Android之fragment点击切换和滑动切换结合
学了一小段时间的Android,主要接触的是UI设计,打交道最多莫过于fragment了吧。在Android3.0引入了fragment的概念后,几乎在所以的Android的应用中都可以看见其身影,已经有很多前辈高人都已经详细介绍过fragmrnt,我这里就不多说什么了。
这里本来是想模仿一下微信的切换效果,怎奈水平不足,这里就献丑贴出半成品的代码,希望有大神能指点一下。废话不多说,上代码。先从简单的开始吧,这里是我一共用了3个fragment,这里就只贴出第一个的fragment的布局,别的两个基本一样,比较简朴。
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="center_horizontal|center_vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This the first fragment"
/>
</LinearLayout>
接下来的是使用fragment片段,这里也只贴出第一个的。
package com.example.fragments; import com.example.viewfragtext.R; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Fragmentone extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub
return inflater.inflate(R.layout.fragment1, container, false); } }
接下来便要开始实现切换的功能,这里是底部切换组件(tabfoot)的布局。
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout android:layout_width="fill_parent" android:layout_height="44dp" android:orientation="horizontal" android:background="@drawable/tabfootbg" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/lay1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" style="@style/Linearlayout_Style"
>
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/fratext1" android:text="@string/chat" android:textColor="@color/black"
/>
</LinearLayout>
<LinearLayout android:id="@+id/lay2" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" style="@style/Linearlayout_Style">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/fratext2" android:text="@string/find" android:textColor="@color/black"/>
</LinearLayout>
<LinearLayout android:id="@+id/lay3" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" style="@style/Linearlayout_Style">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/fratext3" android:text="@string/tongxunlu" android:textColor="@color/black"/>
</LinearLayout>
</LinearLayout>
这里分别是自定义的style和color的代码。
<style name="Linearlayout_Style">
<item name="android:orientation">vertical</item>
<item name="android:gravity">center</item>
<item name="android:clickable">true</item>
<item name="android:onClick">LayoutOnclick</item>
</style>
<?xml version="1.0" encoding="UTF-8"?>
<resources >
<color name="lightseagreen">#20b2aa</color><!--亮海蓝色 -->
<color name="black">#000000</color><!-- 黑色 -->
</resources>
别的设计都完成了,马上对应的是MainActivity的设计,这是其布局
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<fragment android:name="com.example.fragments.Fragmentone" android:id="@+id/fragment1" android:layout_height="0dp" android:layout_weight="1.0" android:layout_width="fill_parent"
/>
<fragment android:name="com.example.fragments.Fragmenttwo" android:id="@+id/fragment2" android:layout_height="0dp" android:layout_weight="1.0" android:layout_width="fill_parent"
/>
<fragment android:name="com.example.fragments.Fragmentthree" android:id="@+id/fragment3" android:layout_height="0dp" android:layout_weight="1.0" android:layout_width="fill_parent"
/>
<include layout="@layout/tabfoot"/>
</LinearLayout>
最后遍是实现在主活动中实现点击底部切换和滑动的换的功能。这里滑动功能我是采用手势(Gesture)实现的。
