js基础学习笔记(四)
4.1
什么是数组
我们知道变量用来存储数据,一个变量只能存储一个内容,存储多个值时,就需要用到数组。
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
创建数组的语法:
var myarray = new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
向数组增加一个新元素
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
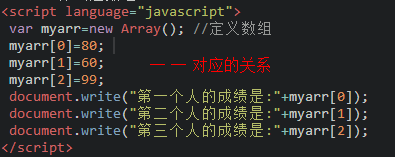
得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:myarray[0]
第三个人的成绩表示方法: myarray[2]
数组属性length
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组document.write(arr.length); //显示数组的长度5arr[15]=34; //增加元素,使用索引为15,赋值为34alert(arr.length); //显示数组的长度16
二维数组
一级数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维 for(var i=0;i<2;i++){ //一维长度为2 myarr[i]=new Array(); //在声明二维 for(var j=0;j<3;j++){ //二维长度为3 myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j } }
注意: 关于for 循环语句,请看第四章4-5 。
将上面二维数组,用表格的方式表示:
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3 ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
------------------------------------------------------------------------------------------------------------
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
算数操作符中:
位运算的优先级是最高的
其次是(++放在前后的意思是不一样的,++i意思是i先加1再下一轮继续执行+1;i++当次不执行再下一轮开始执行+1)
++
--
然后是
* /
最后才是
+ -