoin(Color(255, 0, 0, 255), 8);
path.StartFigure();
path.AddLine(Point(10, 10), Point(50, 10));
path.AddLine(Point(50, 10), Point(50, 50));
penJoin.SetLineJoin(LineJoinMiter);
graphics.DrawPath(&penJoin, &path);
GraphicsPath path2;
path2.StartFigure();
path2.AddLine(Point(10, 110), Point(50, 110));
path2.AddLine(Point(50, 110), Point(50, 150));
penJoin.SetLineJoin(LineJoinBevel);
graphics.DrawPath(&penJoin, &path2);
GraphicsPath path3;
path3.StartFigure();
path3.AddLine(Point(10, 210), Point(50, 210));
path3.AddLine(Point(50, 210), Point(50, 250));
penJoin.SetLineJoin(LineJoinRound);
graphics.DrawPath(&penJoin, &path3);
GraphicsPath path4;
path4.StartFigure();
path4.AddLine(Point(10, 310), Point(50, 310));
path4.AddLine(Point(50, 310), Point(50, 350));
penJoin.SetLineJoin(LineJoinMiterClipped);
graphics.DrawPath(&penJoin, &path4);

画虚线
Graphics graphics(hdc);
Status stat;
REAL dashVals[4] = {
5.0f, // dash length 5
2.0f, // space length 2
15.0f, // dash length 15
4.0f}; // space length 4
Pen blackPen(Color(255, 0, 0, 0), 5);
blackPen.SetDashPattern(dashVals, 4);
stat = graphics.DrawLine(&blackPen, Point(5, 5), Point(405, 5));

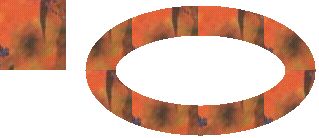
画带纹理的线
Image image(L"Texture1.jpg"); TextureBrush tBrush(&image); Pen texturedPen(&tBrush, 30); graphics.DrawImage(&image, 0, 0, image.GetWidth(), image.GetHeight()); graphics.DrawEllipse(&texturedPen, 100, 20, 200, 100);