Visual Studio 2015 & C#6.0 试用报告,持续更新。
昨天早上看到了.net开源的消息,我是非常兴奋的,毕竟局限于Windows的.NET经常被人唾弃。VB暂且不提,C#常年被人指责跨平台性不佳,我也是无能为力。即使有Mono等第三方跨平台工程,.NET的跨平台性还是不尽人意。
看到了.NET开源的消息后,又看见了Visual Studio 2015,让我没想到的是,VS居然已经集成了跨平台开发,这令我十分意外,如此保守和唾弃Android、Linux的微软,居然肯在自家的VS上集成其他平台的开发。。。。
我对Android的了解还不是很深,只停留在”Android的程序大部分是用Java写的“之类的认识。既然微软真的这么做了,那我也得开始研究Android App啦!(笑)
不过,首先还是得来研究新的Visual Studio和新的C#,毕竟是老本行。。。本来以为能看见.net 5.0,结果微软甩了个.net 4.6。。。。真是。。。。。。
首先送上下载地址。(不知道是不是每个人唯一的,应该不是吧。。。下载的时候微软让我登陆Microsoft账户)
http://download.microsoft.com/download/4/A/0/4A0D63BC-0F59-45E3-A0FF-9019285B3BC5/vs2015.preview_ult_ENU.iso
下载好的ISO是4.4G,比起2013Update3的6G多小了好多。。。。。难道是微软优化了代码?(嘲讽的是,VS12只有1.5G)
安装
现在Blend已经成了强制安装内容了233,新多出来的VS core不知道是啥玩意儿。。。选上就对啦!
先说说C# 6.0
微软在14年5月就发布了C# 6.0预览版,不过需要手动安装到Visual Studio,并称能兼容现有.net版本(貌似也就是兼容.NET 4.5),
C# 6.0有几个主要的更新,非常大的一个就是关于属性。
这是官方的一个Preview,去年的了。
http://msdn.microsoft.com/en-us/magazine/dn683793.aspx
C#6.0之前,是这么给一个属性进行手动初始化的
private int _x = 10;
public int X
{
get { return _x; }
set { _x = value; }
}
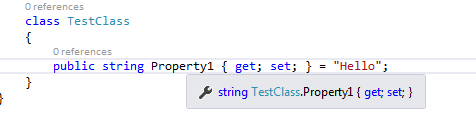
现在可以直接这么干
public int X { get; set; } = 10;
public int Y { get; set; } = 20;
如果要创建一个只读属性并且给他赋值,以前是这么干的
private readonly int _x = 10;
public int X { get { return _x; } }
private readonly int _y = 20;
public int Y { get { return _y; } }
现在简化成了这样
public int X { get; } = 10;
public int Y { get; } = 20;
以前的话,用一个Primary Constructor给属性赋值是这样的。
class PropertyTest
{
private readonly int _x;
public int X { get { return _x; } }
private readonly int _y;
public int Y { get { return _y; } }
public Point(int x, int y)
{
_x = x;
_y = y;
}
public PropertyTest() : this(0, 0) { }
}
现在简化成这样
class PropertyTest(int x, int y)
{
public int X { get; } = x;
public int Y { get; } = y;
public PropertyTest() : this(0, 0) { }
}
以前给属性赋值加以限制是这么干的
class FirstQuadrant
{
public int X { get; private set; }
public int Y { get; private set; }
public FirstQuadrant(int x, int y)
{
if (x < 0) throw new ArgumentException("x 必须为正.");
if (y < 0) throw new ArgumentException("y 必须为正.");
X = x;
Y = y;
}
}
现在可以这么干
class FirstQuadrant(int x, int y)
{
{
if (x < 0) throw new ArgumentException(nameof(x) + "必须为正.");
if (y < 0) throw new ArgumentException(nameof(y) + "必须为正.");
}
public int X { get; } = x;
public int Y { get; } = y;
}
以上是关于属性方面的改变,其他的。。。我再来慢慢说。。。
关于属性的改变,的确就是个语法糖,不过,它真的方便了很多,你们不要黑他>.<
好了。。。VS装好了,重启去。。。。
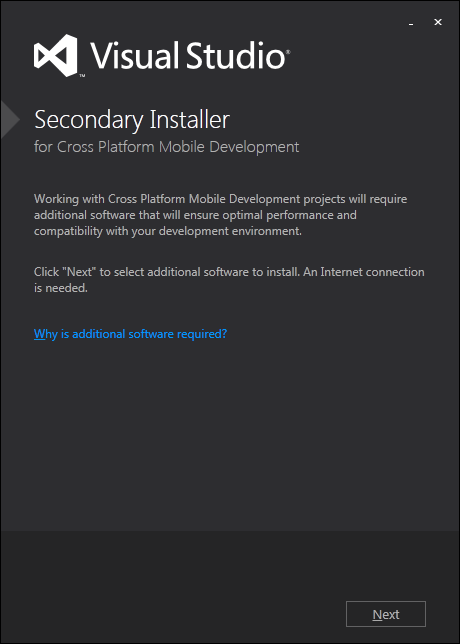
重启完出来这个。。。叫我装移动平台的开发工具,还tm要联网。。。