1 package com.example.viewfragtext; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.support.v4.app.FragmentActivity; 6 import android.view.GestureDetector; 7 import android.view.GestureDetector.OnGestureListener; 8 import android.view.Menu; 9 import android.view.MotionEvent; 10 import android.view.View; 11 import android.widget.LinearLayout; 12 import android.widget.TextView; 13 14 public class MainActivity extends FragmentActivity implements OnGestureListener 15 { 16 public static Fragment[] fragments; 17 public static LinearLayout[] linearLayouts; 18 public static TextView[] textViews; 19 /**定义手势检测实例*/ 20 public static GestureDetector detector; 21 /**做标签,记录当前是哪个fragment*/ 22 public int MARK=0; 23 /**定义手势两点之间的最小距离*/ 24 final int DISTANT=50; 25 26 27 @Override 28 protected void onCreate(Bundle savedInstanceState) { 29 super.onCreate(savedInstanceState); 30 setContentView(R.layout.activity_main); 31 //分别实例化和初始化fragement、lineatlayout、textview 32 setfragment(); 33 setlinearLayouts(); 34 settextview(); 35 //创建手势检测器 36 detector=new GestureDetector(this); 37 38 } 39 40 @Override 41 public boolean onCreateOptionsMenu(Menu menu) { 42 // Inflate the menu; this adds items to the action bar if it is present. 43 getMenuInflater().inflate(R.menu.main, menu); 44 return true; 45 } 46 /**初始化fragment*/ 47 public void setfragment() 48 { 49 fragments=new Fragment[3]; 50 fragments[0]=getSupportFragmentManager().findFragmentById(R.id.fragment1); 51 fragments[1]=getSupportFragmentManager().findFragmentById(R.id.fragment2); 52 fragments[2]=getSupportFragmentManager().findFragmentById(R.id.fragment3); 53 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 54 .show(fragments[0]).commit(); 55 56 } 57 /**初始化linerlayout*/ 58 public void setlinearLayouts() 59 { 60 linearLayouts=new LinearLayout[3]; 61 linearLayouts[0]=(LinearLayout)findViewById(R.id.lay1); 62 linearLayouts[1]=(LinearLayout)findViewById(R.id.lay2); 63 linearLayouts[2]=(LinearLayout)findViewById(R.id.lay3); 64 linearLayouts[0].setBackgroundResource(R.drawable.lay_select_bg); 65 } 66 /**初始化textview*/ 67 public void settextview() 68 { 69 textViews=new TextView[3]; 70 textViews[0]=(TextView)findViewById(R.id.fratext1); 71 textViews[1]=(TextView)findViewById(R.id.fratext2); 72 textViews[2]=(TextView)findViewById(R.id.fratext3); 73 textViews[0].setTextColor(getResources().getColor(R.color.lightseagreen)); 74 } 75 /**点击底部linerlayout实现切换fragment的效果*/ 76 public void LayoutOnclick(View v) 77 { 78 resetlaybg();//每次点击都重置linearLayouts的背景、textViews字体颜色 79 switch (v.getId()) { 80 case R.id.lay1: 81 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 82 .show(fragments[0]).commit(); 83 linearLayouts[0].setBackgroundResource(R.drawable.lay_select_bg); 84 textViews[0].setTextColor(getResources().getColor(R.color.lightseagreen)); 85 MARK=0; 86 break; 87 88 case R.id.lay2: 89 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 90 .show(fragments[1]).commit(); 91 linearLayouts[1].setBackgroundResource(R.drawable.lay_select_bg); 92 textViews[1].setTextColor(getResources().getColor(R.color.lightseagreen)); 93 MARK=1; 94 break; 95 case R.id.lay3: 96 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 97 .show(fragments[2]).commit(); 98 linearLayouts[2].setBackgroundResource(R.drawable.lay_select_bg); 99 textViews[2].setTextColor(getResources().getColor(R.color.lightseagreen)); 100 MARK=2; 101 break; 102 default: 103 break; 104 } 105 } 106 /**重置linearLayouts、textViews*/ 107 public void resetlaybg() 108 { 109 for(int i=0;i<3;i++) 110 { 111 linearLayouts[i].setBackgroundResource(R.drawable.tabfootbg); 