给iOS开发新手送点福利,简述UISegment的属性和用法
UISegment属性
1.segmentedControlStyle
设置segment的显示样式。
typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
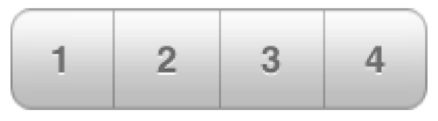
UISegmentedControlStylePlain, // large plain 系统默认平板样式
segmentedControl.segmentedControlStyle = UISegmentedControlStylePlain;

UISegmentedControlStyleBordered, // large bordered 黑边样式
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBordered;

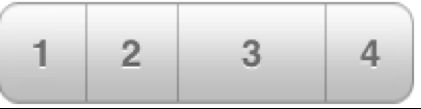
UISegmentedControlStyleBar, // small button/nav bar style. Tintable 条状样式
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;

UISegmentedControlStyleBezeled, // DEPRECATED. Do not use this style. 这个类型不要使用,用了会报错喔。
};
2.tintColor 渐变颜色
Default tintColor is nil. Only used if style is UISegmentedControlStyleBar
默认空,只有使用UISegmentedControlStyleBar,才能设置渐变颜色。
segmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;
segmentedControl.tintColor = [UIColor redColor];
效果:

3.momentary 设置在点击后是否恢复原样
默认为NO
segmentedControl.momentary = No;
点击之后效果:

segmentedControl.momentary = YES;
点击之后效果:

4. numberOfSegments(只读)
获取总选项数segmentedControl.numberOfSegments
5. selectedSegmentIndex
用来设置选中项或者返回选中项。
segmentedControl.selectedSegmentIndex = 2;//设置默认选择项索引
segmentedControl.selectedSegmentIndex // 获取选中项
6.- (void)setTitle:(NSString *)title forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setTitle:@"two" forSegmentAtIndex:1];//设置指定索引的题目
效果:

7. - (void)setImage:(UIImage *)image forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setImage:[UIImage imageNamed:@"lan.png"] forSegmentAtIndex:3];//设置指定索引的图片
8.-(void)insertSegmentWithTitle:(NSString*)title atIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl insertSegmentWithTitle:@"add" atIndex:3 animated:NO];//在指定索引插入一个选项并设置题目
效果:
![]()
9.-(void)insertSegmentWithImage:(UIImage *)image atIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"mei.png"] atIndex:2 animated:NO];//在指定索引插入一个选项并设置图片
10.- (void)removeSegmentAtIndex:(NSUInteger)segment animated:(BOOL)animated;
[segmentedControl removeSegmentAtIndex:0 animated:NO];//移除指定索引的选项
效果:

11. - (void)removeAllSegments;
//移除所有选项
[segmentedControl removeAllSegments];
12. - (void)setWidth:(CGFloat)width forSegmentAtIndex:(NSUInteger)segment; // set to 0.0 width to autosize. default is 0.0
选项卡的宽度默认为0,此方法能够设置选项卡宽度。
[segmentedControl setWidth:70.0 forSegmentAtIndex:2];//设置指定索引选项的宽度
效果:

13. - (void)setContentOffset:(CGSize)offset forSegmentAtIndex:(NSUInteger)segment; // adjust offset of image or text inside the segment. default is (0,0)
[segmentedControl setContentOffset:CGSizeMake(10,0) forSegmentAtIndex:1];
设置选项卡内部文字或者图片与默认位置的偏移量,默认位置在选项卡的中心。
效果:

14. - (void)setEnabled:(BOOL)enabled forSegmentAtIndex:(NSUInteger)segment;
[segmentedControl setEnabled:NO forSegmentAtIndex:4];//设置指定索引选项不可选
15.增加事件响应机制
监听的是这个事件:UIControlEventValueChanged,值改变事件
[segmentedControl addTarget:self action:@selector(itemClick) forControlEvents:UIControlEventValueChanged];