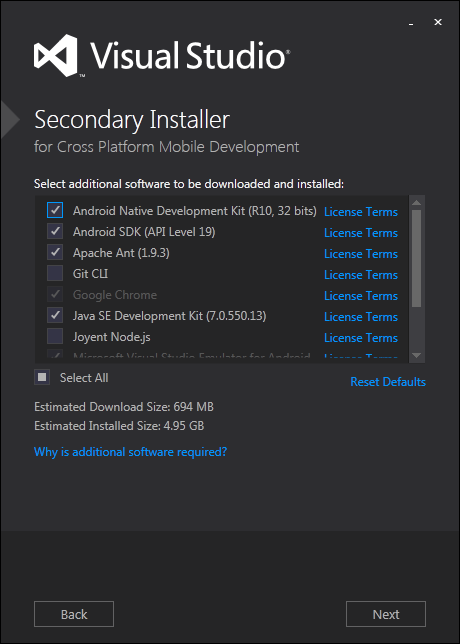
结果是。。。下载一半爆炸了。。。说是下载错误什么的。。。然后我就再也找不到这个Secondary Installer了。。。
走你,跟VS13的步骤差不多


IE11装好了!问题都搞定了,开始测试!
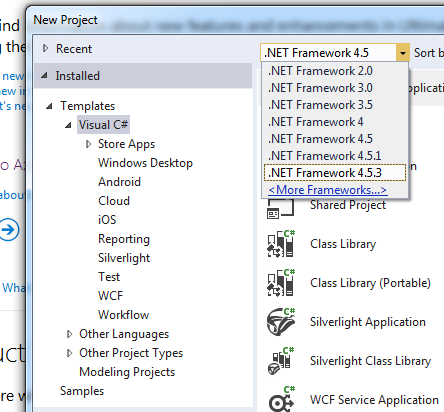
界面和2013比没什么变化,新建个工程试试!

微软你弄这么多4.5意义何在= =

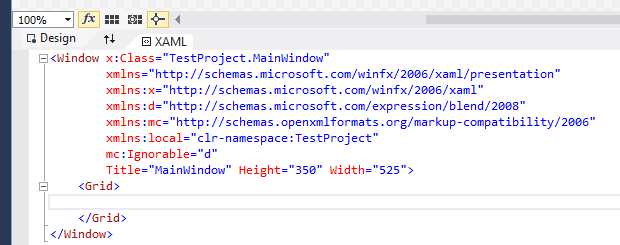
新建的空WPF App的默认XAML代码有了些变化,多引用了些类库,并且自动把当前工程给引用进来了,挺实用的。

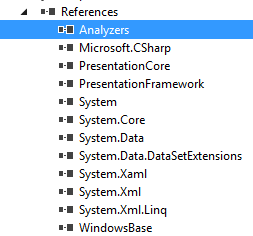
默认的引用也发生了变化,多了几个新的。

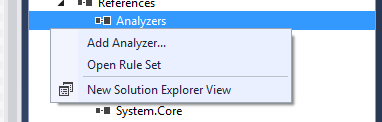
Analyzer不是一个类库,具体怎么用,我也不知道。。。。我去翻翻看微软的介绍。。。


没用到的using会显示成灰色

UI也改进了挺多的


属性新的赋值方式的确非常方便,非常不错的语法糖!