112 textViews[i].setTextColor(getResources().getColor(R.color.black)); 113 } 114 115 } 116 117 @Override 118 public boolean onTouchEvent(MotionEvent event) { 119 // TODO Auto-generated method stub 120 //将该Activity上触碰事件交给GestureDetector处理 121 return detector.onTouchEvent(event); 122 } 123 @Override 124 public boolean onDown(MotionEvent arg0) { 125 // TODO Auto-generated method stub 126 return false; 127 } 128 129 /**滑动切换效果的实现*/ 130 @Override 131 public boolean onFling(MotionEvent arg0, MotionEvent arg1, float arg2, 132 float arg3) { 133 // TODO Auto-generated method stub 134 resetlaybg(); 135 //当是Fragment0的时候 136 if(MARK==0) 137 { 138 if(arg1.getX()>arg0.getX()+DISTANT) 139 { 140 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 141 .show(fragments[1]).commit(); 142 linearLayouts[1].setBackgroundResource(R.drawable.lay_select_bg); 143 textViews[1].setTextColor(getResources().getColor(R.color.lightseagreen)); 144 MARK=1; 145 } 146 else 147 { 148 linearLayouts[0].setBackgroundResource(R.drawable.lay_select_bg); 149 textViews[0].setTextColor(getResources().getColor(R.color.black)); 150 } 151 152 } 153 //当是Fragment1的时候 154 else if (MARK==1) 155 { 156 if(arg1.getX()>arg0.getX()+DISTANT) 157 { 158 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 159 .show(fragments[2]).commit(); 160 linearLayouts[2].setBackgroundResource(R.drawable.lay_select_bg); 161 textViews[2].setTextColor(getResources().getColor(R.color.lightseagreen)); 162 MARK=2; 163 } 164 else if(arg0.getX()>arg1.getX()+DISTANT) 165 { 166 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 167 .show(fragments[0]).commit(); 168 linearLayouts[0].setBackgroundResource(R.drawable.lay_select_bg); 169 textViews[0].setTextColor(getResources().getColor(R.color.lightseagreen)); 170 MARK=0; 171 } 172 else 173 { 174 linearLayouts[1].setBackgroundResource(R.drawable.lay_select_bg); 175 textViews[1].setTextColor(getResources().getColor(R.color.black)); 176 } 177 } 178 //当是Fragment2的时候 179 else if(MARK==2) 180 { 181 if(arg0.getX()>arg1.getX()+DISTANT) 182 { 183 getSupportFragmentManager().beginTransaction().hide(fragments[0]).hide(fragments[1]).hide(fragments[2]) 184 .show(fragments[1]).commit(); 185 linearLayouts[1].setBackgroundResource(R.drawable.lay_select_bg); 186 textViews[1].setTextColor(getResources().getColor(R.color.lightseagreen)); 187 MARK=1; 188 } 189 else 190 { 191 linearLayouts[2].setBackgroundResource(R.drawable.lay_select_bg); 192 textViews[2].setTextColor(getResources().getColor(R.color.black)); 193 } 194 } 195 return false; 196 } 197 198 @Override 199 public void onLongPress(MotionEvent arg0) { 200 // TODO Auto-generated method stub 201 202 } 203 204 @Override 205 public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2, 206 float arg3) { 207 // TODO Auto-generated method stub 208 return false; 209 } 210 211 @Override 212 public void onShowPress(MotionEvent arg0) { 213 // TODO Auto-generated method stub 214 215 } 216 217 @Override 218 public boolean onSingleTapUp(MotionEvent arg0) { 219 // TODO Auto-generated method stub 220 return false; 221 } 222 223 }
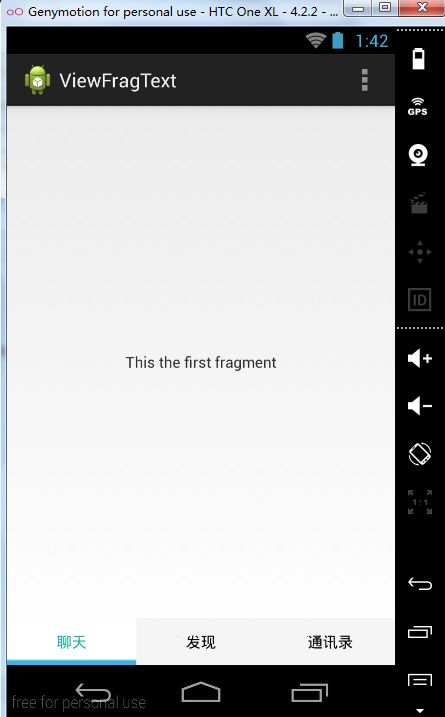
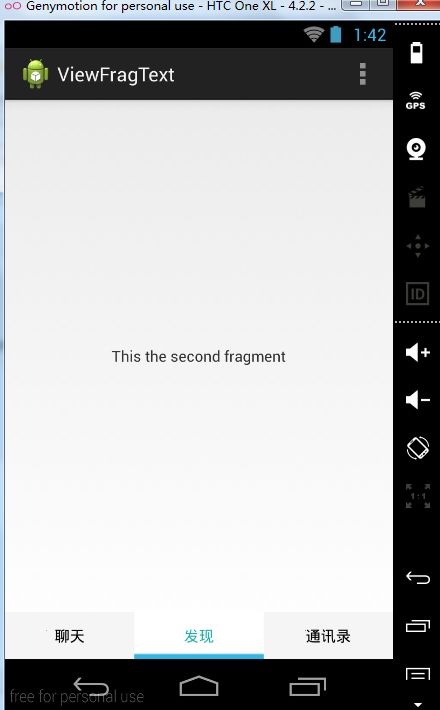
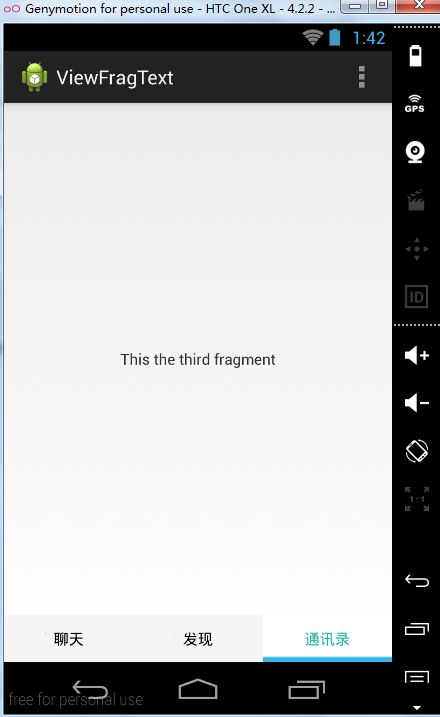
最后的效果图
转载请注明出处:http://www.cnblogs.com/zhrxidian/p/3801545.html